In today's fast-paced digital landscape, ensuring your web server runs efficiently is crucial for delivering a seamless user experience. When it comes to containerized environments, where resource allocation and optimization are at the forefront, finding ways to expedite the loading process of your server is paramount.
Enter the realm of enhancing the swiftness of your web server deployment in Windows Docker. By leveraging various techniques and utilizing seamless integrations, you can drastically reduce the time it takes for your application to be up and running.
In this article, we delve into the realm of accelerating the initial setup of your web server within a Docker container running on Windows. Through the utilization of tried-and-tested methodologies and performance-driven strategies, we explore creative ways to boost the loading time – all while adhering to best practices that guarantee stability, reliability, and scalability.
Delve into the world of refining your web server's loading performance within the dynamic landscape of containerization. Discover how you can optimize resource allocation, leverage the inherent benefits of Windows Docker, and fine-tune your web server to deliver unparalleled performance in today's demanding digital ecosystem.
Understanding the Significance of Swift Performance in Docker Environment

When it comes to operating a Docker system efficiently and effectively, the speed at which various components load and operate plays a crucial role. With faster loading times, businesses can ensure seamless user experiences, higher productivity, and improved overall performance. In this section, we will explore the importance of swift loading times within a Docker environment and its impact on optimizing system operations and user satisfaction.
The Need for Enhanced Loading Times: Fast loading times are vital in Docker since they ensure that resources, including different software components and applications, are promptly available. This translates into reduced latency and improved user experiences, enabling businesses to meet their objectives effectively. When the loading speeds are sluggish, it hampers the responsiveness of the system, causing delays, increased server loads, and potential bottlenecks. |
The Impact of Sluggish Loading Times on User Experience
Efficient website loading times play a crucial role in shaping the overall user experience. When a website loads slowly, it can be frustrating and discouraging for users, leading to a negative perception of the website and potentially deterring them from returning in the future. Slow loading speeds can impede the user's ability to access information promptly, resulting in a loss of engagement and potential conversions.
A delayed loading time can have profound consequences on user satisfaction and engagement. Patience levels among internet users have significantly decreased over the years, as they have become accustomed to seamless and rapid online experiences. When a website takes too long to load, users are likely to switch to a competitor's website that provides a faster and more efficient browsing experience. This can result in a loss of potential customers and a decrease in overall revenue.
Not only does slow loading adversely affect user retention and conversion rates, but it can also have negative effects on search engine optimization (SEO). Search engines like Google take website loading speeds into account when determining search rankings. If a website consistently loads slowly, it may be penalized by search engines, leading to reduced visibility and organic traffic.
| Effects of Slow Loading Times on User Experience: |
|---|
|
Therefore, it is crucial for website owners and developers to prioritize optimizing loading times. By ensuring that websites load quickly and efficiently, businesses can enhance the user experience, maximize engagement, and ultimately drive more conversions. Implementing strategies such as optimizing server configurations, reducing file sizes, and utilizing caching mechanisms can significantly improve loading speeds and contribute to a positive user experience.
Boosting Loading Times: Leveraging the Power of the Web Accelerator

The loading time of a website or application plays a crucial role in user experience. Slow loading times can lead to high bounce rates, decreased conversions, and unsatisfied users. To tackle this challenge, web developers are constantly exploring ways to optimize loading times and ensure a seamless user experience. One such solution that holds immense potential in speeding up loading times is leveraging the capability of the web accelerator.
A web accelerator acts as a catalyst in enhancing the performance and speed of websites by minimizing latency, optimizing network usage, and efficiently handling resources. By leveraging the power of this technology, web developers can significantly reduce the time it takes for a website to load, irrespective of the platform being used - be it Windows, Docker, or any other.
| Benefits of Using a Web Accelerator |
|---|
|
To fully leverage the benefits of a web accelerator in speeding up loading times, developers can integrate the technology seamlessly into their nginx server. By enabling efficient caching mechanisms, optimizing resource delivery, and configuring appropriate compression techniques, nginx empowers developers to deliver lightning-fast web experiences. Through its robust and flexible architecture, nginx caters to the diverse needs of Windows, Docker, and other platforms, making it an ideal choice for achieving optimal loading times.
Efficiently Enhancing nginx Configuration for Quicker Loading
In the quest for faster page loading times, optimizing the configuration of your nginx web server plays a crucial role. By fine-tuning your nginx setup, you can significantly improve the performance and responsiveness of your website or application. In this section, we will explore various strategies and techniques to optimize your nginx configuration in order to achieve faster loading speeds.
