Embracing a modern and intuitive user experience lies at the very heart of designing remarkable applications for the ever-evolving iOS ecosystem. One essential component in achieving this authentic feel is the seamless integration of drop-down menus within the app interface. By ingeniously blending convenience and ease of use, these menus provide a delightful way for users to navigate through various sections of the app effortlessly.
The Power of Subtle Interaction: The elegance of the iOS 16 interface lies in its ability to engage users through immersive visuals and interactive elements. Among these pivotal elements is the drop-down menu, an innovative feature capable of transforming an app into a captivating and intuitive digital experience. Leveraging its potential, developers can enhance the app's functionality and ensure efficient navigation for users, ultimately resulting in a truly delightful journey.
The Art of Crafting: Designing a drop-down menu that seamlessly blends with the overall aesthetics of the app requires a meticulous approach. Every aspect - from the spacing, font choice, to the animation effects, needs to be carefully considered to provide users with an immersive and visually pleasing encounter. By skillfully leveraging design principles and employing an intuitive user-oriented mindset, developers can ensure that the drop-down menu adds value to the app's functionality while remaining visually harmonious.
Understanding the functionality of a collapsible selection bar in iOS 16 application

A collapsible selection bar, commonly known as a drop-down menu, is a versatile user interface component that allows for the efficient organization and navigation of various options within an iOS 16 application. This feature enhances the user experience by providing a compact solution to display multiple choices while conserving screen space.
By incorporating a collapsible selection bar, developers can present a selection of options or actions in a condensed format, ensuring a clutter-free layout for their application. This interactive element can be activated by users to reveal a hidden list of choices and then collapsible once the desired selection has been made.
The collapsible selection bar in an iOS 16 application serves as an intuitive method to handle complex navigational menus, allowing users to access additional functionality or content without overwhelming the visual display. This component can be implemented using various design patterns and user interface frameworks, providing developers with the flexibility to adapt the drop-down menu to the specific needs and branding of their application.
Why Would I Want to Incorporate a Selection Panel in My iOS 16 Application?
In today's mobile app development landscape, it is becoming increasingly important to provide users with intuitive and streamlined interfaces. One way to achieve this is through the inclusion of a versatile selection panel, which can enhance the user experience and make navigating through complex settings or options more efficient.
Embracing the concept of a drop-down menu enables developers to offer users a compact and organized interface. By condensing a range of options into a single interactive panel, users can effortlessly access different features or settings without cluttering the main screen. This can contribute to a more visually appealing and user-friendly application design.
Furthermore, implementing a selection panel can contribute to improved navigation within your iOS 16 application. Instead of requiring users to navigate through multiple screens or menus, a drop-down menu provides an efficient way to access various functionalities or information from one centralized location. This can result in time saved and a smoother user journey throughout the app.
Another advantage of including a drop-down menu is the flexibility it offers in terms of customization. Developers can leverage different layout options, animations, and styling to create a unique and visually engaging interface that aligns with their application's branding and style. This customization aspect can contribute to an enriched user experience and leave a lasting impression on users.
Overall, incorporating a drop-down menu in your iOS 16 application can enhance the user experience, optimize navigation, and allow for greater customization. By streamlining the access to various features and settings, developers can create a more intuitive and visually appealing interface, resulting in increased user satisfaction and engagement.
Understanding the User Interface of the Latest iOS 16 Application

As we embark on the journey of creating a dynamic drop-down menu in our iOS 16 application, it is crucial to first gain a comprehensive understanding of the app's user interface. This section will provide an overview of the visual elements, navigation patterns, and interaction principles that define the iOS 16 app interface.
When users interact with an app on their iOS 16 devices, they are met with an intuitive and visually appealing interface that seamlessly integrates with the overall user experience. The interface of an iOS 16 app comprises various elements that work together to provide a smooth and engaging interaction.
- Navigation Bars: These bars, typically located at the top of the screen, allow users to navigate through different sections of the app. They often include the app's title and navigation buttons.
- Toolbars: Positioned at the bottom of the screen, toolbars provide quick access to commonly used actions or features within the app. They may include buttons, icons, or segmented controls.
- Tab Bars: Found at the bottom of the screen, tab bars enable users to switch between different app sections or views. Each tab represents a distinct set of features or functionality.
