In today's fast-paced digital landscape, creating and maintaining a powerful online presence is vital for any business or individual. One of the key elements in achieving this is the ability to build dynamic websites that are not only visually appealing but also highly functional and user-friendly. Fortunately, there are numerous tools available to assist developers in this endeavor. However, in this article, we will uncover one particularly versatile and efficient solution that offers unparalleled flexibility and ease of use.
Introducing a revolutionary open-source toolkit that allows you to effortlessly construct and manage your website's content: Jekyll. Developed with simplicity, extensibility, and speed in mind, this cutting-edge technology has quickly become a go-to choice for developers worldwide. With Jekyll, you can bid farewell to cumbersome content management systems and welcome a streamlined workflow that empowers you to focus on what truly matters – your website's design and functionality.
By harnessing the power of Jekyll, you can transform your ordinary HTML, CSS, and JavaScript files into dynamic web pages that effortlessly adapt to your needs. Whether you're building a personal blog, a corporate website, or an online store, Jekyll provides you with the tools needed to create a polished and professional online presence. So, ready to embark on an exciting journey towards web development mastery? Let's delve into the step-by-step process of setting up Jekyll on a Linux system, unlocking a world of infinite possibilities.
Prerequisites for Installing Jekyll

Before diving into the installation process of Jekyll on your Linux system, there are a few important prerequisites that should be met.
To successfully set up Jekyll, ensure that you have the necessary components and dependencies in place.
First and foremost, make sure you have a compatible operating system installed on your Linux system. It's crucial to have a compatible version that supports Jekyll and its functionalities.
In addition, you will need a reliable package manager, such as apt or dnf, to install necessary packages and libraries. These package managers help streamline the installation process and manage dependencies effectively.
Furthermore, it is recommended to have a working knowledge of the terminal and command-line interface. This will enable you to execute commands and navigate through the system efficiently during the installation process.
Lastly, having a basic understanding of Ruby programming language is beneficial as Jekyll is built on Ruby. Familiarity with Ruby syntax and concepts can help troubleshoot any issues that may arise during the setup.
By meeting these prerequisites, you will be well-prepared to install Jekyll on your Linux system and begin leveraging its powerful features for your website or blog.
Step 1: Installing Ruby and RubyGems
In this first step, we will focus on the installation process of Ruby and RubyGems, which are essential components for setting up Jekyll on your Linux system.
Ruby is a dynamic, object-oriented programming language known for its simplicity and flexibility. It allows for the efficient development and execution of various applications and frameworks.
RubyGems is a package manager for Ruby libraries and applications. It provides a convenient way to install, manage, and update Ruby gems, which are pre-packaged units of code that extend the functionality of Ruby.
Before proceeding with the installation, ensure that your Linux system meets the necessary requirements. Check the official documentation for the supported platforms and versions.
Once you have verified compatibility, you can start installing Ruby. Various methods are available, including package managers such as apt or yum, as well as manual installations. Choose the method that best suits your preferences and follow the instructions provided.
After installing Ruby, you can confirm its successful installation by running the ruby -v command in your terminal. This will display the installed version of Ruby.
Next, you need to install RubyGems. This can typically be done by downloading the RubyGems package and running the installation script. Make sure to follow the specific instructions for your Linux distribution.
Similarly to Ruby, you can verify the installation of RubyGems by running the gem -v command, which will display the installed version.
With Ruby and RubyGems successfully installed on your Linux system, you are now ready to proceed to the next step of setting up Jekyll.
Step 2: Setting up Jekyll

In this section, we will cover the process of installing Jekyll on your Linux system. Jekyll is a powerful static site generator that allows you to create and manage websites with ease. By following the steps outlined below, you will be able to set up Jekyll and start building your website in no time.
To begin, you will need to open your terminal and execute the necessary commands to install Jekyll. First, update your package manager by running the command 'sudo apt-get update'. This will ensure that you have the latest versions of all the required packages.
Once the update process is complete, you can proceed to install Jekyll. Use the command 'sudo apt-get install jekyll' to install the Jekyll package. This will download and install all the necessary files and dependencies onto your system.
After the installation is finished, you can verify that Jekyll has been installed successfully by running the command 'jekyll -v'. If Jekyll is installed correctly, you will see the version number displayed in the terminal.
In addition to the base Jekyll installation, there are also various plugins and themes available that can enhance the functionality and appearance of your website. These can be installed using the 'gem' package manager. To install a specific plugin, use the command 'gem install plugin-name'.
Finally, it is recommended to create a new Jekyll site to start building your website. You can do this by running the command 'jekyll new my-site', where 'my-site' is the name of your website. This will create a new directory with the necessary files and folder structure for your Jekyll site.
In summary, installing Jekyll on your Linux system is a straightforward process that involves updating your package manager, installing the Jekyll package, verifying the installation, installing additional plugins or themes if desired, and creating a new Jekyll site to begin building your website. By following these steps, you will have Jekyll up and running on your system in no time.
| Command | Description |
|---|---|
| sudo apt-get update | Updates the package manager |
| sudo apt-get install jekyll | Installs Jekyll package |
| jekyll -v | Verifies Jekyll installation |
| gem install plugin-name | Installs a specific Jekyll plugin |
| jekyll new my-site | Creates a new Jekyll site |
Step 3: Creating a Jekyll Website
Once you have successfully installed Jekyll on your Linux system and configured the necessary settings, the next step is to start building your Jekyll website. In this section, we will guide you through the process of creating a Jekyll website from scratch.
1. Choose a Theme: To begin with, you need to select a suitable Jekyll theme for your website. Themes offer pre-designed layouts and styles that can be easily customized according to your preferences. You can choose from a wide range of themes available online or even create your own if you have the necessary skills.
2. Set Up the Directory Structure: Once you have chosen a theme, it's time to set up the directory structure for your website. This involves creating folders and files to organize your content, layouts, and assets. It's important to structure your website in a logical and organized manner to make it easier to navigate and maintain in the future.
3. Configure Jekyll Settings: Before you start adding content to your website, you need to configure the Jekyll settings. This includes specifying the site title, description, theme, and other parameters that will define the appearance and behavior of your website. You can modify the configuration file to customize these settings according to your requirements.
4. Create Layouts and Templates: Layouts and templates define the structure and design of your website. They allow you to separate the presentation from the content, making it easier to maintain and update your website. You can create different layouts for different types of pages and use includes to reuse common elements across your website.
5. Add Content: Now it's time to add content to your Jekyll website. Start by creating markdown files for your pages and posts. Markdown is a lightweight markup language that allows you to write content in a simple and intuitive way. You can add headings, lists, images, links, and other elements to create rich and engaging content for your website.
6. Build and Preview: After adding content, you can build your Jekyll website to generate the final HTML pages. Jekyll takes care of converting your markdown files into static HTML files and integrating them with your chosen theme and layout. You can then preview your website locally to ensure everything looks as expected before publishing it.
7. Customize and Enhance: Once you have the basic structure and content in place, you can further customize and enhance your Jekyll website. This includes adding custom stylesheets, modifying the layouts and templates, integrating plugins, optimizing performance, and implementing additional features to make your website stand out.
By following these steps, you will be able to build a fully functional Jekyll website on your Linux system. The process may seem complex at first, but with practice and experimentation, you will gain a better understanding of how Jekyll works and be able to create dynamic and captivating websites with ease.
Customizing Jekyll Configuration

