Are you an aspiring UI/UX designer looking to hone your skills and break into the competitive world of mobile app design? Look no further, as we unveil the secret to crafting jaw-dropping iPhone mockups that will leave your clients in awe. In this article, we will guide you through the intricate art of conceptualizing and visualizing your app ideas using the powerful design tool known as Figma.
Ignite your imagination as we delve into the realm of limitless possibilities that Figma offers. Gone are the days of traditional sketching on paper or spending countless hours coding and developing an app just to see how it looks on an iPhone. With Figma, you have the power to unleash your creativity and bring your visions to life in a matter of minutes.
Elevate your designs by learning the intricacies of utilizing Figma's wide array of tools and features. From selecting and manipulating design elements to creating captivating backgrounds and gradients, this article serves as your ultimate guide to transforming your design concepts into compelling iPhone mockups. But don't be fooled, it's not just about aesthetics - we will also explore how to create intuitive user interfaces that offer a seamless user experience.
Getting Familiar with Figma: Navigating the User Interface

In order to effectively utilize Figma for creating stunning iPhone mockups, it is crucial to first understand the basics of the design tool and become familiar with its user interface. By developing a solid foundation of knowledge about Figma's layout and functionalities, you will be able to navigate the software effortlessly and harness its full potential.
When you launch Figma, the interface welcomes you with a clean and intuitive design. A menu bar at the top provides access to various commands and functions, allowing you to interact with your project seamlessly. The toolbar, located just below the menu, is equipped with essential tools and options to assist you in creating and editing your designs with precision.
One of the standout features of Figma is its versatile and efficient workspace. The canvas, occupying the center of the interface, serves as the primary platform for designing and prototyping. It provides ample space for you to unleash your creativity and bring your iPhone mockups to life.
Additionally, Figma offers a convenient layer panel on the left-hand side, giving you a hierarchical view of your design elements. This allows for easy organization and management of different components, ensuring a streamlined workflow. Moreover, the properties panel on the right-hand side provides quick access to editing options and attributes of selected objects.
To further enhance your productivity, Figma comes with a variety of shortcuts and keyboard commands that accelerate your design process. Familiarizing yourself with these shortcuts can significantly save time and effort, allowing you to create iPhone mockups efficiently.
| Key Feature | Description |
|---|---|
| Main Menu | The top bar of Figma's interface that provides access to commands and functions. |
| Toolbar | The horizontal bar below the main menu containing essential tools and options for designing. |
| Canvas | The central workspace in Figma where you create and visualize your iPhone mockups. |
| Layer Panel | The panel on the left-hand side displaying a hierarchical view of design elements for easy organization. |
| Properties Panel | The panel on the right-hand side providing quick access to editing options and attributes of selected objects. |
| Shortcuts | Keyboard commands that expedite design tasks, improving your efficiency. |
By familiarizing yourself with the key features and layout of Figma's user interface, you will be well-equipped to embark on your journey of creating captivating iPhone mockups. Now that we have established a solid foundation, let's dive deeper into the essential steps required to bring your design concepts to life using Figma.
Why design a visual representation of an Apple device?
In today's dynamic digital landscape, it is crucial for designers and developers to craft a visually engaging experience for their users. One effective approach to achieve this is by creating a representative mockup of an iPhone or a similar Apple device.
By designing an iPhone mockup, you can present your ideas, designs, or products in a visually appealing and realistic manner. It allows you to showcase your creativity and attention to detail, giving your audience a glimpse of what the final product may look like.
Beyond mere aesthetics, an iPhone mockup serves as a powerful tool for UX/UI designers, product managers, marketers, and developers. It assists in the visualization and understanding of how an application or a website might appear on an Apple device.
Creating an iPhone mockup enables you to:
- Demonstrate familiarity with Apple's design language and aesthetics
- Communicate your design concepts and ideas effectively
- Conduct usability testing to evaluate user experience and interaction
- Align your design with Apple's guidelines and conventions
- Create visually cohesive presentations or portfolios
- Gain client trust and approval before investing further in development
In conclusion, an iPhone mockup is an indispensable element in the design process that helps bridge the gap between concept and reality. It not only enhances the visual appeal but also facilitates effective communication and decision-making throughout the design and development journey.
Exploring the advantages of incorporating device mockups into design projects

Enhancing the visual appeal of design projects is a crucial aspect in the creative process for any digital product. By integrating device mockups, designers can effectively communicate their concepts and ideas to clients and stakeholders.