- Buttons: Throughout the app, buttons play a vital role in initiating actions or transitions. They can appear as simple text labels, icons, or a combination of both.
- Lists and Tables: These components display information in a structured and organized manner. Lists can be vertically scrolling, while tables allow for both vertical and horizontal scrolling.
- Text Fields: When users need to input text or data, text fields provide a way to collect information. They can include options for alphanumeric, numeric, or password input.
- Alerts and Notifications: To keep users informed, alerts and notifications appear in the form of banners, pop-ups, or badges. They convey important messages or updates.
- Images and Media: The iOS 16 app interface incorporates images, videos, and other media elements to enhance the visual presentation and engage users.
- Gestures: iOS 16 supports a range of gestural interactions, such as swiping, tapping, pinching, and dragging, adding an intuitive and fluid dimension to the user interface.
By familiarizing ourselves with these key elements and concepts, we lay a solid foundation for creating our drop-down menu in the iOS 16 app. The next step is to explore the necessary steps and code implementation to achieve this dynamic functionality.
Exploring the Navigation Bar and Toolbar
In this section, we will delve into a comprehensive study of the Navigation Bar and Toolbar features within the latest iteration of the popular iOS operating system for mobile devices. By examining the intricacies and functionality of these elements, we aim to provide a thorough understanding of how they contribute to an enhanced user experience and optimal app navigation.
Firstly, let's explore the Navigation Bar – a prominent component in iOS interfaces that serves as the backbone of navigation. It comprises various elements, such as a back button, title, and optional right/left buttons, allowing users to effortlessly navigate between different screens and sections within an app. We will discuss the importance of well-designed navigation bars and explore different customization options available for developers.
Next, we will shift our focus towards the Toolbar – an essential tool for providing quick access to frequently used actions or features within an app. Highly versatile and user-friendly, the Toolbar allows developers to include buttons, icons, or even segmented controls to enhance usability. We will examine best practices for implementing toolbars effectively to ensure a seamless and intuitive user experience.
Throughout this section, we will also touch upon various design considerations and guidelines that developers should keep in mind when working with navigation bars and toolbars. From the importance of consistent branding to the significance of appropriate color schemes and text styles, we will explore how these elements can contribute to the overall aesthetics and usability of an iOS app.
- Understanding the role and significance of Navigation Bar in iOS app design
- Exploring the customization options available for Navigation Bar
- Implementing effective Toolbars for quick access to app features
- Design considerations for creating visually appealing navigation elements
- Case studies and best practices for optimal navigation experience
By the end of this section, readers will gain a comprehensive understanding of the Navigation Bar and Toolbar features in iOS apps, equipping them with the knowledge to create intuitive and visually appealing navigation experiences for their users.
What is a Menu Button?

A menu button, also known as a navigation button or a dropdown button, is a graphical element in a user interface that provides access to a set of options or actions. It is typically represented by an icon or a text label, and when clicked or tapped, it expands to display a list of choices, allowing the user to select a specific item from the list.
The main purpose of a menu button is to enhance user experience and simplify navigation within an application or a website. By organizing multiple options or actions into a single button, it saves valuable screen space and reduces clutter, making the interface more intuitive and user-friendly.
Menu buttons can be found in various digital platforms, including mobile apps, desktop applications, and websites. They are particularly essential in mobile apps where limited screen size requires efficient use of available space. Menu buttons can be used to provide access to common functionalities, such as settings, account information, filters, or additional options related to specific content or features.
When designing a menu button, it is important to consider usability and accessibility principles. The icon or label should be visually distinctive, easily recognizable, and clearly communicate its purpose. Additionally, the dropdown menu should be well-organized and logically grouped, allowing users to quickly find and select the desired option.
In conclusion, a menu button is a versatile user interface element that simplifies navigation and provides access to a range of options or actions. Its effective implementation improves user experience and optimizes the use of available screen space, ultimately enhancing the usability of an application or a website.
Adding a Navigation Button to Your Latest Apple Operating System Version 16 Software
In this section, we will explore the process of integrating a navigation button into your cutting-edge iOS 16 application. By incorporating a navigation button, you can enhance user experience by providing an intuitive and easily accessible menu that enables seamless navigation within your app's various features and functionalities.