1. Fine-tune Caching Mechanisms: One effective way to enhance the loading speed is through the utilization of caching mechanisms. Implementing appropriate caching strategies can minimize the need for server-side processing and reduce the time it takes to retrieve and deliver content to clients. Consider utilizing techniques such as proxy caching, browser caching, or content caching to leverage the benefits caching can offer.
2. Optimize Compression: Compressing your web resources, such as HTML, CSS, and JavaScript files, can significantly reduce the amount of data that needs to be transferred between the server and clients. By enabling compression techniques like Gzip or Brotli, you can achieve faster loading speeds by reducing the overall file size sent over the network. Experiment with different compression methods to find the most suitable one for your specific use case.
3. Minimize Redirects: Excessive redirects can introduce additional round trips between the server and clients, causing unnecessary delays in loading. Evaluate the redirect patterns within your nginx configuration and aim to minimize them wherever possible. Consider using direct paths or relative links instead of redirects whenever feasible to optimize the loading process.
4. Implement Efficient SSL/TLS Configuration: SSL/TLS encryption is essential for security, but an improperly configured setup can negatively impact loading times. Review your SSL/TLS configuration and make sure it is optimized for performance. This includes choosing the appropriate encryption cyphers, enabling session resumption, and utilizing OCSP stapling to improve the SSL/TLS handshake process and reduce loading delays.
5. Leverage Nginx Modules and Directives: Nginx offers a wide range of modules and directives that can be utilized to optimize performance. Explore modules like ngx_http_gzip_module, ngx_http_ssl_module, or ngx_http_header_module, among others, to find additional options for enhancing your nginx configuration. Experiment with various directives and consult the nginx documentation to better understand their functionality and potential impact on loading speed.
By implementing these strategies and carefully fine-tuning your nginx configuration, you can significantly improve the loading speed of your web server. Although the specific optimizations may vary depending on your use case, the overall goal should always be to reduce loading times, enhance user experience, and ensure optimal performance for your website or application.
Identifying and Eliminating Potential Bottlenecks

In any system, there may be certain factors that hinder optimal performance and slow down the overall speed. This section aims to explore the process of identifying and eliminating potential bottlenecks, improving the efficiency of the system at hand. By pinpointing these issues and implementing appropriate solutions, organizations can ensure seamless operations and enhanced user experiences.
Analyzing Performance Metrics:
The first step towards eliminating bottlenecks is to gather and analyze performance metrics. These metrics provide insights into the system's behavior and can help identify areas that require attention. By utilizing tools and techniques such as monitoring software, organizations can gain a comprehensive understanding of the system's performance and identify potential bottlenecks.
Identifying Major Contributors:
Once performance metrics are available, it is crucial to identify the major contributors to the system's inefficiencies. These contributors can include hardware limitations, software dependencies, inefficient code, or suboptimal configurations. By carefully examining the performance data, organizations can determine the root causes of bottlenecks and prioritize their elimination efforts accordingly.
Optimizing Resource Allocation:
Resource allocation plays a vital role in system performance. By ensuring proper distribution of resources such as CPU, memory, and network bandwidth, organizations can optimize the overall system efficiency. This involves analyzing resource usage patterns, identifying resource-intensive components, and fine-tuning the system settings to prevent bottlenecks caused by resource scarcity or imbalance.
Implementing Performance Enhancements:
With identified bottlenecks and optimized resource allocation, the next step is to implement performance enhancements. This can involve various strategies, such as code refactoring, caching mechanisms, load balancing, or adopting more efficient algorithms. By addressing specific bottlenecks and implementing targeted solutions, organizations can achieve significant performance improvements.
Continuous Monitoring and Fine-tuning:
Eliminating bottlenecks is an ongoing process, as the system's performance may evolve over time. Organizations should establish a continuous monitoring system, regularly reviewing performance metrics to identify any new or recurring bottlenecks. This allows for timely detection and prompt elimination of potential issues, ensuring the system operates at optimal efficiency.
In conclusion, identifying and eliminating potential bottlenecks is essential for enhancing system performance. Through thorough analysis, optimization of resource allocation, and targeted performance enhancements, organizations can achieve efficient operations and deliver seamless experiences to their users.
Enhancing Performance through Effective Caching Mechanisms
In the pursuit of optimizing web server performance, leveraging caching mechanisms can significantly contribute to improved speed and efficiency. By intelligently storing and serving frequently accessed data, caching reduces the need for repetitive processing, enabling faster responses and reducing server load. This section explores different caching techniques and strategies that can be utilized to enhance the performance of web applications running on the nginx server in a Windows Docker environment.