Utilizing device mockups in design projects offers several benefits. Firstly, they provide a realistic representation of how the final product will look on different screens, such as iPhones, iPads, and other mobile devices. This allows designers to accurately showcase the user interface and user experience.
Moreover, device mockups offer a visual context, helping clients and stakeholders visualize their product within its intended environment. By presenting the design within the frame of an iPhone, for example, it becomes easier for them to understand how the product will appear and function on a specific device.
- Enhanced presentation: Device mockups can elevate the overall presentation quality, making it more professional and aesthetically pleasing.
- Efficient feedback: Using device mockups allows clients and stakeholders to provide specific feedback based on the visual representation of the product.
- Consistency across platforms: Designers can ensure consistency in design elements and user experience across various platforms by incorporating device mockups.
- Improved collaboration: Mockups promote better collaboration between designers, developers, and clients, as everyone can clearly visualize the design intent and provide valuable input.
In summary, integrating device mockups into design projects enhances the overall presentation, facilitates feedback and collaboration, and ensures consistency across platforms. By taking advantage of these benefits, designers can effectively communicate their design vision and create a compelling user experience on various devices.
Getting started with Design Tool
In this section, we will explore the initial steps required to start using a powerful design tool that enables the creation of stunning visual representations for various digital platforms. Learning how to navigate and utilize this tool efficiently is a crucial aspect for any designer striving to bring their ideas to life.
To embark on this creative journey, we will dive into the fundamentals of a versatile design tool that provides an intuitive interface, enabling seamless design collaboration and the ability to transform concepts into eye-catching visuals. By understanding the basics of this tool, designers can revolutionize their workflow and produce impressive design outputs.
Throughout this section, we will navigate through the initial setup process, explore the essential features, and showcase the potential that this design tool harnesses. We will provide step-by-step guidance, allowing designers, whether beginners or seasoned professionals, to embrace this tool and unleash their creative potential.
A detailed walkthrough on obtaining and setting up Figma

In this section, we will guide you through a step-by-step process to acquire and configure Figma, a powerful design tool that enables you to bring your ideas to life. By following these instructions, you will gain access to the wide array of features and capabilities that Figma offers, allowing you to create stunning designs effortlessly.
Step 1: Obtaining Figma
To begin, start by visiting the official Figma website and locating the download section. Look for the option that suits your operating system, whether it be Windows, macOS, or Linux, and click on the respective download button. Once the download is complete, proceed to the next step.
Step 2: Installation process
Now that you have successfully downloaded the Figma installer, locate the file in your computer's designated downloads folder or any other location where you saved it. Double-click on the installer to initiate the installation process. Follow the on-screen instructions to install Figma on your system. Once the installation is complete, you can launch Figma and move on to the next step.
Step 3: Account creation
Upon launching Figma for the first time, you will be prompted to create an account. Fill in the required fields, including your email address and a secure password. Make sure to verify your account through the email confirmation link provided. By creating an account, you unlock the ability to save and sync your designs across different devices, ensuring easy accessibility and collaboration.
Step 4: Initial setup
After creating your account, Figma will greet you with a user interface that showcases the various menus and tools available. Take a moment to familiarize yourself with the layout and explore the different options. Customize your workspace according to your preferences by adjusting the settings, choosing color schemes, or arranging panels. This initial setup will make your design process more efficient and personalized.
Step 5: Connecting with the community
Now that you have successfully set up Figma, it's time to connect with the vibrant Figma community. By joining forums, participating in discussions, and following experienced designers on social media platforms, you can tap into a wealth of knowledge and gain inspiration for your own projects. Engaging with the Figma community will help you stay updated with the latest trends and techniques, further enhancing your design skills.
By following these step-by-step instructions, you have obtained Figma, installed it on your computer, created an account, customized your workspace, and connected with the Figma community. You are now fully equipped to embark upon your journey of creating captivating designs using this revolutionary design tool.
Finding the Perfect Template for Your iPhone Design Concept
When it comes to bringing your iPhone design concept to life, finding the right mockup template is crucial. The template you choose can greatly impact the overall presentation and visualization of your design, making it essential to select one that accurately represents your vision. In this section, we will explore various factors to consider when searching for the perfect iPhone mockup template that will elevate your design to the next level.