Before diving into the details of adding the navigation button, it is essential to have a clear understanding of its purpose. The navigation button serves as a miniature portal, allowing users to effortlessly explore different sections and options within your iOS 16 app without cluttering the user interface or compromising on aesthetic appeal. By utilizing this functionality, users can conveniently access desired content, switch between screens, or perform specific actions within your application.
Adding the navigation button involves implementing a user-friendly and visually appealing design to maximize its effectiveness. Consider utilizing interactive icons or symbols that align with your app's theme and purpose, ensuring that it seamlessly blends with the overall design language of iOS 16. Whether you opt for a standard, hamburger, or custom-styled icon, prioritizing visual consistency and ease of recognition is paramount.
| Key Points |
| 1. Understand the purpose and benefits of incorporating a navigation button. |
| 2. Ensure the navigation button design aligns with your app's visual aesthetics. |
| 3. Utilize recognizable icons or symbols for easy user interaction. |
| 4. Prioritize visual consistency to maintain a cohesive user experience. |
Discovering the Suitable Xcode Functions

When it comes to building an intuitive and user-friendly iOS 16 application, understanding and utilizing the appropriate Xcode functions are indispensable. These functions serve as the building blocks for creating a seamless user experience and ensuring optimal performance. In this section, we will explore various Xcode functions that play a crucial role in the development process and help enhance the functionality of the app.
- Find
- Locate
- Identify
- Uncover
- Detect
With Xcode's vast array of functions at your disposal, it is essential to know how to navigate and find the ones that best suit your specific development needs. This section will provide insights into effectively locating the appropriate Xcode functions and understanding their capabilities.
- Search within Xcode's Function Library
- Refer to Documentation and Online Resources
- Utilize Community Forums and Developer Communities
- Experiment and Test Different Functions
- Optimize Function Usage for Performance
By following these steps, you will be able to locate the right Xcode functions for your iOS 16 app effortlessly. This will empower you to create a drop-down menu that enriches the user experience and ensures a seamless navigation within your application.
Step-by-step Guide to Integrating a Navigation Button
Implementing a navigation feature is essential for enhancing the user experience of your mobile application. In this section, we will explore the process of integrating a well-designed and intuitive menu button to allow effortless navigation within your iOS 16 application.
Before diving into the implementation details, it is important to understand the significance of a menu button. Acting as a central hub, a menu button empowers users to access various features and functionalities without cluttering the app interface. This step-by-step guide will provide you with a comprehensive approach to seamlessly incorporate a user-friendly menu button into your iOS app.
1. Define the purpose and location of the menu button: Begin by defining the specific purpose and desired location of the menu button within your app. Identify the key functionalities that need to be accessible via the menu button and determine the most suitable placement within the user interface.
2. Design a visually appealing button: Create a visually appealing button that aligns with the overall aesthetic of your application. Consider using icons or symbols that effectively convey the purpose of the menu button to users.
3. Add the button to your app's layout: Incorporate the designed menu button into the relevant screens of your application's layout. Ensure that the button is seamlessly integrated into the existing interface and does not disrupt the overall user experience.
4. Implement the button's functionality: Define the actions that should be triggered when the menu button is tapped. This may include displaying a dropdown menu, navigating to a specific page, or executing other relevant functions. Implement the necessary code logic to ensure a smooth and responsive user experience.
5. Test thoroughly: Before finalizing the integration, thoroughly test the menu button's functionality on different device models and screen sizes. Ensure that it operates as intended and effectively enhances the overall usability of your iOS 16 application.
By following this step-by-step guide, you will be able to seamlessly integrate a menu button within your iOS 16 application, enhancing the overall user experience and facilitating effortless navigation for your users.
