Discover the fascinating tale behind the enigmatic relationship between Instagram and the iPad, where a seemingly perfect match falls short of providing users with the immersive experience they crave. Dive into the intricacies of Instagram's compatibility with the mighty iPad, and unravel the mystery of why the app fails to fit snugly within the device's expansive screen. Prepare to embark on a whirlwind journey, exploring the complexities that lie beneath the surface.
When it comes to digital experiences, size matters. As users gingerly cradle their iPads, ready to explore the wonderful world of Instagram, they're confronted with a bittersweet reality. The vast canvas of the iPad's screen stretches before them, teasing with infinite possibilities, only to be met with a less-than-perfect visual embrace. With a sense of both disappointment and curiosity, users delve into the fascinating quest to understand why Instagram limps in its compatibility with this beloved device.
Emotions run high as users navigate through Instagram on their iPad, with a yearning for the intimate connection that should be apparent between device and app. Alas, the enchantment is broken, leaving users hungering for a more complete, immersive experience. As frustrated fingers swipe and tap, the stark realization sets in: Instagram on the iPad simply does not fill the entire screen, creating an undeniable disconnect between form and function.
Different Screen Aspect Ratios

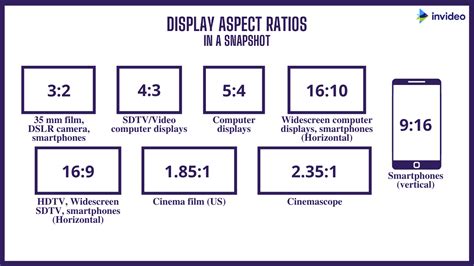
In the realm of digital devices, the aspect ratio of a screen plays a vital role in determining how content is displayed. Screen aspect ratio encompasses the proportional relationship between the width and height of a screen. Various devices have different aspect ratios, which can affect the visual experience and content presentation.
Screen aspect ratios can be classified into two main categories: standard and widescreen. Standard aspect ratios, also known as 4:3, have been traditionally used in older devices such as cathode ray tube (CRT) monitors and early television sets. Widescreen aspect ratios, on the other hand, have become increasingly popular in modern devices such as smartphones, tablets, and widescreen televisions.
Within the widescreen category, there are different aspect ratios commonly seen in digital devices. One of the most prevalent widescreen aspect ratios is 16:9, which is commonly found in high-definition televisions, laptops, and desktop monitors. This aspect ratio provides a visually immersive experience for multimedia content and is widely supported across various platforms.
Another widescreen aspect ratio that has gained popularity is 18:9 or 2:1, often referred to as the "tall" or "slim" aspect ratio. This aspect ratio is frequently used in smartphones and tablets, offering a taller display that can accommodate more content vertically.
Additionally, there are also less common aspect ratios such as 21:9, commonly known as ultra-wide or cinematic aspect ratio. This aspect ratio is often found in gaming monitors and offers a wider field of view, enhancing the gaming and cinematic experience.
The presence of different screen aspect ratios across various devices can pose challenges for developers and designers. It requires them to optimize their content and user interfaces to ensure compatibility and visual appeal on different devices and screen sizes.
- Standard aspect ratios: 4:3
- Widescreen aspect ratios:
- 16:9
- 18:9 or 2:1
- 21:9
Understanding the nuances of different aspect ratios allows for better adaptability in an increasingly diverse digital landscape, ensuring that content can be effectively presented on screens of various sizes and dimensions.
Limited Development Resources
When it comes to the limitations of the Instagram app on the iPad, one of the factors that plays a crucial role is the allocation of development resources. In order to understand why the app doesn't fully utilize the screen space on a larger device like the iPad, it is important to consider the various aspects related to limited development resources.
One of the primary factors contributing to this limitation is the prioritization of resources by the development team. With finite resources available, developers must allocate their time and efforts towards different aspects of the app, ranging from bug fixes and performance improvements to introducing new features. This means that certain aspects, such as optimizing the app for larger screens, may not receive immediate attention due to the prioritization of other tasks.
Additionally, limited development resources can also be attributed to technical constraints. Developing a fully responsive app that seamlessly adapts to various screen sizes and resolutions can be a complex and time-consuming process. It requires thorough testing and optimization to ensure that the app functions flawlessly on different devices. Considering the multitude of devices and platforms available to users, it becomes challenging for developers to allocate resources effectively for optimal functionality on every screen size.
Furthermore, the decision to prioritize development resources may also be influenced by factors such as user demand and market trends. Developers often prioritize features and enhancements that have a larger user base or align with the current market trends. This is crucial to ensure the app remains competitive and meets the evolving needs of its users. As a result, certain optimizations for specific devices, like the iPad, which may have a comparatively smaller user base or demand, may not receive immediate attention.
| Key Takeaways: |
| - Limited development resources contribute to the Instagram app not fully utilizing the iPad screen. |
| - Prioritization of resources by the development team plays a crucial role in determining which aspects of the app receive attention. |
| - Technical constraints and the complexity of optimizing for various screen sizes also contribute to limited development resources. |
| - User demand and market trends influence the allocation of resources, potentially affecting optimizations for specific devices like the iPad. |
How to Fix Instagram Not Working Full Screen ios ( After New Updates 2023 )
How to Fix Instagram Not Working Full Screen ios ( After New Updates 2023 ) by Shaem TechBD 14,669 views 1 year ago 1 minute, 54 seconds
Get Full Screen Instagram on iPad! [How To]
Get Full Screen Instagram on iPad! [How To] by Fix369 96,769 views 2 years ago 1 minute, 45 seconds
FAQ
Why doesn't Instagram on iPad cover the entire screen?
The reason Instagram on iPad doesn't cover the entire screen is because the Instagram app is currently optimized for the iPhone, not the iPad. When you download the Instagram app on an iPad, it appears as a scaled-up version of the iPhone app, resulting in black borders on the sides.
Are there any plans to release an iPad-optimized version of Instagram?
As of now, there have been no official announcements regarding an iPad-optimized version of Instagram. However, Instagram might consider developing a dedicated app for the iPad in the future to provide a better user experience on larger screens.
Can I use Instagram on iPad in landscape mode to cover the entire screen?
No, unfortunately, using Instagram in landscape mode on iPad doesn't cover the entire screen either. The app still appears as a scaled-up version of the iPhone app, resulting in black borders on the sides regardless of the orientation.
Is there a workaround or third-party app available to make Instagram cover the entire screen on iPad?
While there might be third-party apps available claiming to provide an iPad-optimized Instagram experience, it's important to exercise caution when downloading and using such apps. They may not be officially endorsed or supported by Instagram, and they could potentially compromise the security and privacy of your Instagram account.
Does Instagram's decision to not cover the entire screen on iPad affect the user experience?
The decision by Instagram to not cover the entire screen on iPad could affect the user experience for some users who are used to utilizing the full screen estate on their devices. However, many users still enjoy using Instagram on iPad despite the black borders, as it provides access to their favorite social media platform on a larger display.
Why doesn't Instagram on iPad cover the entire screen?
The reason Instagram on iPad doesn't cover the entire screen is because the app is designed for iPhones and has not been optimized for the larger screen size of the iPad. This means that when you open the Instagram app on your iPad, it only displays in a small window in the center of the screen, with black bars on either side.
Will Instagram ever optimize their app for iPad?
It is unclear whether Instagram will optimize their app for iPad in the future. Despite numerous requests from users, Instagram has not indicated any immediate plans to release an iPad optimized version of the app. However, as user demands continue to grow, it is possible that Instagram may eventually develop an iPad-friendly version.