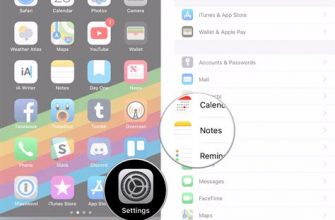
In the vast universe of mobile interfaces, one iconic element stands out from the crowd - the iPhone menu. This integral part of the Apple device experience revolutionized the way users navigate their smartphones. With its sleek design and intuitive functionality, the iPhone menu has become a hallmark of modern technology.
Unlocking the secrets behind the creation of this iconic component requires a keen eye for design and a deep understanding of user experience. With a few simple principles and some expert tips, you too can embark on a journey to craft an extraordinary navigation bar that will captivate and delight your users.
The art of crafting an iPhone menu involves more than just picking a few buttons and sticking them on a screen. It requires a thoughtful approach, meticulous attention to detail, and a deep understanding of user behavior. By combining elements like color, typography, and iconography, you can create a visually stunning and highly functional menu that seamlessly integrates into your app or website.
Designing an Impressive Navigation System for Your App

In the fast-paced world of mobile apps, having a visually appealing and user-friendly navigation system is crucial to the success of your application. By carefully crafting an exceptional navigation menu, you have the opportunity to delight your users and enhance their overall experience.
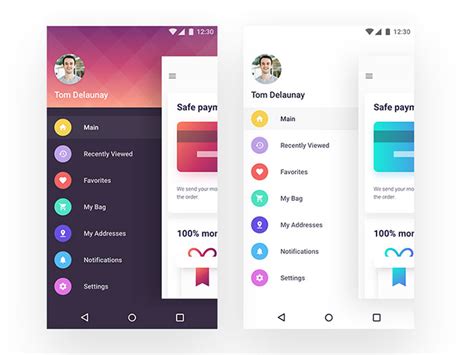
One way to achieve this is by creating a stunning iPhone-style menu. This menu design, inspired by the iconic user interface of Apple's iPhone, can bring a touch of elegance and familiarity to your app. With its sleek and intuitive layout, an iPhone menu can elevate the visual appeal and usability of your application.
Instead of simply relying on traditional navigation styles, such as a basic list or dropdown menu, an iPhone menu incorporates unique design elements and interactive features. Through the use of dynamic icons, smooth animations, and intuitive gestures, you can create an engaging menu that captivates your users and encourages exploration.
To implement an iPhone menu, you can utilize the power of HTML and CSS. By incorporating responsive design techniques, you can ensure that your menu adapts seamlessly to different screen sizes and orientations, providing a consistent and enjoyable experience for all users.
Furthermore, organizing your menu items in a logical and hierarchical manner can enhance user navigation and streamline the access to app features. Consider categorizing menu options into sections, adding search functionality, or incorporating customizable settings to personalize the user experience.
Remember, the visual appeal and usability of your navigation system play a crucial role in attracting and retaining users. By dedicating time and effort to the design and implementation of an impressive iPhone menu, you can create a truly memorable app experience that leaves a lasting impression.
| Key Takeaways: |
| - Create a visually appealing and user-friendly navigation system for your app. |
| - Incorporate design elements inspired by the iPhone's user interface. |
| - Utilize HTML and CSS to implement the iPhone menu. |
| - Make your menu responsive and adaptable to different screen sizes. |
| - Organize menu items in a logical and hierarchical manner. |
| - Enhance user navigation with search functionality and customizable settings. |
| - Aim for a visually impressive and memorable app experience. |
Understanding the Significance of a Well-Crafted Navigation Interface for Apple's Revolutionary Smartphone
In today's digitally-driven era, the success of any mobile application hinges upon its user interface, and more specifically, its navigation system. As users increasingly rely on smartphones for various tasks, understanding the importance of a seamlessly designed menu becomes imperative, particularly in the context of Apple's flagship device, the iPhone.
A well-designed iPhone menu serves as a foundational element that not only enhances user satisfaction but also plays a significant role in shaping the overall user experience. By combining intuitive functionality with visually appealing aesthetics, an adeptly crafted navigation interface ensures effortless interaction, seamless navigation, and efficient accessibility to the app's features and content.
The intricacies of designing an iPhone menu extend beyond mere aesthetics. It involves a comprehensive understanding of user behavior and preferences, careful consideration of information hierarchy, and a focus on creating a cohesive visual language that aligns with Apple's design guidelines.
