Step into a world where art and technology seamlessly merge to create stunning experiences. In this guide, we will explore the intricate process of crafting captivating designs for Apple's revolutionary iOS platform. So, whether you are an aspiring designer or a seasoned pro, get ready to dive into a realm of endless possibilities.
Discover the art of user-centric design, where every pixel counts and each interaction matters. Embrace the challenge of creating intuitive interfaces that make users feel like they are conversing with your app. From typography to color schemes, from spacing to interaction patterns, we will dissect the secret ingredients that bring iOS apps to life.
Throughout this journey, we will unravel the hidden magic behind Apple's design guidelines, revealing the key principles that make iOS apps shine. Learn how to leverage the power of strong visual hierarchies to guide users effortlessly through your app's functionalities. Unleash the potential of strategic micro-interactions that add depth and delight to the user experience.
The Significance of Comprehending iOS Design Guidelines

Understanding the principles and guidelines governing the design aesthetics of iOS applications is pivotal for developers and designers working on creating seamless user experiences for Apple's mobile platform.
An in-depth knowledge of iOS design guidelines not only ensures consistency and conformity with the overall visual language of the operating system but also guarantees that the user interface (UI) of an application aligns with user expectations and intuitive interactions.
- Consistency: Familiarity is a vital aspect of user experience, and adhering to iOS design guidelines fosters consistency across different applications running on iOS devices. By following these guidelines, developers can maintain uniformity in layouts, navigation patterns, and interactive elements, resulting in an intuitive and harmonious user experience.
- Seamless User Experience: iOS design guidelines provide insights into user behavior and expectations, enabling developers to create applications that align with how users interact with their devices. By incorporating recommended design patterns and guidelines, designers can ensure that their app's UI is intuitive and easy to navigate, increasing user satisfaction and engagement.
- Efficient Development: Familiarity with iOS design guidelines empowers developers to make informed design decisions, reducing the time and effort required during the development process. By following established design patterns, developers can leverage pre-existing solutions, saving valuable development time and resources.
- App Store Approval: Adhering to iOS design guidelines is crucial for successfully submitting an application to the App Store. Apple places great importance on the adherence to these guidelines when reviewing and approving apps. By understanding and incorporating the recommended design principles, developers can enhance the chances of their app being approved and reaching a broader audience.
By grasping the importance of understanding iOS design guidelines, developers and designers can create applications that not only meet Apple's requirements but also deliver seamless user experiences and optimize their chances of success in the App Store ecosystem.
Exploring the Foundational Principles and Recommendations for Crafting iOS Applications
In the realm of iOS application development, there exists a set of core principles and guidelines that serve as a blueprint for creating exceptional user experiences. These principles, carefully curated by Apple, encapsulate the essence of designing for iOS and pave the way for intuitive and visually appealing apps.
Foundational Principles:
The foundational principles of iOS app design revolve around simplicity, clarity, and consistency. Simplicity entails distilling complex concepts into easily understandable elements. Clarity focuses on presenting information in a concise and straightforward manner. Consistency ensures that users can predict how the app behaves and that similar actions yield similar results.
Guidelines for Visual Design:
Visual design guidelines contribute to the aesthetic excellence of an iOS app. Each element, from color and typography to layout and iconography, should be carefully chosen to create a cohesive and visually pleasing experience. The use of appropriate spacing, alignment, and sizing helps establish visual harmony throughout the app.
Guidelines for Interaction Design:
The interaction design guidelines dictate how users interact with an iOS app. Elements such as navigation, gestures, and touch targets must adhere to usability principles, ensuring that actions are discoverable, responsive, and efficient. Feedback mechanisms, such as animations and haptic feedback, provide users with a sense of control and feedback.
Accessibility and Inclusivity:
iOS app design should prioritize accessibility, making sure that everyone, regardless of abilities, can use the app effectively. Adhering to accessibility guidelines such as proper contrast ratios, adjustable text sizes, and VoiceOver compatibility ensures inclusivity and improves the overall user experience.
Iterative Design Process:
The process of designing an iOS app involves continuous iteration and improvement. Collecting user feedback through user testing and incorporating it into the design helps refine the app over time. This iterative approach enables designers to create apps that align more closely with user needs and expectations.
