Welcome to the realm of designing cutting-edge user interfaces for Apple's latest mobile operating system, iOS 10. In this comprehensive guide, we will delve into the art of creating intuitive and visually captivating designs that resonate with users and elevate their overall experience. Get ready to embark on a journey where pixels and creativity come together to form a seamless union.
Immerse yourself in the exquisite world of iOS 10 design as we explore the vast array of possibilities that lie at your fingertips. Within these virtual boundaries, you will discover the power to evoke emotions, simplify processes, and ignite joy within users through your carefully crafted visual elements. Through a step-by-step approach, we will unlock the secrets that will enable you to transcend standard design practices and create an interface that truly stands out in the crowded App Store market.
Unleash the potential hidden beneath the glimmering screen of an iOS device by harnessing the essence of minimalism, fluidity, and elegance. With this guide, you will acquire the artistic knowledge to seamlessly blend stunning aesthetics with user functionality, resulting in an interface that seamlessly integrates with the user's digital lifestyle. From color palettes to typography, from layout to navigation, every aspect of your design will contribute to an immersive and delightful user experience, ensuring your app becomes a timeless masterpiece.
Prepare to wield the brush of a digital artist as we dive into the world of iOS 10 design. Engage your audience with thoughtfully selected icons and captivating imagery, while embracing the power of whitespace to create a harmonious balance between content and interface elements. Unlock the potential of animations and transitions that breathe life into your designs, ensuring a mesmerizing and captivating journey for users as they explore the depths of your app.
Understanding the Essence of iOS 10 Design

In this section, we will delve into the fundamentals of iOS 10 design, uncovering its core principles and uncovering the underlying philosophy driving its user experience. By grasping the essence of iOS 10 design, you will gain a deeper understanding of its visual aesthetics, interaction patterns, and overall design philosophy.
The Principles of iOS 10 Design:
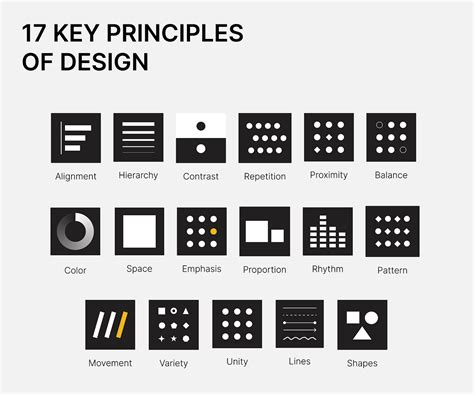
At the heart of iOS 10 design lie a set of principles that guide the development of its user interface. These principles encompass simplicity, clarity, consistency, and depth, collectively working together to deliver an intuitive and visually captivating user experience. By aligning your design approach with these principles, you can ensure that your iOS apps seamlessly blend with the overall ecosystem while providing users with a seamless and delightful experience.
Simplicity:
One of the key aspects of iOS 10 design is its simplicity. Simplicity in design involves stripping away unnecessary elements and focusing on what truly matters. By embracing simplicity, iOS 10 design achieves a sense of minimalism that enhances visual clarity and ease of use. Each element is carefully considered, making the user interface clean, uncluttered, and inviting.
Clarity:
Clarity is another vital principle that iOS 10 design adheres to. Clear and concise communication is essential for any design to be successful. In iOS 10, clarity is achieved through the use of legible typography, distinct icons, and a consistent visual hierarchy. By ensuring that information is presented in a straightforward manner, users can easily understand and navigate through the app's interface.
Consistency:
Consistency is a fundamental aspect of iOS 10 design. By maintaining consistency throughout an app, users can quickly familiarize themselves with its interface. Consistency not only ensures a seamless experience but also helps establish an emotional connection with the iOS ecosystem. Through consistent use of colors, typography, icons, and interaction patterns, iOS 10 design creates a cohesive and familiar environment for users.