First and foremost, it is important to consider the style and orientation of the iPhone mockup template. Depending on the nature of your design, you may want to opt for a realistic or a more minimalistic approach. A realistic template can showcase intricate details and textures, giving your design a lifelike feel, while a minimalistic template focuses on simplicity and clean lines, allowing your design to take center stage. Additionally, consider the orientation of the template - whether it is vertical or horizontal - and choose the one that aligns best with your design concept.
Another crucial aspect to consider is the versatility and customization options offered by the mockup template. Look for a template that allows you to easily add your own design elements, such as screens, buttons, and background images. This will enable you to tailor the mockup to your specific requirements and create a truly unique representation of your iPhone design. Additionally, consider whether the template offers various device models and versions, as this will allow you to cater to different iPhones and ensure compatibility.
Furthermore, the resolution and quality of the mockup template are essential in ensuring a professional and polished final result. Look for a high-resolution template that will showcase your design in stunning detail and clarity. Pay attention to the overall quality of the template, including the sharpness of images and the smoothness of edges. A high-quality mockup template will enhance the visual impact of your design and impress viewers.
Last but not least, take into consideration the source and reputation of the mockup template. Find reputable websites or platforms that offer a wide range of iPhone mockup templates created by experienced designers. Reading reviews and checking ratings can provide valuable insights into the reliability and user-friendliness of the template. It is important to choose a template from a trustworthy source to ensure its functionality and compatibility with your design process.
In conclusion, finding the perfect iPhone mockup template involves considering various aspects such as style, orientation, versatility, resolution, and source reputation. By carefully selecting a template that aligns with your design concept and meets your specific requirements, you can greatly enhance the visualization of your iPhone design and effectively communicate your creative vision.
Tips for selecting the perfect visual template for your design

When it comes to creating a realistic representation of your design, selecting the right visual template can make a significant difference. Choosing the perfect mockup template is crucial for showcasing your design in its best light and captivating your audience.
Firstly, it is essential to consider the overall style and concept of your design. Are you going for a clean and minimalist look or a more vibrant and dynamic aesthetic? Identifying the visual tone of your design will help you narrow down the options and find a mockup template that complements your style.
Additionally, pay attention to the device orientation and screen size depicted in the template. This will ensure that your design is accurately displayed and provides an authentic user experience. Whether you are working on a portrait or landscape-oriented design, or targeting a specific iPhone model, finding a mockup template that aligns with your requirements is crucial.
Furthermore, uniqueness is key. While there are numerous mockup templates available, selecting one that stands out from the rest can give your design a competitive edge and make it more memorable. Look for templates that offer distinctive features or customizable elements that allow you to tailor the mockup to your specific design needs.
Considering the context in which your design will be presented can also influence your decision. Whether it is for a website, app, presentation, or promotional material, envisioning how the mockup template will integrate into the overall design environment is important. Look for templates that provide various contextual options, such as different background scenes or realistic shadows, to enhance the visual impact of your design.
Lastly, take into account the accessibility and ease of use of the mockup template. Opt for templates that provide well-organized layers and smart objects, as these features will streamline the customization process and save you valuable time. Additionally, consider templates that offer a range of file formats, ensuring compatibility with different design software.
In summary, selecting the perfect mockup template for your design involves considering factors such as style, device orientation and screen size, uniqueness, contextual integration, and accessibility. By taking these tips into account, you can create a visually stunning representation of your design and effectively engage your audience.
Customizing the Appearance of the iPhone Representation
In this section, we will explore various ways to personalize and modify the visual elements of the iPhone mockup in order to create a unique and tailored representation that fits your design project.
Changing the Color Scheme: One of the simplest yet effective ways to customize the iPhone mockup is by altering the color palette to match your desired aesthetic. By selecting different hues and tones, you can create a distinctive look that resonates with your design concept.
Customizing the Device Frame: To further enhance the mockup, you have the option to modify the device frame itself. This can include adjusting the size and proportions, adding or removing buttons or features, or even experimenting with alternative shapes and designs.
Integrating Background Elements: Another way to make your iPhone mockup stand out is by incorporating background elements that complement your design. This can be achieved by adding a textured backdrop, integrating relevant graphics, or implementing subtle patterns that enhance the overall visual appeal.
Applying Typography Styles: Typography plays a crucial role in design, and applying specific font styles to the iPhone mockup can greatly enhance its visual impact. By carefully selecting fonts, adjusting size and spacing, and experimenting with different typography effects, you can elevate the overall aesthetic of your mockup.