Conclusion:
By embracing the foundational principles and following the guidelines presented in this section, iOS app designers can create captivating user experiences that align with the essence of the platform. These principles and guidelines serve as a solid foundation for crafting visually stunning, intuitive, and user-friendly iOS applications.
Creating an Intuitive User Interface

In designing a user interface, it is essential to focus on creating an intuitive and user-friendly experience for iOS users. This involves incorporating elements that are easily understandable and interactive, ensuring a seamless navigation throughout the application.
Strive for Clarity: A key aspect of an intuitive user interface is clarity. Users should be able to understand the purpose and function of each element effortlessly. Make sure to use clear and concise wording, avoiding complex technical jargon that may confuse or overwhelm users.
Emphasize Consistency: Consistency plays a vital role in creating an intuitive user interface. Elements such as buttons, icons, and menus should maintain a consistent appearance and behavior, ensuring that users can predict their actions in different sections of the application. This leads to a more intuitive and efficient user experience.
Focus on Visual Hierarchy: Establishing a clear visual hierarchy helps users navigate through content effortlessly. Use elements such as size, color, and typography to guide users' attention to the most important information and actions. By prioritizing content effectively, users can easily find what they need and complete tasks efficiently.
Utilize Gestures Intelligently: iOS provides a range of gesture-based interactions that enhance the user experience. Utilize these gestures thoughtfully, ensuring that they are intuitive and align with users' expectations. However, avoid overloading the interface with too many gestures, as this can lead to confusion and frustration.
Provide Feedback and Confirmation: Users should receive immediate feedback when interacting with the interface. This feedback can be in the form of animations, haptic feedback, or visual cues that confirm their actions. By providing feedback, users feel more in control and can confidently navigate through the application.
Test and Iterate: The key to creating an intuitive user interface is continuous testing and iteration. Conduct user testing sessions to gather feedback and insights, and make necessary adjustments to enhance the overall user experience. Through this iterative process, you can refine your interface and create a truly intuitive design.
By following these best practices, designers can create intuitive user interfaces for iOS that seamlessly guide users through the application, resulting in a positive and satisfying user experience.
Creating User-Friendly Interfaces that Align with iOS Design Standards
Designing user-friendly interfaces that align with iOS design standards is essential for ensuring a seamless and intuitive user experience. In this section, we will explore some valuable tips and techniques to help you achieve this goal.
- 1. Embrace Consistency: Consistency in layout, typography, and visual elements helps users familiarize themselves with your app and navigate it effortlessly. Stick to iOS design patterns and guidelines to ensure consistency throughout your interface.
- 2. Prioritize Clarity: Clear and concise communication is crucial for user-friendly interfaces. Use descriptive labels, easily recognizable icons, and familiar visuals to convey information effectively, reducing cognitive load for users.
- 3. Optimize for Touch: As iOS devices primarily rely on touch interactions, it is vital to design interfaces that are easy to interact with. Ensure sufficient spacing between interactive elements, use appropriately sized touch targets, and provide visual feedback to enhance usability.
- 4. Implement Gestures Thoughtfully: Gestures can enhance the user experience, but it's essential to implement them thoughtfully. Make sure gestures are easy to discover, require natural movements, and provide visual cues or tutorials if necessary.
- 5. Leverage iOS Features: Familiarize yourself with the latest iOS features and leverage them to enhance your interface's functionality and user experience. Incorporate technologies like Siri, Face ID, or Apple Pay to provide seamless integration and convenience for users.
- 6. Test and Iterate: Continuously testing your design with real users is key to identifying usability issues and improving your interface. Gather feedback, analyze user behavior, and iterate based on insights to create a user-friendly and optimized design.
- 7. Accessibility Matters: Design interfaces that are accessible to users with disabilities. Follow iOS accessibility guidelines, include proper color contrast, provide options for text resizing, and support assistive technologies to ensure inclusivity.
By following these tips and practices, you can create user-friendly interfaces that not only align with iOS design standards but also provide a delightful and intuitive experience for users on iOS devices.