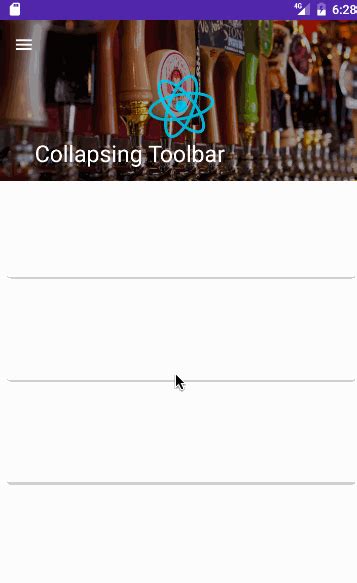
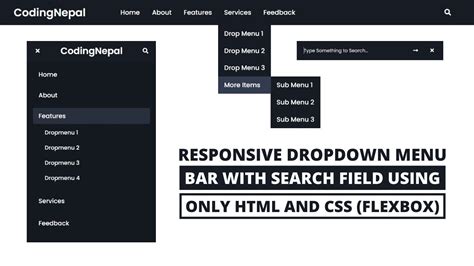
Step 3: Crafting the Dropdown Navigation

Now that we have established a solid foundation for our app's design, it's time to delve into the intricacies of creating a dynamic and intuitive dropdown menu. In this section, we will explore various techniques and considerations to design a seamless user experience.
- Define the menu structure: Begin by establishing the hierarchy of your dropdown menu. Plan out the categories and subcategories that will be included, ensuring that they align with the app's overall navigation flow. Consider using semantic markup such as
<ul>and<li>to structure your menu sections. - Implement the dropdown functionality: To achieve the desired dropdown effect, you can utilize CSS and JavaScript. CSS can be employed to control the appearance and positioning of the dropdown menu, while JavaScript can handle the interactivity and animations. Explore different libraries or frameworks that offer pre-built dropdown components to save development time.
- Enhance accessibility: Accessibility should always be a key consideration when designing a dropdown menu. Ensure that users with disabilities can easily navigate through the menu using assistive technologies. Incorporate appropriate ARIA attributes, such as
aria-haspopupandaria-expanded, to make your dropdown menu screen-reader friendly. - Optimize for mobile devices: As we are focusing on creating an iOS app, it's crucial to ensure that the dropdown menu works seamlessly on mobile devices. Consider utilizing responsive design techniques to adapt the menu's layout and behavior based on different screen sizes. Test the menu on various iOS devices to guarantee a consistent experience.
- Fine-tune the aesthetics: In order to provide a visually appealing and cohesive experience, ensure that the dropdown menu aligns with the overall app's design language. Customize the colors, typography, and visual elements to match the app's brand or theme. Experiment with different hover or click effects to create a smooth and engaging interaction.
- Validate and test: Before finalizing the dropdown menu, it's essential to thoroughly test its functionality and responsiveness. Validate the markup for any errors or compatibility issues across different browsers and iOS versions. Conduct usability testing to gather feedback from target users and make necessary adjustments to enhance the menu's usability.
By following the steps outlined in this section, you will be well-equipped to design a polished and user-friendly dropdown menu for your iOS app. Remember to continuously iterate and refine your design based on user feedback to ensure an optimal navigation experience.
Choosing the Placement of the Menu
When designing an interface for an iOS 16 application, it is essential to carefully consider the placement of the menu in order to provide users with an intuitive and seamless navigation experience. The positioning of the menu can greatly impact the accessibility and usability of the app, as well as the overall user satisfaction.
One of the factors to consider when choosing the placement of the menu is the user's hand position. It is important to ensure that the menu is positioned in a way that is easily reachable and comfortable for the user, especially considering the increasing size of smartphones. Placing the menu within easy reach of the user's thumb can enhance one-handed usability and reduce the need for finger stretching or shifting hands.
Another consideration is the amount of screen real estate that the menu takes up. Depending on the complexity of the app and the number of menu options, it may be necessary to allocate a significant portion of the screen to the menu. However, care should be taken to avoid obstructing important content or functionalities. Placing the menu at the top or bottom of the screen, using drop-down or pop-up menus, or incorporating swipe gestures can help maximize screen space while maintaining easy access to the menu.
Furthermore, the navigation flow and hierarchy of the app should also be taken into account when determining the menu placement. If the app has multiple levels or sections, it may be beneficial to position the menu in a way that reflects the app's structure and allows for quick and intuitive navigation between different areas. Consideration should be given to the logical flow of the app and the most frequently used features or sections.
In conclusion, choosing the placement of the menu in an iOS 16 app involves considering factors such as user comfort, screen real estate, navigation flow, and hierarchy. By carefully analyzing these aspects and making informed decisions, developers can create a drop-down menu that enhances the usability and overall user experience of the app.