Depth:
iOS 10 design brings depth to the user experience through various visual enhancements. Depth helps create a sense of realism, enabling users to understand the hierarchy and relationships between different elements on the screen. With the introduction of layers, lighting, and motion, iOS 10 design provides users with a multidimensional interface, capturing their attention and immersing them in an engaging experience.
By comprehending the principles of iOS 10 design and their significance in shaping the user experience, you can ensure that your app aligns with the visual language of the iOS ecosystem and engages users effectively.
Planning Your Design
Developing a comprehensive plan is key to creating a well-designed and visually appealing iOS 10 app interface. This section focuses on the crucial steps involved in planning your design process.
- Define the Objectives: Begin by clearly articulating the purpose and goals of your app. Consider its intended audience, functionality, and desired user experience.
- Research and Analysis: Conduct a thorough study of existing apps in your target market. Analyze their strengths, weaknesses, and user feedback to gain insights for your own design.
- Sketching and Wireframing: Create rough sketches and simple wireframes to visualize different layout possibilities. Explore various design elements such as navigation, information hierarchy, and visual hierarchy.
- Content Planning: Determine the content that will be included in your app and how it will be organized. Define the key features and functionality to ensure a seamless user experience.
- Color Palette and Typography: Select a suitable color palette that aligns with your app's theme and brand identity. Choose complementary typography that is legible and enhances the visual aesthetics.
- User Flow: Establish the sequence of actions that a user will take within your app. Map out the navigation paths, interactions, and transitions to ensure intuitive and efficient user flow.
- Mockups and Prototypes: Develop high-fidelity mockups or interactive prototypes to visualize the final design. Incorporate feedback from stakeholders and potential users to refine your design further.
- User Testing: Conduct usability tests with a representative sample of your target audience. Gather feedback on the ease of use, clarity of information, and overall satisfaction with your app's design.
By following these steps and devoting sufficient time to planning your design, you can create a visually striking and user-friendly iOS 10 app that meets the needs and expectations of your users.
Defining Your App's Purpose and Target Audience

Clarifying the core objective and intended audience of your application is a crucial step in the iOS 10 design process. By clearly defining the purpose and target audience of your app, you can create a more focused and tailored user experience that meets the specific needs and expectations of your intended users.
When determining the purpose of your app, it is important to ask yourself what problem or need your application seeks to solve or fulfill. Consider the unique value proposition that your app offers and how it differentiates itself from other similar apps in the market. This will help guide the design decisions and features that you incorporate into your app.
In parallel with defining the purpose of your app, it is essential to identify your target audience. Understanding your target audience's characteristics, preferences, and behaviors will inform your design choices and enable you to create a more appealing and engaging user interface. Consider factors such as age, gender, occupation, and interests when defining your target audience.
By defining your app's purpose and target audience, you lay the foundation for the entire design process. This clarity of purpose enables you to create an intuitive and user-friendly interface that resonates with your target audience's needs and aspirations, ultimately resulting in a successful and engaging app.
Exploring the Latest Design Trends
In this section, we will delve into the ever-evolving landscape of design trends, enabling you to stay ahead of the curve and create captivating user experiences. By analyzing the emerging patterns and popular styles across various industries, you can gain valuable insights to elevate your iOS 10 design.
To begin your research, it's crucial to observe the shifts in user preferences and expectations. Studying user behavior and identifying their needs will help you align your design choices with their desires. By staying in tune with the latest trends, you can create interfaces that feel intuitive and familiar to users while still delivering unique and engaging experiences.
One way to explore design trends is by observing the current visual aesthetics prevalent in iOS 10 app development. From minimalist and clean designs to bold and vibrant color palettes, there are countless styles to draw inspiration from. By carefully examining these styles, you can identify the elements that resonate with your target audience and adapt them to your own designs.
- Stay informed about the latest UI patterns and components that are gaining popularity. By keeping track of the evolving interfaces and interactions, you can incorporate these elements into your iOS 10 design.
- Experiment with typography choices to create visually appealing interfaces. Typography can set the tone and personality of your app, making it essential to explore different font styles and pairings.