Implementing Apple's Human Interface Guidelines

Incorporating Apple's Human Interface Guidelines is essential when designing for the Apple ecosystem. These guidelines serve as a framework for creating user-centric and visually consistent iOS applications. By following these guidelines, designers can ensure their apps meet Apple's quality standards, provide a seamless user experience, and make the most of the platform's unique features.
Adhering to Consistency and Familiarity
One of the fundamental principles of Apple's Human Interface Guidelines is maintaining consistency throughout the application's design. By utilizing familiar user interface elements and interactions, designers can ensure a smooth learning curve for users. This includes adhering to standard navigation patterns, common iOS icons, and predictable gestures. Consistency enables users to understand and interact with the app intuitively, resulting in a more satisfying and comfortable experience.
Designing with Clarity and Precision
Another crucial aspect of Apple's Human Interface Guidelines is clarity in design. It emphasizes the use of clear typography, legible fonts, and appropriate spacing to enhance readability. Additionally, designers should prioritize simplicity, minimizing visual clutter and unnecessary elements. Precise and thoughtful layouts enable users to focus on the app's core functionality, ensuring a user-friendly experience.
Leveraging iOS Features and Capabilities
Apple's Human Interface Guidelines also encourage designers to take full advantage of the unique features and capabilities offered by iOS. This includes utilizing native iOS components, such as pickers, sliders, and tab bars, to create a familiar and seamless experience for users. Moreover, designers should align their app design with the latest iOS version to leverage new features and design improvements introduced by Apple.
Implementing Accessibility and Inclusivity
Apple places great importance on accessibility, and designers should prioritize creating inclusive experiences for all users. By adhering to the Human Interface Guidelines, designers can ensure their apps are accessible by implementing features like Dynamic Type for adjustable text sizes, VoiceOver support for visually impaired users, and appropriate color contrast for better legibility. Making the app accessible to everyone enhances its usability and expands its potential user base.
Iterating and Evolving with User Feedback
Designers should continuously gather user feedback and iterate on their design to improve the user experience. By closely following Apple's Human Interface Guidelines, designers can anticipate user expectations and preferences, resulting in a more enjoyable app experience. Regularly updating the app to align with the latest changes in the guidelines ensures that it stays relevant and compliant with Apple's design principles.
Implementing Apple's Human Interface Guidelines not only helps designers create visually appealing and user-friendly apps but also ensures that the app integrates seamlessly into the overall Apple ecosystem. By adhering to these guidelines, designers can optimize their app's performance, user satisfaction, and overall success on the iOS platform.
Enhancing User Experience on iOS: Key Recommendations from Apple's Human Interface Guidelines
The user experience is a critical aspect of designing successful iOS applications. To ensure a seamless and visually appealing experience for your users, it is essential to follow the key recommendations provided by Apple's Human Interface Guidelines (HIG). These guidelines are designed to enhance usability, accessibility, and overall satisfaction, resulting in an optimal iOS app design.
- Consistency: Maintaining consistency throughout your app's interface is crucial. Use standard iOS controls, icons, and gestures to create a familiar and intuitive experience for users. This promotes ease of use and reduces the learning curve.
- Typography: Choose appropriate font sizes, weights, and styles for better readability. Apple recommends using system fonts and appropriate dynamic type settings to accommodate users with varying accessibility needs.
- Color and Visuals: Employ a thoughtful color scheme that aligns with your app's purpose and brand. Use color to provide hierarchy, differentiate elements, and convey meaning. Be mindful of contrast for improved legibility and accessibility.
- Navigation: Implement clear and logical navigation patterns to help users navigate through your app effortlessly. Utilize intuitive gestures like swipe, tap, and pinch to enhance the navigational experience.
- Feedback and Response: Provide clear and immediate feedback to user actions. Use animations and visual indicators to acknowledge interactions and keep users informed about the app's state and progress.
- Accessibility: Ensure your app is accessible to a wide range of users, including those with disabilities. Follow Apple's accessibility guidelines to make your app usable by individuals with visual, hearing, or motor impairments.
- Layout and Spacing: Pay attention to proper layout and spacing to avoid cluttered interfaces. Utilize grids and alignment techniques to create a harmonious visual hierarchy, allowing users to focus on essential elements.