Adding Interactive Elements: To create a more dynamic and engaging representation, consider incorporating interactive elements into your iPhone mockup. This can include simulations of gestures, animations, or even implementing clickable buttons to showcase the user experience.
Utilizing Shadows and Lighting Effects: Shadows and lighting effects can significantly improve the realism and depth of the iPhone mockup. By strategically applying shadows and lighting accents, you can create a more lifelike and visually appealing representation that captivates your audience.
By exploring and experimenting with these customization options, you can create an iPhone mockup that not only accurately displays your design, but also reflects your unique style and vision.
Customizing the Template to Suit Your Specific Requirements

Once you have selected a pre-designed template for your project, the next step is to learn how to adapt and personalize it according to your individual requirements. This section will provide you with valuable insights into modifying the template effectively.
Understanding the Structure:
Before making any modifications, it is essential to familiarize yourself with the overall structure of the template. Identify the different sections and components that make up the mockup, such as headers, footers, buttons, and images. This will help you understand how the different elements are organized within the design.
Changing Colors and Typography:
One of the simplest ways to customize the template is by adjusting the colors and typography. Explore the style settings and locate the options to change the color palette and font styles. Experiment with various combinations to create a visually appealing and cohesive design that aligns with your project's aesthetics.
Adding and Removing Elements:
To make the template truly yours, you may want to add or remove certain elements. Determine the specific requirements of your project and decide which components are essential and which ones can be eliminated. Use the tools provided in the software to add new elements, such as additional buttons, images, or text fields, or remove existing ones that are not required.
Customizing Images:
If the template includes placeholder images, replace them with your own visuals to add a personalized touch. Ensure that the images you choose are high-quality and relevant to your project. Crop or resize them as necessary to fit seamlessly into the mockup.
Testing and Adjusting:
After making modifications, it is crucial to test the mockup thoroughly to ensure that all elements are aligned and functioning correctly. Pay attention to responsive design aspects, evaluate the mockup on multiple devices, and make any necessary adjustments to guarantee a seamless user experience.
Iterating and Refining:
Creating a personalized mockup is an iterative process. As you test and gather feedback, be prepared to refine and make further modifications. Continuously evaluate the mockup against your project requirements and iterate until you achieve the desired outcome.
Enhancing Your iPhone Visual Representation
When it comes to effectively presenting your iPhone mockup, it is crucial to add various elements that enhance the overall visual representation. By incorporating carefully selected features, you can create a more realistic and engaging mockup that captures your audience's attention.
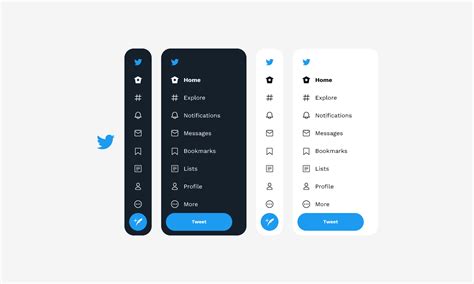
A key element to consider is the placement of the user interface (UI) elements on the screen. Whether it's buttons, icons, or text, strategically positioning these elements can greatly enhance the usability and functionality of your iPhone mockup. Additionally, incorporating realistic shadows and gradients can further elevate the visual appeal, providing a more polished and professional look.
Another important aspect to consider is the use of textures and patterns to add depth and authenticity to your iPhone mockup. Whether it's wood, metal, or fabric, incorporating these elements can give your mockup a tactile and realistic feel, making it more visually appealing to your audience.
Iconography Every iPhone mockup should include a set of iconography that represents the various applications and functionalities available on the device. Using distinct and recognizable icons can help users quickly identify and interact with different features. | Color Palette Selecting the right color palette is essential in creating a visually cohesive and appealing iPhone mockup. Choose colors that align with your brand or design concept, ensuring that they complement each other and create a harmonious composition. |
Typography The use of typography plays a significant role in the overall visual impact of your iPhone mockup. Select fonts that reflect the tone and style of your design, ensuring readability and consistency across different screen sizes. | Backgrounds and Images Incorporating relevant and visually appealing backgrounds and images into your iPhone mockup can help set the scene and communicate the intended message. Choose backgrounds that resonate with your target audience and complement the overall aesthetic of your design. |
By consciously considering and incorporating these elements, you can create an iPhone mockup that not only accurately portrays your design concept but also captivates and engages your audience. Remember to experiment with different combinations and layouts to find the perfect balance that elevates your mockup to the next level.