1. Leveraging Content Delivery Networks (CDNs)
Content Delivery Networks can be employed to cache static content in geographically distributed edge servers, bringing it closer to end users and reducing latency. By offloading the delivery of static files like CSS, JavaScript, and images to CDN servers, the load on the nginx server is significantly reduced, resulting in faster loading times.
2. Implementing Proxy Caching
Proxy caching involves setting up nginx as a reverse proxy and configuring it to cache responses from upstream servers. By caching responses from backend servers, downstream clients can access frequently accessed content directly from the cache without hitting the origin server, resulting in reduced response times and server load.
3. Utilizing Browser Caching
Configuring appropriate caching headers at the server level can enable client-side browser caching. By instructing browsers to store static content locally, subsequent requests for the same content can be served directly from the browser cache, eliminating the need to make additional HTTP requests to the server. This approach enhances performance by reducing network traffic and improving the overall user experience.
4. Application-Level Caching
Implementing caching at the application level involves storing frequently accessed data in memory for quick retrieval. By utilizing technologies like Memcached or Redis, developers can cache database query results or other computationally expensive operations, reducing the need for repeated processing. This not only improves application performance but also helps alleviate server strain and enhances scalability.
Conclusion
Efficient utilization of caching mechanisms can have a transformative impact on the performance of web applications, particularly in the context of nginx servers running on Windows Docker. By carefully implementing various caching techniques like CDNs, proxy caching, browser caching, and application-level caching, developers can accelerate response times, reduce server load, and enhance the overall user experience.
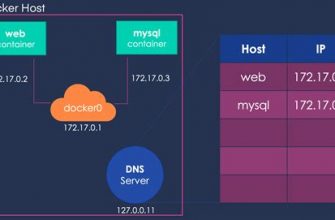
Nginx inside Docker Container
Nginx inside Docker Container by Mafia Codes 92,396 views 4 years ago 7 minutes, 45 seconds
EXPOSE your home network to the INTERNET!! (it's safe)
EXPOSE your home network to the INTERNET!! (it's safe) by NetworkChuck 565,681 views 1 year ago 9 minutes, 28 seconds
FAQ
Why is nginx loading slow in Windows Docker?
The slow loading of nginx in Windows Docker can be attributed to various factors. One of the primary reasons is the file sharing mechanism used by Docker on Windows, which has some performance limitations compared to native Linux file systems. Additionally, the default configuration of the nginx container might not be optimized for performance in a Windows environment.
How can I speed up nginx loading in Windows Docker?
There are several steps you can take to improve the loading speed of nginx in Windows Docker. Firstly, you can try using the "cached" file sharing option in Docker to reduce the overhead of file system operations. Additionally, optimizing your nginx configuration by disabling unnecessary features or plugins can help to improve performance. Lastly, utilizing caching mechanisms like reverse proxies or caching layers can also contribute to faster loading times.
Are there any specific nginx configurations that can boost loading speed in Windows Docker?
Yes, there are certain nginx configurations that can enhance loading speed in Windows Docker. Enabling the "sendfile" directive in the nginx configuration can help to optimize file transmission between the server and clients. Other configurations such as adjusting the "gzip" settings, enabling HTTP/2, or tweaking the buffer sizes can also contribute to improved performance.
Is it possible to improve nginx loading speed in Windows Docker without modifying the nginx configuration?
Yes, there are alternative approaches to enhance nginx loading speed in Windows Docker without modifying the nginx configuration directly. One option is to utilize a Docker volume instead of the default file sharing mechanism, as Docker volumes have shown better performance in Windows environments. Additionally, using a different base image or exploring different Docker networking setups can also potentially improve loading speed.
Are there any performance benchmarks or case studies available for speeding up nginx loading in Windows Docker?
While specific performance benchmarks or case studies focusing solely on nginx loading speed in Windows Docker may be limited, there are general resources available that discuss performance optimization in containerized environments. These resources provide insights and techniques that can be applied to enhance nginx loading speed in Windows Docker, such as utilizing container orchestration tools, tweaking resource allocations, or implementing caching strategies.
Can using nginx caching help to speed up loading in Windows Docker?
Yes, nginx caching can significantly improve loading speed in Windows Docker. By caching static content, such as CSS files or images, nginx reduces the amount of requests that need to go to the server, resulting in faster loading times for users.
Are there any other techniques to speed up nginx loading in Windows Docker?
Yes, apart from caching, there are several other techniques that can help speed up nginx loading in Windows Docker. These include using gzip compression to reduce the size of transmitted data, optimizing server configurations, leveraging browser caching, and utilizing CDNs (Content Delivery Networks) for faster content delivery.