- Loading and Performance: Optimize your app's loading times and overall performance. Minimize loading screens and provide visual cues to indicate progress. Smooth animations and responsive user interactions contribute to a positive user experience.
By adhering to these key recommendations from Apple's HIG, you can create intuitive and user-friendly iOS applications that provide a delightful and seamless experience for your users. Keep in mind that these guidelines are constantly evolving, and it is essential to stay updated with the latest recommendations to ensure your app remains in line with Apple's design principles.
Enhancing Visual Elements and Motion Effects

Creating visually appealing graphics and animations is crucial when designing for iOS applications. Optimizing these elements can greatly enhance the user experience and make the app more engaging and enjoyable to use.
Optimizing graphics: Optimizing graphics involves finding the balance between file size and image quality. By using appropriate file formats such as JPEG or PNG and compressing the images effectively, you can reduce the app's file size without compromising on image quality.
Implementing efficient animations: Animations play a significant role in conveying information and guiding users through the app's interface. Implementing animations efficiently involves considering factors such as duration, easing, and timing to ensure smooth and natural transitions. Using techniques like motion blur and parallax effects can also enhance the overall visual experience.
Utilizing vector graphics: Vector graphics, such as SVG files, can help maintain image quality across different screen sizes and resolutions. By using scalable vector graphics, the app can adapt to various device types without losing clarity or sharpness.
Considering accessibility: When designing graphics and animations, it's essential to consider accessibility. Ensuring that elements have appropriate color contrast, providing alternative text for non-text elements, and allowing users to adjust animation settings can make the app more inclusive and usable for all individuals, including those with visual impairments.
Testing and optimizing performance: Once graphics and animations are implemented, it's important to test their performance on different devices and screen resolutions. Optimizing their performance can involve techniques such as preloading assets, using cache mechanisms, and minimizing the number of rendering layers to ensure smooth and responsive user interactions.
Seeking inspiration and staying up-to-date: Staying updated with the latest trends and design inspirations can help designers enhance their graphics and animations. Exploring design resources, attending design conferences, and following industry leaders can provide valuable insights and ideas for creating visually appealing and modern iOS designs.
Conclusion: Optimizing graphics and animations is essential in creating a visually stunning and engaging iOS app. By implementing efficient techniques, considering accessibility, and staying updated on design trends, designers can create user experiences that are both visually pleasing and functional.
FAQ
What are some best tips for designing for iOS?
Some best tips for designing for iOS include following Apple's design guidelines, using system fonts and colors, ensuring a consistent user experience, and considering the specific iOS platform capabilities.
How important is it to follow Apple's design guidelines?
Following Apple's design guidelines is crucial for designing for iOS. These guidelines provide valuable insights into the design principles and user interface standards preferred by Apple, ensuring that your app looks and feels like a native iOS app.
Should I use system fonts and colors in my iOS app design?
Yes, using system fonts and colors in your iOS app design is recommended. These fonts and colors are carefully selected by Apple to maintain consistency across different iOS apps, making your app look visually integrated with the overall iOS ecosystem.
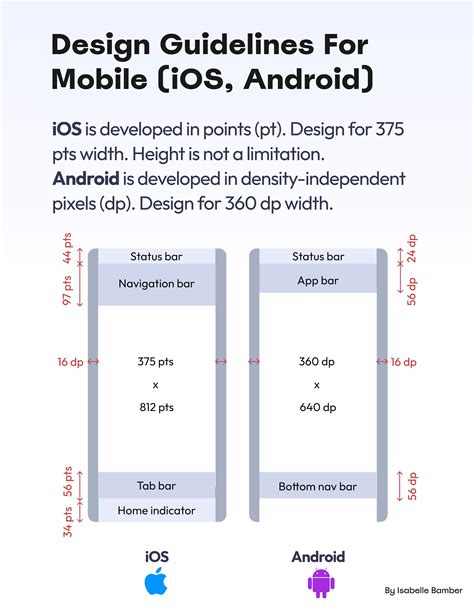
What should I consider when designing for specific iOS platform capabilities?
When designing for specific iOS platform capabilities, you need to consider factors such as different screen sizes, device orientations, accessibility features, and the latest iOS version. By taking these factors into account, you can ensure that your app provides a seamless experience on all supported iOS devices.