Empowering users: An intelligently designed menu empowers users by providing them with a clear and structured pathway to access various functions and content within an app, ensuring a smooth and enjoyable browsing experience.
Enhancing discoverability: A well-organized menu layout increases discoverability, allowing users to effortlessly explore various features and efficiently locate desired functionalities or content, without the need for extensive searching or complex navigation steps.
Streamlining user flows: A thoughtfully designed iPhone menu streamlines user flows by reducing cognitive load and minimizing the number of interactions required to complete tasks. By implementing efficient navigation patterns and intuitive gestures, users can seamlessly transition between different app sections and effortlessly accomplish their desired actions.
Visual appeal: A visually appealing menu design not only captivates users but also establishes a strong brand identity and instills trust. By aligning with Apple's design principles, utilizing attractive typography, and employing engaging visual elements, a well-designed menu elevates the overall aesthetics of an app.
Ensuring compatibility: A carefully crafted iPhone menu ensures compatibility across various iPhone models, screen sizes, and orientations, thereby providing a consistent and delightful experience for users regardless of their device.
In conclusion, recognizing the significance of a well-designed iPhone menu is crucial for delivering a user-friendly interface and cultivating app success. By focusing on empowering users, enhancing discoverability, streamlining user flows, emphasizing visual appeal, and ensuring compatibility, developers can create an engaging and intuitive navigation interface that sets their app apart from the competition.
Remember, a seamlessly designed iPhone menu is not just a gateway to a mobile app's functionalities; it is a reflection of its commitment to user-centricity and excellence.
Planning Your iPhone Menu: Designing an Intuitive Layout and Seamless Navigation

A well-planned menu is crucial for delivering a delightful user experience on your iPhone application. By strategically organizing your content and implementing user-friendly navigation, you can ensure that your menu is intuitive, efficient, and easy to navigate. In this article, we will explore key considerations and best practices for planning your iPhone menu to optimize user engagement and satisfaction.
1. Understanding your users' needs: Before diving into the design process, it's essential to have a deep understanding of your target audience and their preferences. Conducting thorough user research and gathering feedback can provide valuable insights into your users' expectations, allowing you to tailor your menu accordingly.
2. Establishing a clear menu hierarchy: To create a user-friendly menu, it's important to establish a clear hierarchy that reflects the importance and relationships between different menu items. Use headings, subheadings, and indents to visually represent the structure of your menu, making it easier for users to locate and navigate through different sections.
3. Simplifying navigation: The navigation within your menu should be simple and straightforward. Avoid overwhelming your users with too many options or complex menus. Instead, focus on keeping the navigation concise, ensuring that users can easily find what they are looking for without any confusion or frustration.
4. Utilizing recognizable and intuitive icons: Icons can be powerful visual cues that aid in navigation. Incorporate familiar and widely recognized icons to represent different menu items, making it easier for users to identify and understand their functionality at a glance.
5. Incorporating search functionality: Integrating a search bar within your menu can greatly enhance user experience, especially for applications with extensive content or complex menu structures. This enables users to directly search for specific items, saving time and effort in navigation.
6. Testing and refining: Once your iPhone menu design is implemented, it's crucial to conduct usability testing to identify any potential issues or areas for improvement. Collect user feedback and data to iteratively refine your menu and enhance its usability based on real user experiences.
In conclusion, planning your iPhone menu involves thoughtful consideration of your target audience, an intuitive layout, and seamless navigation. By prioritizing user needs and employing user-friendly design principles, you can create an engaging and effortless menu that enhances user satisfaction and encourages repeated engagement with your application.
Designing the Visual Elements of Your iPhone Menu: Colors, Icons, and Typography
In this section, we will explore the various aspects of creating an engaging and visually appealing menu for your iPhone application. We will discuss the importance of carefully selecting colors, icons, and typography to create a seamless and intuitive user experience.