Exploring Strategies for Incorporating User Interface Elements in Design

Design is not just about aesthetics, it is also about functionality and usability. When creating a digital product or interface, incorporating user interface (UI) elements effectively can greatly enhance the user experience. In this section, we will delve into various techniques and strategies for seamlessly integrating UI elements into your design to create a visually appealing and user-friendly experience.
1. Emphasize Consistency: Consistency in the placement, style, and behavior of UI elements is essential to ensure a cohesive and intuitive user interface. By establishing a clear set of design guidelines and adhering to them throughout your project, users will quickly become familiar with how to interact with your design, leading to a smoother navigation experience.
2. Utilize Visual Hierarchy: A well-defined visual hierarchy guides users' attention by highlighting important UI elements and organizing information in a logical and structured manner. By understanding and utilizing principles such as size, color, typography, and spacing, you can create a visual hierarchy that effectively communicates the relative importance and relationships of different UI elements.
3. Incorporate Intuitive Interactions: Intuitive interactions can significantly impact the user experience. By designing UI elements that behave as users expect them to, you can enhance usability and reduce the learning curve. Consider incorporating gestures, animations, and feedback mechanisms that align with users' mental models and existing conventions.
4. Balance Simplicity and Functionality: Striking the right balance between simplicity and functionality is crucial when incorporating UI elements. While it's important to provide users with the necessary functionality, overloading the interface with too many elements can overwhelm and confuse them. Always aim for simplicity without compromising on usability.
5. Test and Iterate: Continuous testing and iteration are key to improving the effectiveness of UI elements in your design. Conduct user testing sessions, gather feedback, and iterate on your design based on the insights gained. This iterative process ensures that your UI elements are refined and optimized for the best user experience.
Incorporating UI elements seamlessly into your design requires careful thought and consideration. By emphasizing consistency, utilizing visual hierarchy, incorporating intuitive interactions, balancing simplicity and functionality, and continually testing and iterating, you can create a design that not only looks visually appealing but also provides a seamless and user-friendly experience.
Applying colors and gradients to your iPhone prototype
Once you have designed your initial iPhone prototype using the Figma platform, it is time to add colors and gradients to bring your design to life and make it visually appealing.
Color plays a crucial role in creating an engaging user interface. It helps in highlighting important elements, conveying information, and evoking emotions. By carefully selecting a color scheme that aligns with your app's purpose and target audience, you can enhance the overall user experience.
When applying colors to your iPhone mockup, consider using a combination of different hues to create contrast, hierarchy, and visual interest. You can choose colors from a predefined palette or create your own custom color scheme using tools like Figma's color picker or external color generators.
Gradients provide another level of visual depth and sophistication to your design. They can be used to create smooth transitions between colors, add dimensionality, or evoke a particular mood. Experiment with different gradients, such as linear, radial, or angular, to find the one that best suits your app's aesthetic.
While selecting colors and gradients, keep in mind the accessibility guidelines to ensure that your design is inclusive and usable for all users. Consider factors like contrast ratio, legibility, and color blindness to create a design that is visually coherent and accessible to a wide range of users.
As a designer, you have the freedom to choose a color palette and gradients that align with your app's branding and aesthetic. Let your creativity shine while applying colors and gradients to your iPhone mockup, and remember to iterate and gather feedback to refine your design.
| Benefits of Applying Colors and Gradients |
|---|
| Enhances user experience |
| Highlights important elements |
| Evokes emotions and sets the mood |
| Creates visual interest and hierarchy |
| Provides depth and dimensionality |
| Adds visual coherence to your design |
FAQ
What is Figma?
Figma is a web-based design tool used for creating user interfaces, prototypes, and mockups. It offers collaborative features that allow multiple users to work on a design project simultaneously.
Why should I create an iPhone mockup in Figma?
Creating an iPhone mockup in Figma is beneficial for designers as it helps visualize and present their design concepts effectively. It allows testing user interactions, showcasing app designs, and getting feedback from clients or stakeholders.
Are there any templates available in Figma for creating iPhone mockups?
Yes, Figma provides a wide range of templates, including iPhone mockup templates. These templates come with pre-designed UI elements and components, making it easier for designers to create their mockups quickly.
Can I customize the iPhone mockup in Figma?
Definitely! Figma offers a flexible and customizable interface, allowing you to adjust the mockup according to your design requirements. You can change colors, add additional elements, modify the layout, and even create interactive prototypes.