When it comes to designing captivating mobile applications for the iOS platform, creativity knows no bounds. The ability to captivate users with visually stunning interfaces is an art that requires a delicate balance of innovation and practicality. In this article, we delve into the secrets behind creating awe-inspiring 16 iOS designs, uncovering the key principles and techniques that can elevate your app's visual appeal.
With a judicious blend of ingenuity and user-centricity, these designs encapsulate the essence of a truly remarkable iOS experience. Each screen is carefully crafted, utilizing a plethora of user interface elements that seamlessly harmonize to create an intuitive and immersive journey.
Unleashing the Power of Simplicity
One of the cornerstones of exceptional iOS designs lies within the realm of simplicity. By embracing the mantra "less is more," designers can eschew complexity and focus on the core functionalities of the app. The artful utilization of negative space, minimalist color palettes, and restrained typography can breathe life into even the most intricate concepts.
Striking a Balance Between Function and Aesthetics
A successful iOS design strikes the perfect equilibrium between form and function. While delivering a visually striking interface is undoubtedly paramount, it should always serve as a conduit for seamless user interactions. Intuitive navigation systems, clear hierarchy of information, and thoughtful arrangement of elements ensure that users can effortlessly navigate the app and accomplish their tasks without friction.
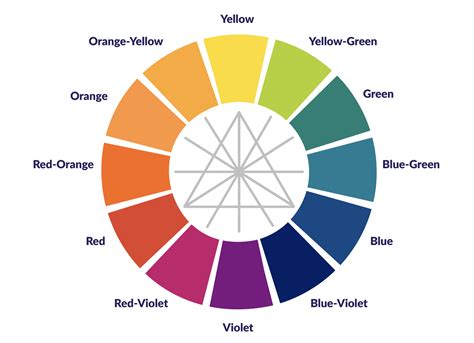
Choose a Color Scheme

When it comes to designing visually appealing iOS interfaces, one of the most crucial aspects to consider is selecting the right color palette. The color scheme you choose can greatly impact the overall look and feel of your app, influencing user perception and engagement.
Opting for a well-thought-out color palette enhances the user experience and creates a consistent visual identity for your app. It sets the tone, conveys emotions, and creates a harmonious relationship between different elements of your design.
To create a standout color palette, it's important to consider factors such as the target audience, app purpose, and any brand guidelines that need to be followed. Experimenting with different color combinations and considering the psychology of colors can help you make informed decisions.
Consider using a primary color as a base, complementing it with secondary and tertiary colors to add depth and variation to your design. It's important to strike a balance between visually engaging hues and ensuring readability and accessibility.
Furthermore, understanding the cultural and psychological associations of colors can help you tailor your color palette to elicit specific emotions and responses from your users. Warm colors like red and orange can create a sense of urgency or excitement, while cool colors like blue and green can promote relaxation and tranquility.
Lastly, don't forget to consider color accessibility. Ensure that the color contrast meets accessibility standards, allowing all users, including those with visual impairments, to navigate and interact with your app seamlessly.
In conclusion, choosing the right color palette is a crucial step in creating visually stunning iOS designs. By considering factors such as target audience, app purpose, and psychology of colors, you can create a harmonious and engaging user experience that leaves a lasting impression.
Explore Varied Color Combinations for a Visually Pleasing iOS Interface
Discover the realm of color with an assortment of palettes, hues, and shades, infusing life into your iOS app design. By combining different color combinations, you can enhance the visual appeal of your user interface, making it engaging, vibrant, and unique.
Delve into an extensive range of chromatic possibilities, experiment with contrasting and complementary colors, and play with varying intensities to create captivating visuals that resonate with your target audience. With the right color scheme, you can evoke specific emotions, enhance user experience, and convey your brand personality effectively.
Given the vast spectrum of color choices, it's crucial to consider factors such as accessibility, color psychology, and branding guidelines while curating your iOS app's color palette. Striking the right balance between harmony and contrast will help you achieve an aesthetically pleasing design that captivates users and encourages them to engage with your app.
Envisioning the perfect color combinations will require experimentation and an eye for aesthetics. Embrace the power of color as a vital visual element in your iOS design process, and let it guide you in creating an immersive user experience that resonates with your app's purpose and resonates with your target audience.
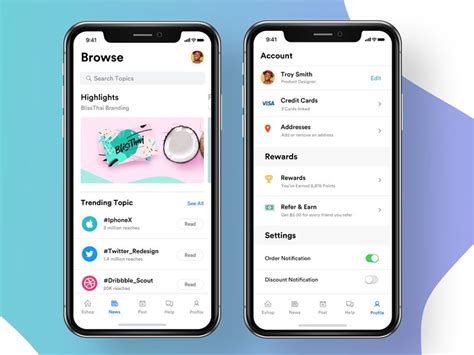
Focus on User Experience