- Explore innovative use of imagery and illustrations to enhance the visual impact of your design. By embracing the power of visuals, you can engage users and create memorable experiences.
- Consider adopting adaptive design techniques to ensure your app is accessible and enjoyable on various iOS devices. Responsive layouts and scalable components will enable your design to seamlessly adapt to different screen sizes and orientations.
As you research the latest design trends, remember to strike a balance between following popular trends and maintaining a unique identity for your app. By incorporating elements that align with your app's purpose and target audience, while still embracing emerging trends, you can create iOS 10 designs that captivate and delight users.
Exploring iOS 10 Design Principles and Best Practices

When it comes to designing for the iOS 10 platform, understanding the fundamental design principles and incorporating best practices is essential for creating visually appealing and user-friendly experiences. In this section, we will delve into the guidelines and recommendations provided by Apple to help you navigate the iOS 10 design landscape.
The importance of Consistency: Apple emphasizes the significance of maintaining a consistent look and feel across different iOS 10 applications. Consistency in design elements such as typography, color schemes, and iconography helps establish familiarity and enhances the user's overall experience.
Understanding Human Interface Guidelines: To create successful iOS 10 designs, it is essential to understand and adhere to Apple's Human Interface Guidelines (HIG). These guidelines provide valuable insights into various aspects of design, including layout, navigation, interaction, and visual design. By familiarizing yourself with the HIG, you can ensure your applications align with Apple's expectations and deliver intuitive experiences to users.
Designing with Accessibility in Mind: At its core, iOS 10 aims to be inclusive and accessible to users with different abilities. It is crucial to consider accessibility guidelines and ensure that your designs are perceivable, operable, and understandable for all users. This includes factors like providing alternative text for images, using legible typography, and designing for color blindness.
Optimizing for Different Devices and Screen Sizes: iOS 10 supports a wide range of devices and screen sizes, from iPhones to iPads. Designing applications that adapt seamlessly to different form factors requires careful consideration of layout, spacing, and responsive design techniques. By optimizing your designs for various devices, you can ensure that your application delivers a consistent and harmonious experience regardless of the user's chosen device.
Experimenting with New Features and Interactions: While adhering to the guidelines is crucial, iOS 10 also brings exciting new features and interactions that designers can leverage creatively. Exploring these possibilities can help your designs stand out and provide unique experiences to users. However, it is essential to balance innovation with usability and ensure that the new features enhance the overall user experience without compromising functionality.
Iterating and Testing Designs: Designing for iOS 10 is an iterative process that requires continuous testing and refinement. Through usability testing and receiving feedback from users, you can identify areas for improvement and enhance the overall usability of your application. Constant iteration and testing are crucial for ensuring that your designs align with user expectations and deliver an exceptional experience.
In conclusion, by exploring the iOS 10 design guidelines and incorporating best practices, you can create visually pleasing and user-centric experiences that align with Apple's vision. Remember to prioritize consistency, stay up-to-date with the HIG, consider accessibility, optimize for different devices, experiment with new features, and iterate on your designs to deliver exceptional iOS 10 applications.
Developing the Blueprint: Constructing a Wireframe
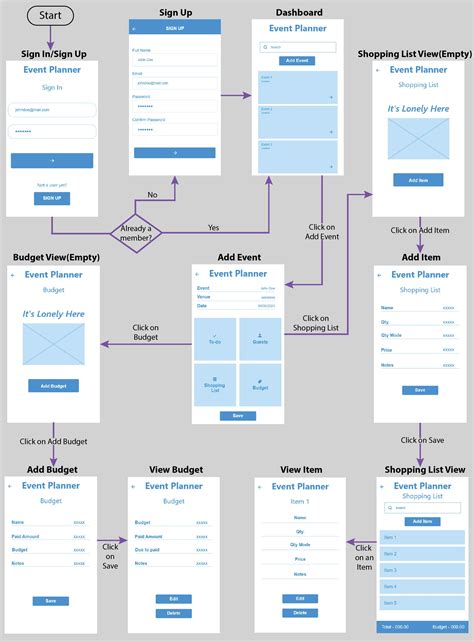
When embarking on the journey of designing an iOS 10 app, a crucial first step is to create a visual representation of its structure and layout. This initial framework, known as a wireframe, serves as a blueprint for the app's functional and interactive components. In order to ensure a seamless and user-friendly experience for your audience, it is imperative to carefully construct a comprehensive wireframe that accurately captures the essence of your app.
A wireframe acts as a skeletal outline of your iOS 10 app, showcasing the key elements and their relationships on each screen. It allows you to visually map out the placement of essential components such as buttons, labels, menus, and images. By providing a basic framework for your app's interface, wireframes enable you to focus on the overall flow and logical organization of your app's content.
There are several approaches you can take to create a wireframe for your iOS 10 app. One method is to utilize a table format, which allows for a structured representation of your app's key screens and their corresponding elements. By organizing your wireframe in a table format, you can easily visualize the hierarchy and arrangement of various components within each screen.
| Screen | Components |
|---|---|
| Home Screen | Logo, Navigation Bar, Search Bar, Menu Button |
| Product Listing | Product Images, Product Names, Price Labels, Add to Cart Button |
| Product Details | Product Image, Product Name, Description, Price, Buy Now Button |
| Shopping Cart | Product List, Subtotal, Checkout Button |
| Profile | User Avatar, Username, Edit Profile Button, Settings Button |
As you construct your wireframe, keep in mind the user experience and the app's overall goals. Consider the placement of elements to ensure ease of navigation, clear communication of information, and a visually appealing design. Additionally, it is important to maintain consistency throughout your wireframe by adhering to the iOS 10 design guidelines and incorporating appropriate typography, color schemes, and button styles.
By developing a well-crafted wireframe, you lay the foundation for a successful iOS 10 app design. The wireframe serves as a visual guide for both designers and developers, facilitating effective communication and collaboration. With a solid blueprint in hand, you can confidently move forward in the design process, refining and enhancing your app's interface to deliver a delightful user experience.
Mapping Out Your App's Structure and User Flow

Your app's success heavily relies on a well-thought-out structure and smooth user flow. In this section, we will explore the crucial steps of mapping out your app's architecture and creating an intuitive user experience.
Defining the Core Elements: Before delving into the nitty-gritty details, it is essential to identify the core elements and functionalities of your app. This involves analyzing your app's purpose, target audience, and overall goals. By doing so, you can determine the key features and functionalities that need to be incorporated into your app's structure.
Sketching the User Flow: Once you have a clear understanding of your app's core elements, it's time to visualize the user flow. Sketching out the different screens and interactions that users will encounter helps you identify potential bottlenecks or areas for improvement. Consider the logical progression of screens, elements, and actions, ensuring smooth transitions and a seamless user experience.
Creating Wireframes: Wireframes serve as blueprints for your app's visual representation. These simplified, black and white layouts provide a basic framework for each screen, enabling you to focus on the app's structure and functionality. Use wireframes to outline the placement of key elements, such as navigation menus, buttons, and content, taking into account the app's user flow.
Refining and Iterating: After creating wireframes, it's crucial to review and refine them iteratively. Incorporate feedback from stakeholders and potential users to improve the overall user experience and address any usability issues. This iterative process helps optimize your app's structure and flow before moving on to the next stages of design and development.
Conclusion: Mapping out your app's structure and user flow is a fundamental step in creating a successful iOS 10 design. By defining the core elements, sketching the user flow, creating wireframes, and refining iteratively, you can ensure your app provides an intuitive and engaging experience for its users.
Choosing the Perfect Color Scheme
When it comes to designing an iOS 10 app, one of the most important decisions you'll need to make is choosing the ideal color scheme. The colors you select will not only contribute to the overall look and feel of your app, but they will also play a significant role in evoking emotions and enhancing user experience.
