In today's fast-paced digital world, developing applications that seamlessly run on different platforms is crucial. One way to achieve this is by utilizing containerization technology, which allows for application portability and scalability across different environments. This article explores the process of installing and configuring Node.js within a Docker container utilizing the power of the dotnet/aspnet:6.0 container, which provides a reliable and efficient foundation for running applications on Windows.
A Curated Development Environment
In order to build and deploy a Node.js application within a Docker container, it is essential to have a well-defined development environment. The dotnet/aspnet:6.0 container offers an ideal foundation for this purpose. It is equipped with the necessary tools and runtime components, ensuring a streamlined and hassle-free installation process. By harnessing the power of this container, developers can focus on writing code rather than dealing with complex setup procedures.
The Power of Node.js
Node.js is an open-source JavaScript runtime environment that allows developers to execute JavaScript code server-side. It offers a multitude of advantages, including the ability to build scalable network applications and handle thousands of concurrent connections. Additionally, Node.js provides a vast ecosystem of modules and libraries that facilitate rapid development and enhance productivity. By incorporating Node.js within a Docker container, developers can take advantage of these benefits while ensuring cross-platform compatibility.
Setting Up Node.js in a Docker Environment

In this section, we will explore the process of configuring a Node.js runtime environment within a Docker container. This setup enables developers to run Node.js applications within a containerized environment, providing better scalability, portability, and isolation.
One way to achieve this is by leveraging the power of Docker, a popular containerization platform that allows for the creation and management of lightweight and isolated containers. By combining Docker with Node.js, developers can package their applications along with all required dependencies, ensuring consistent execution across different environments.
To begin, we will start by creating a Dockerfile, a text document that contains all the necessary instructions to build a Docker image. This file includes details on the base image, which contains the underlying operating system and runtime environment, as well as all the additional packages and libraries required for running the Node.js application.
The Dockerfile will also specify the necessary steps to install Node.js, either by downloading and extracting the official Node.js binaries or by using a package manager like npm or yarn. These steps ensure that the Node.js environment is properly set up within the Docker container.
Once the Dockerfile is defined, we can build the Docker image by running the appropriate Docker commands. This process involves executing the docker build command, specifying the path to the directory containing the Dockerfile, and providing a tag to identify the resulting image.
After the image is built, we can create and run a container based on the image using the docker run command. This command starts a new container instance, automatically setting up the Node.js runtime and allowing us to execute our Node.js application within the container.
By following these steps, developers can easily install and configure a Node.js environment in a Docker container, enabling them to seamlessly deploy and run their Node.js applications in a consistent and isolated manner.
Step 1: Setting up Docker on Windows
Before we can proceed with installing Node.js in the Docker environment, we need to set up Docker on our Windows system. Docker is a platform that allows you to create, manage, and run containers. Containers provide an isolated environment for running applications, making it easier to reproduce and deploy software across different environments.
To get started, follow these steps to install Docker on your Windows machine:
- Visit the Docker website and download the Docker Desktop installer for Windows.
- Once the installer is downloaded, double-click on it to start the installation process.
- Follow the on-screen instructions to complete the installation. Make sure to check the "Install required Windows components for WSL 2" option if prompted.
- After the installation is finished, Docker Desktop should launch automatically.
- Sign in to your Docker account or create a new one if you don't have an existing account.
- Once you are signed in, Docker Desktop will be ready to use on your Windows machine.
By installing Docker on your Windows system, you gain the ability to create and manage containers that can run various software, including Node.js and ASP.NET applications. This enables you to have a consistent and portable development environment, making it easier to collaborate with other developers and deploy your applications across different platforms.
Step 2: Configure a Windows dotnet/aspnet:6.0 Container

Now that we have successfully set up Docker and understood the basics, it's time to dive into configuring a Windows dotnet/aspnet:6.0 container. This step will guide you through the process of setting up a container that will allow you to run your applications built on the .NET and ASP.NET framework in an isolated and reproducible environment.
First, ensure that you have the necessary image for the container by pulling the official Windows dotnet/aspnet:6.0 image from the Docker Hub. This image provides a pre-configured environment with the latest version of .NET and ASP.NET frameworks installed, allowing you to start developing or deploying your applications quickly.
Next, create a new directory on your host machine that will serve as the context for building the container. This directory will contain all the necessary files and configurations needed to build and run your application. Within this directory, create a Dockerfile.
The Dockerfile is a text file that contains a set of instructions to build a Docker image. It specifies the base image, sets up the necessary dependencies, configures the environment, and defines the commands needed to run your application within the container.
Once you have created the Dockerfile, you can start configuring your container. Install any additional dependencies or packages required by your application using the appropriate package managers, such as NuGet or npm. This ensures that your container has all the necessary dependencies to run your application smoothly.
Additionally, if your application requires any specific configurations or environment variables, make sure to include them in the Dockerfile. This ensures that the container is properly configured to match your application's requirements.
Finally, build the container image using the Docker CLI, pointing to the directory containing the Dockerfile. This process will create a Docker image based on the instructions specified in the Dockerfile and the context directory. Once the image is built, you can spin up a container using this image, allowing you to run and test your application in an isolated environment.
Configuring a Windows dotnet/aspnet:6.0 container is a crucial step to ensure that your .NET and ASP.NET applications are properly set up and can be easily deployed and managed using Docker. By following these steps and customizing the Dockerfile to match your application's requirements, you'll have a reliable and reproducible containerized environment for your development and deployment needs.
Step 3: Setup the Environment for Running Node.js
In this section, we will explore the necessary steps to configure the environment inside the container to ensure proper execution of Node.js applications.
Firstly, it is essential to establish the appropriate dependencies and tools required for Node.js applications to run smoothly. This may include installing specific npm packages, setting up the necessary runtime environments, and configuring any additional components needed for your project.
Next, you will need to create a proper directory structure within the container to organize your Node.js application files. This will help maintain a clean and manageable codebase during development and deployment.
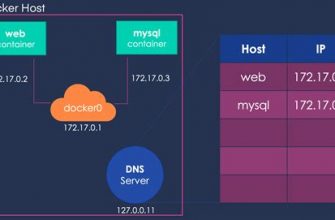
Additionally, it is crucial to establish a reliable connectivity between the Node.js application and any required external services or databases. This includes configuring the appropriate network settings and making sure that the container has access to the necessary resources.
Finally, you may want to consider implementing logging and monitoring mechanisms within the container to ensure proper visibility into the execution and performance of your Node.js application. This can help identify and troubleshoot any issues that may arise.
By following these steps, you will be able to create a fully configured container for running Node.js applications, ensuring a smooth and optimized execution environment.
Step 4: Incorporating Node.js into Your Docker Environment

In this section, we will focus on seamlessly integrating the power of Node.js into your Docker environment running on the windows dotnet/aspnet:6.0 container. By following the steps outlined below, you will be able to leverage the capabilities of Node.js within your Docker setup, enhancing the performance and functionality of your application.
Step 5: Confirming the Setup
After successfully completing the installation process, it is essential to confirm that Node.js has been installed correctly in your Docker environment. Verifying the installation will ensure that the necessary components are functioning properly and ready to use.
To validate the installation of Node.js within the Windows dotnet/aspnet:6.0 container, follow these steps:
- Access the command prompt or terminal window in your Docker environment.
- Enter the command
node -vand press Enter.
If Node.js is correctly installed, the version number of the installed Node.js package will be displayed in the command prompt or terminal window. This confirmation indicates that Node.js is ready to run on your Docker container.
If you encounter any errors or see a message indicating that the command is not recognized, please review the previous installation steps to ensure that all necessary dependencies and prerequisites have been met.
Verifying the installation of Node.js is an essential step to ensure that your development environment is set up correctly and ready for you to create and run Node.js applications within the Windows dotnet/aspnet:6.0 container in Docker.
Dockerize .NET 6 in 10 Minutes
Dockerize .NET 6 in 10 Minutes by Wes Doyle 128,556 views 2 years ago 13 minutes, 33 seconds
.NET 8 .🚀🔥: Integrating Docker with a .NET Web API - A Step-by-Step Guide
.NET 8 .🚀🔥: Integrating Docker with a .NET Web API - A Step-by-Step Guide by Mohamad Lawand 16,882 views 4 months ago 22 minutes
FAQ
What is Node.js?
Node.js is an open-source, JavaScript runtime environment that allows you to run JavaScript code outside of a web browser.
What is Docker?
Docker is an open platform that allows developers to automate the deployment and scaling of applications using containers. Containers are lightweight and isolated environments that contain all the necessary dependencies to run an application.
Why would I want to install Node.js in a Docker container?
Installing Node.js in a Docker container provides several advantages. It allows you to easily create a reproducible and portable environment for your Node.js applications, simplifies the process of deploying and scaling your applications, and helps to ensure consistency across different development and production environments.
What is the windows dotnet/aspnet:6.0 container?
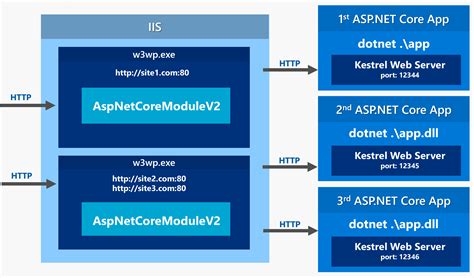
The windows dotnet/aspnet:6.0 container is a Docker container image that provides a pre-configured environment for running .NET applications built with ASP.NET Core 6.0. It includes the necessary dependencies and tools for running ASP.NET Core applications.
How can I install Node.js in the windows dotnet/aspnet:6.0 container?
To install Node.js in the windows dotnet/aspnet:6.0 container, you can use the package manager for Node.js, npm, to install the desired version of Node.js. You can then configure your ASP.NET Core application to use the installed version of Node.js for any required frontend development tasks, such as building JavaScript assets or running task runners like Gulp or Grunt.
What is Node.js?
Node.js is a popular open-source JavaScript runtime environment that allows developers to run JavaScript code outside of a web browser. It is built on Chrome's V8 JavaScript engine and provides an event-driven architecture which makes it suitable for building scalable and high-performance web applications.
Why would I want to install Node.js in Docker?
Installing Node.js in Docker provides several benefits. It allows you to package your Node.js application along with its dependencies and configuration into a single container, making it easy to deploy and run your application consistently across different environments. Docker also provides isolation and security for your application, making it an ideal choice for production deployments.