In this section, we will explore how to personalize and tailor the Jekyll configuration to suit your specific needs. By customizing the Jekyll configuration, you can optimize your Jekyll site and ensure it meets your desired specifications, enhancing the overall functionality and appearance of your site.
Once you have successfully set up Jekyll on your Linux system, it is essential to fine-tune the configuration to make Jekyll work more efficiently for you. Customizing the Jekyll configuration involves modifying various settings, such as site title, layout, permalink structure, and additional plugins or dependencies.
A useful starting point is adjusting the site title, which defines the name that appears on the browser tab and in search engine results. By selecting an appropriate and descriptive title, you can make your site easily identifiable and enhance its search engine optimization (SEO) performance.
The Jekyll configuration also enables you to specify the default layout for your site's pages. This layout determines the overall structure and appearance of your pages, including elements such as headers, footers, sidebars, and content sections. Tailoring the layout to match your branding and design preferences ensures a cohesive look and feel across your entire site.
Furthermore, it is crucial to consider the permalink structure, as it dictates the format of the URLs for your site's pages. By selecting a concise and user-friendly permalink structure, you can optimize the accessibility and readability of your site, improving the overall user experience.
In addition to these primary customizations, Jekyll offers a wide range of plugins and dependencies that can enhance the functionality and capabilities of your site. By selecting and integrating the appropriate plugins, you can add features such as image galleries, search functionality, social media integration, and much more, transforming your Jekyll site into a powerful and dynamic platform.
| Key Customizations | Description |
|---|---|
| Site Title | Modify the site title to enhance branding and SEO performance. |
| Layout | Select the default layout for your site's pages to ensure consistency and aesthetic appeal. |
| Permalink Structure | Choose an optimized URL structure to improve accessibility and readability. |
| Plugins and Dependencies | Integrate additional plugins and dependencies to add advanced functionality and features. |
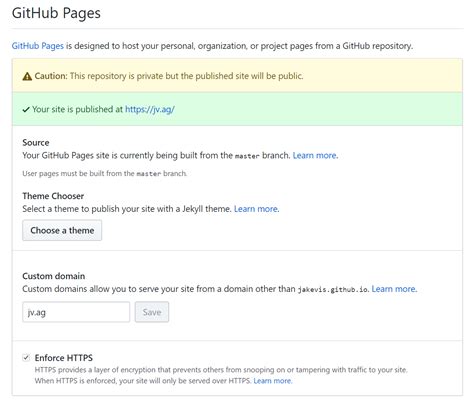
Jekyll on Windows And Github Pages Hosting
Jekyll on Windows And Github Pages Hosting by Jadehawk's Techy-Notes 387 views 5 months ago 58 minutes
How to Install Jekyll in Ubuntu
How to Install Jekyll in Ubuntu by LinuxHelp 1,804 views 7 years ago 3 minutes, 4 seconds
FAQ
What is Jekyll and why would I want to set it up on my Linux system?
Jekyll is a static site generator that allows you to create simple and fast websites. Setting it up on your Linux system can provide you with a powerful platform for creating and managing your website content.
What are the prerequisites for setting up Jekyll on a Linux system?
Before setting up Jekyll, you need to ensure that you have Ruby, RubyGems, and Node.js installed on your Linux system. You will also need a package manager like apt or yum to install any necessary dependencies.
Can I install Jekyll on any Linux distribution?
Yes, Jekyll can be installed on any Linux distribution as long as you have the necessary prerequisites installed. However, the installation process may vary slightly depending on the package manager used by your distribution.
Are there any alternatives to Jekyll for building static websites on a Linux system?
Yes, there are several alternatives to Jekyll for building static websites on a Linux system. Some popular alternatives include Hugo, Gatsby, and Middleman. Each of these tools has its own unique features and advantages, so it's worth exploring them to find the one that best suits your needs.
What is Jekyll?
Jekyll is a popular static site generator that allows you to create and manage websites using simple markup languages like Markdown, HTML, and Liquid templates.