It is crucial to carefully consider the message you want to convey and the user's experience you want to create when determining the color scheme for your iOS 10 app. Colors have the power to evoke different emotions and can influence how users perceive and interact with your app.
Harmony: When selecting colors, it is important to create a harmonious color palette that blends well together. Harmonious color schemes create a sense of balance and cohesion within your app, making it visually appealing and easy to navigate.
Contrast: Incorporating contrast in your color scheme is another vital aspect to consider. By using contrasting colors, you can highlight important elements and draw attention to specific areas of your app. This helps users easily identify key features and navigate through your app with ease.
Meaning: Keep in mind that colors have different meanings and associations. For example, warm colors like red and orange are often associated with energy and excitement, while cool colors like blue and green can create a sense of calm and relaxation. Consider the message you want to convey and the emotions you want to evoke and choose colors accordingly.
Consistency: Maintaining consistency in your color scheme is essential for creating a seamless and coherent user experience. Choose a color palette that aligns with your app's brand identity and ensures that the colors are used consistently across all screens and elements of your app.
Accessibility: Accessibility is a crucial factor to consider when choosing a color scheme. Make sure that the colors you choose meet accessibility guidelines and are easily distinguishable by users with different levels of color vision impairments.
Experiment: Lastly, don't be afraid to experiment with different color combinations. Use color swatches, online tools, and design resources to help you explore various options and find the perfect color scheme that truly reflects your app's purpose and enhances the user experience.
Remember, choosing the right color scheme for your iOS 10 app is not just about aesthetics, but also about creating a visually pleasing and user-friendly experience. Take the time to carefully consider the emotions, meanings, and functionalities that your color choices will bring to your app, and let them guide you in creating a remarkable design.
Exploring the Vibrant World of Colors in iOS 10: Harnessing the iOS 10 Color Palette and the Power of Complementary Colors

When it comes to creating visually appealing designs in iOS 10, understanding and effectively utilizing the iOS 10 color palette and complementary colors is crucial. Colors have the ability to convey emotions, set the tone, and enhance user experience. In this section, we will delve into the vibrant world of colors in iOS 10 and explore how to make the most of the color palette offered by the system, along with the art of combining complementary colors to create harmonious and eye-catching designs.
The iOS 10 Color Palette: An Array of Expressive Tones
iOS 10 offers a rich color palette, packed with diverse tones and hues that can be used to create stunning designs. From bold, vibrant shades to subtle, muted tones, the color palette caters to a wide range of design preferences and moods. By selecting the right combination of colors from the iOS 10 palette, designers can evoke different emotions and create visually captivating interfaces.
Discovering the Power of Complementary Colors
In the art of color theory, complementary colors play a significant role in creating balanced and visually pleasing designs. Complementary colors are pairs of colors that are opposite to each other on the color wheel, such as blue and orange, red and green, or yellow and purple. When used together, these colors create a strong visual contrast and make each other appear more vibrant. Utilizing complementary colors strategically can bring a sense of harmony and balance to your iOS 10 designs, grabbing users' attention and guiding their gaze in a purposeful way.
Effective Strategies for Combining Colors
- Experiment with combinations of complementary colors to create striking visual effects.
- Use dominant colors from the iOS 10 color palette to set the overall tone of your design, and then incorporate complementary colors as accents to create contrast and depth.
- Consider the mood and emotions you want to convey with your design, and choose complementary color combinations that align with those objectives.
- Pay attention to the intensity and saturation of colors to create visual hierarchy and ensure legibility.
- Remember to test your color combinations on different devices and in various lighting conditions to ensure optimal visibility and usability.
By leveraging the iOS 10 color palette and harnessing the power of complementary colors, you can elevate your iOS 10 designs to the next level, creating visually captivating interfaces that engage and delight users. Understanding the nuances of color and mastering the art of combining colors will empower you to create stunning designs that stand out in the iOS ecosystem.
Creating User-Friendly Interfaces
In this section, we will explore the art of designing interfaces that are intuitive and easy to use. By focusing on the needs and preferences of the users, you can create an engaging experience that keeps them coming back for more.
- Understanding user behavior and preferences: By gaining insights into how users interact with your app, you can tailor your interface to their needs. This involves conducting thorough user research and usability testing to gather valuable information.
- Simplifying navigation: One key aspect of a user-friendly interface is a clear and simple navigation system. By organizing content and actions in a logical manner, users can easily find what they need and navigate through your app effortlessly.
- Consistency in design: Consistency is crucial in creating a seamless user experience. By establishing design patterns and following them throughout your app, you can provide familiarity and predictability, ensuring users feel comfortable and confident in using your interface.
- Effective use of color and typography: Colors and typography play a vital role in setting the tone and mood of your app. By selecting colors that evoke emotions and using typography that is legible and aesthetically pleasing, you can enhance the overall user experience.
- Optimizing for touch: With the rise of touch devices, it's important to design interfaces that are touch-friendly. Elements such as buttons and input fields should be sized appropriately and have enough spacing to accommodate different finger sizes, ensuring a smooth and frustration-free interaction.
- Providing meaningful feedback: Users should always be informed about the outcome of their actions. By incorporating subtle animation, sound, and visual cues, you can provide immediate feedback that reassures users and guides them through their journey.
By implementing these principles and techniques, you can create user-friendly interfaces that not only meet the needs of your users but also leave a lasting impression. Remember, the ultimate goal is to provide an enjoyable and seamless experience that keeps users coming back for more.
Prediction Ball - Step-by-Step Guide to Build a "Magic 8 Ball"-style iOS App for Absolute Beginners
Prediction Ball - Step-by-Step Guide to Build a "Magic 8 Ball"-style iOS App for Absolute Beginners by John Gallaugher 1,079 views 4 years ago 47 minutes
Xcode Tutorial - Step by Step for Beginners
Xcode Tutorial - Step by Step for Beginners by CodeWithChris 305,532 views 1 year ago 56 minutes
FAQ
What is iOS 10 design?
iOS 10 design refers to the visual and interactive elements used in the user interface of apps designed for iOS 10. It includes features such as the use of vibrant colors, bold typography, and sleek animations.
Why is iOS 10 design important for app developers?
iOS 10 design is important for app developers because it ensures that their apps adhere to the latest design guidelines set by Apple. Following these guidelines improves the user experience and makes the app look and feel consistent with other iOS apps.
What are the key features of iOS 10 design?
The key features of iOS 10 design include the use of cards and layers for content presentation, the adoption of the San Francisco font, the incorporation of rich notifications, and a focus on deep linking and app extensions.
How can I incorporate the iOS 10 design into my app?
To incorporate the iOS 10 design into your app, you can start by studying Apple's Human Interface Guidelines for iOS. This will provide you with the necessary information and best practices to create a visually appealing and user-friendly interface. Additionally, you can utilize tools and resources provided by Apple, such as Interface Builder and UIKit, to implement the design elements.
What are some common mistakes to avoid when designing for iOS 10?
When designing for iOS 10, some common mistakes to avoid include ignoring the design guidelines, using inconsistent or excessive animations, overcrowding the interface with too many elements, and neglecting to test the app on various iOS devices and screen sizes.
What is iOS 10 Design?
iOS 10 Design refers to the visual and interactive elements of the user interface (UI) design specifically created for devices running on iOS 10 operating system. It includes the overall look and feel of the interface, as well as the specific design principles and guidelines set by Apple for their operating system.
Why is it important to follow iOS 10 Design guidelines?
Following iOS 10 Design guidelines is important because it ensures consistency and familiarity for users who are already accustomed to the iOS interface. It also helps developers create applications that feel native to the platform and are optimized for the user experience on iOS devices. Adhering to the guidelines also increases the chances of apps being accepted into the App Store, as Apple prefers apps that follow their design standards.