| Colors | Icons | Typography |
|---|---|---|
| Incorporating a cohesive and visually pleasing color scheme is crucial for the overall design of your iPhone menu. Colors can convey emotions and evoke specific responses from users. | Icons play a pivotal role in navigation and providing visual cues within your menu. They should be easily recognizable and intuitive, helping users navigate through various sections of your application. | Typography not only affects the readability of your menu but also contributes to the overall aesthetic appeal. Choosing the right fonts and styles can enhance the user experience and reinforce your brand identity. |
| By utilizing a harmonious combination of colors, you can create a visually appealing menu that aligns with your application's purpose and target audience. It is important to consider color psychology and accessibility guidelines when selecting your color palette. | Creating custom icons that align with your branding can enhance the overall visual appeal of your menu. Alternatively, you can also leverage pre-designed icons that are widely recognized and ensure consistency throughout your application. | When selecting fonts for your iPhone menu, it is important to choose ones that are legible and appropriate for the screen size. Consider the overall readability and choose font styles that are readable on both light and dark backgrounds. |
| Employing contrasting colors for important elements, such as buttons or menu options, can draw attention and improve usability. It is important to maintain a visually balanced menu by considering color contrast ratios. | Consistency is key when it comes to using icons within your menu. Use familiar and standard iconography to ensure users can quickly understand the purpose and functionality of each menu option. | Consider the hierarchy of your typography by using different font sizes and weights to prioritize important information within your menu. Avoid using too many font styles and keep the overall typography consistent throughout your application. |
By carefully considering the colors, icons, and typography within your iPhone menu, you can create a visually appealing and user-friendly interface that enhances the overall user experience of your application.
Enhancing Your iPhone Navigation: Incorporating Gestures, Animation, and Accessibility

When it comes to crafting a top-notch user experience for your iPhone application, the functionality of your menu is paramount. By incorporating intuitive gestures, smooth animations, and accessibility features, you can elevate your menu to new heights, creating an immersive and user-friendly interface for your users.
Gestures
- Intuitive swipe gestures: Discover how to implement swipe gestures to allow users to navigate through different menu options effortlessly.
- Tap gestures with context: Learn how to create contextual tap gestures to provide additional menu options or actions.
- Pinch and zoom: Explore ways to integrate pinch and zoom gestures to enhance the user experience in specific menu sections.
Animation
- Smooth transitions: Find out how to incorporate fluid animations to transition between menu screens, creating a seamless user experience.
- Motion effects: Uncover techniques to apply subtle motion effects, adding visual interest and guiding users' attention within the menu.
- Microinteractions: Understand the importance of microinteractions in menu design and learn how to use animations to provide feedback and enhance usability.
Accessibility
- Implementing VoiceOver: Discover how to make your menu accessible to visually impaired users by incorporating VoiceOver functionality.
- High contrast and font adjustments: Learn how to optimize your menu for users with visual impairments by allowing them to adjust contrast levels and font size.
- Keyboard navigation: Explore techniques to ensure your menu can be easily navigated using keyboard controls for users who rely on them.
By weaving these elements into your iPhone menu design, you can create a cohesive and engaging user experience that will leave a lasting impression on your audience. From intuitive gestures to captivating animations and inclusive accessibility features, the possibilities for enhancing your iPhone menu are boundless.
[MOVIES] [/MOVIES] [/MOVIES_ENABLED]FAQ
What is the purpose of creating an iPhone menu?
The purpose of creating an iPhone menu is to provide users with an intuitive and user-friendly navigation system on their iPhones. It allows them to easily access different sections of an app or website.
What programming languages can be used to create an iPhone menu?
Several programming languages can be used to create an iPhone menu. Some popular options include Swift, Objective-C, and HTML/CSS/JavaScript for web-based menus.
Are there any pre-built libraries or frameworks available for creating iPhone menus?
Yes, there are various pre-built libraries and frameworks available for creating iPhone menus. Some popular ones include UIKit, SwiftUI, and Bootstrap for web-based menus. These libraries provide ready-to-use components and templates, making menu creation easier and faster.
What are the key elements to consider when designing an iPhone menu?
When designing an iPhone menu, it is important to consider factors such as simplicity, intuitiveness, visual appeal, and consistency with the overall app or website design. It is also crucial to prioritize the most frequently accessed sections and ensure easy navigation between them.
Are there any best practices to follow for creating an effective iPhone menu?
Yes, there are several best practices to follow when creating an effective iPhone menu. These include using clear and concise labels, using familiar icons, following Apple's design guidelines, incorporating gestures for navigation, keeping the menu visually uncluttered, and conducting user testing to gather feedback and make improvements.
What is the article "How to create iPhone menu" about?
The article "How to create iPhone menu" is a tutorial on how to design and develop a menu specifically for iPhone applications.