Selecting the Appearance and Functionality of the Menu

In this section, we will explore various ways to customize the look and behavior of the menu in your iOS 16 application. By adjusting its appearance and functionality, you can enhance the user experience and make the menu more intuitive and engaging.
One of the key aspects to consider when selecting the menu's appearance is its visual design. You can choose from a variety of styles, such as a sleek and minimalist design or a more vibrant and colorful one, depending on the overall theme and branding of your app. Additionally, you can select different font styles, sizes, and colors to ensure visual consistency and readability throughout the menu.
The functionality of the menu is crucial for providing a seamless navigation experience. You can decide whether the menu should appear on a single tap or a long press, or even incorporate gestures for opening and closing the menu. Furthermore, you can choose to display icons alongside the menu items to make them more visually recognizable and interactive.
Another important factor to consider is the layout of the menu. You can opt for a simple list view or a more complex grid layout, depending on the number of menu items and the available screen space. Additionally, you can enable scrolling within the menu to accommodate a larger number of options.
| Aspect | Options |
| Visual Design | Sleek, minimalist, vibrant, colorful |
| Font Styles | Serif, sans-serif |
| Font Sizes | Small, medium, large |
| Font Colors | Black, white, gray, custom colors |
| Functionality | Single tap, long press, gestures |
| Icons | Enabled, disabled |
| Layout | List view, grid layout |
| Scrolling | Enabled, disabled |
By carefully considering and selecting these various options, you can create a drop-down menu in your iOS 16 app that not only looks visually appealing but also provides a seamless and intuitive navigation experience for your users.
How to create a Dropdown Menu in swiftUI for beginners (2022)
How to create a Dropdown Menu in swiftUI for beginners (2022) by MasteringProgramming 8,806 views 1 year ago 7 minutes, 40 seconds
HOW TO add shortcuts to your swipe up screen on iPhone iOS
HOW TO add shortcuts to your swipe up screen on iPhone iOS by The Spark Angels 322,617 views 5 years ago 1 minute, 47 seconds
FAQ
How can I create a drop-down menu in iOS 16 app?
To create a drop-down menu in iOS 16 app, you can use the UIPickerView control provided by Apple's UIKit framework. This control allows you to display a list of options in a drop-down style menu.
Can I customize the appearance of the drop-down menu in iOS 16 app?
Yes, you can customize the appearance of the drop-down menu in iOS 16 app. You can change the background color, text color, font, and other properties of the UIPickerView control to match the design of your app.
Do I need to write code to handle the selected value from the drop-down menu in iOS 16 app?
Yes, you will need to write code to handle the selected value from the drop-down menu in iOS 16 app. You can use the delegate methods of the UIPickerView control to detect when the user selects an option and perform the necessary actions based on the selected value.
Is it possible to add images or icons to the options in the drop-down menu in iOS 16 app?
Yes, it is possible to add images or icons to the options in the drop-down menu in iOS 16 app. You can create a custom view for each option in the UIPickerView control and include an image view or icon view along with the text to display the desired imagery.
Are there any third-party libraries available to create drop-down menus in iOS 16 app?
Yes, there are several third-party libraries available to create drop-down menus in iOS 16 app. Some popular options include DropDown, DropDownMenuKit, and ActionSheetPicker. These libraries offer additional features and customization options beyond what is provided by the native UIPickerView control.
How can I create a drop-down menu in my iOS 16 app?
To create a drop-down menu in your iOS 16 app, you can use the UIPickerView component. This component allows you to display a list of options in a drop-down style. You can populate the UIPickerView with your desired options and then show it when the user interacts with a specific button or control. By implementing the UIPickerViewDelegate and UIPickerViewDataSource protocols, you can handle the selection of options and perform the necessary actions based on the user's selection.
Is it possible to customize the appearance of the drop-down menu in iOS 16?
Yes, you can customize the appearance of the drop-down menu in iOS 16. The UIPickerView class provides various methods and properties that allow you to modify the appearance of the picker, such as changing the background color, text color, font, and more. Additionally, you can customize the appearance of individual rows within the picker using the UIPickerViewDelegate protocol. By implementing the delegate methods, you can customize the text color, font, and selection indicator of each row to achieve the desired appearance for your drop-down menu.