In this section, we will explore the importance of prioritizing user experience when designing iOS interfaces. By placing the needs and expectations of the users at the forefront of our design process, we can create intuitive and engaging experiences that seamlessly integrate with the overall functionality of the app.
When designing an iOS interface, it is crucial to consider the user's journey through the app and the tasks they aim to accomplish. By paying attention to the user flow and anticipating their actions, we can streamline the interface and eliminate any unnecessary steps or confusion. This ensures that users can easily navigate and interact with the app, enhancing their overall satisfaction and enjoyment.
- Consistency: Consistency in design elements and interactions is key to creating a cohesive user experience. By employing consistent patterns, typography, colors, and icons, we establish familiarity and help users understand how the app functions.
- Simplicity: Keeping the interface simple and uncluttered allows users to focus on the core functionality of the app without getting overwhelmed. By minimizing distractions and unnecessary elements, we can create a visually pleasing and easy-to-use interface.
- Clear Communication: Effective communication through visual cues, labels, and feedback is essential to guide users through the app. Clear instructions, informative error messages, and meaningful microinteractions help users understand the system's response and navigate effectively.
- Accessibility: Designing with accessibility in mind ensures that all users can engage with the app, regardless of their abilities. Providing alternative text for images, using color palettes with sufficient contrast, and accommodating font sizes are examples of inclusive design practices.
- Delightful Interactions: Incorporating delightful interactions, such as subtle animations or satisfying transitions, can enhance the user experience. These small details add personality to the app and create memorable moments that positively impact user engagement.
By focusing on user experience, we can create iOS designs that not only look visually appealing but also provide seamless interactions and a great overall experience for the users. Prioritizing simplicity, consistency, clear communication, accessibility, and delightful interactions are all fundamental steps towards achieving this goal.
Designing Intuitive and User-Friendly Interfaces for an Enhanced iOS User Experience
In the realm of iOS design, the goal is to go beyond mere visual appeal and focus on creating interfaces that are intuitive and user-friendly. By carefully considering the needs and expectations of users, designers can create interfaces that seamlessly guide users towards their goals, enhancing the overall iOS experience.
Intuitive Interfaces: When designing for iOS, it is crucial to prioritize simplicity and ease of use. Intuitive interfaces anticipate user behavior and minimize the need for explicit instructions or guidance. By utilizing clear and consistent icons, labels, and navigation patterns, designers can create interfaces that feel effortless to navigate, making it easier for users to interact with the app or system.
User-Friendly Experiences: Beyond intuitiveness, user-friendliness takes into account the overall experience of the user. This includes factors such as responsiveness, accessibility, and personalization. By ensuring quick loading times, designing for different device sizes, and allowing users to customize their experience, designers can foster a sense of comfort and ownership, creating an environment that users find enjoyable and easy to interact with.
Strategic Information Hierarchy: Effective interface design involves organizing information in a way that allows users to quickly locate what they need and understand its significance. By utilizing visual cues such as size, color, and typography to create a clear hierarchy, designers can guide users through the interface and communicate the relative importance of different elements. This helps users make informed decisions and navigate the app or system with confidence.
Consistency and Familiarity: Building on established design patterns and leveraging well-known user interface components can greatly enhance the familiarity and ease of use for iOS users. By following user interface guidelines and best practices, designers can create interfaces that feel familiar and intuitive, reducing the learning curve for new users and reinforcing trust and confidence in the system.
By focusing on designing intuitive and user-friendly interfaces, iOS designers can create experiences that not only capture attention but also prioritize the needs and expectations of users. The result is an enhanced overall iOS experience that empowers users and encourages continued engagement.
Effectively Implementing Typography for Stunning 16 iOS Designs

In this section, we will delve into the art of effectively utilizing typography to create visually captivating and aesthetically pleasing designs for iOS applications. Typography plays a vital role in conveying information, setting the tone, and enhancing the overall user experience. By harnessing the power of typography, you can elevate your designs to a whole new level, effortlessly capturing the attention of users and guiding them through the interface with clarity and style.
When it comes to typography, it's not just about selecting the right font or size. It's about understanding the principles behind typography and using them strategically to create a harmonious and engaging visual experience. From choosing the right font families that align with the app's purpose to pairing typefaces effectively for contrast and readability, every decision you make impacts the readability, legibility, and overall impact of your design.
By considering factors such as hierarchy, spacing, alignment, and color, you can create a typographic system that guides users seamlessly through your design, highlighting important elements and providing a clear hierarchy of information. Whether it's through the clever use of headings and subheadings, the strategic placement of text elements, or the thoughtful incorporation of visual cues, typography can be a powerful tool in enhancing the usability and appeal of your iOS designs.
Furthermore, we will explore the various techniques and best practices for optimizing typography for different screen sizes and resolutions, ensuring that your designs adapt seamlessly across a range of iOS devices. From adjusting font sizes and line heights to creating scalable and flexible designs, understanding the nuances of responsive typography is key to delivering a consistent and delightful user experience.
Join us as we unlock the secrets of typography and discover how to wield its power to create stunning and impactful iOS designs that truly stand out in the digital landscape. So, let's dive in and explore the art of implementing typography for unparalleled visual appeal and user engagement.
CUSTOM ICONS FOR FREE - How to get Aesthetic iPhone Home Screen & Icons in 4 minutes
CUSTOM ICONS FOR FREE - How to get Aesthetic iPhone Home Screen & Icons in 4 minutes by Joey Me 213,838 views 1 year ago 3 minutes, 55 seconds
FAQ
What are some tips for creating beautiful iOS designs?
To create beautiful iOS designs, you can follow these tips:
How can I make my iOS designs stand out?
To make your iOS designs stand out, you can consider implementing the following techniques:
What tools and software can I use to create beautiful iOS designs?
There are several tools and software options available for creating beautiful iOS designs, including:
Are there any resources or tutorials to help me improve my iOS design skills?
Yes, there are plenty of resources and tutorials available online to help you improve your iOS design skills. Some popular ones include: