When it comes to developing a visually captivating user interface for one of the most popular mobile operating systems, savvy designers know that elegance and style are paramount. The art of crafting a stunning user experience on Apple's iOS platform goes beyond simply arranging buttons and widgets - it involves understanding the nuances of color, typography, and user interaction.
In order to create a visually engaging iOS design, it is essential to master the art of visual storytelling. By harnessing the power of color psychology, designers can evoke specific emotions and set the tone for their application. Subtle nuances in hue, saturation, and contrast can make all the difference in creating a seamless and immersive user experience.
Typography also plays a crucial role in capturing the attention of iOS users. The choice of fonts, font size, and line spacing can greatly impact how users perceive and interact with the application. It is important to strike a balance between legibility and creativity, ensuring that the text is both visually appealing and easy to read.
Furthermore, incorporating well-crafted and thoughtfully placed visual elements can elevate the overall aesthetic of an iOS design. Icons, illustrations, and imagery can not only enhance the user experience but also convey information in a more intuitive and visually stimulating manner. The use of these visual elements should be consistent throughout the application, maintaining a cohesive and polished design language.
Ultimately, designing an aesthetically pleasing iOS interface requires a delicate combination of artistry, usability, and attention to detail. By understanding the principles of color psychology, typography, and visual storytelling, designers can create visually stunning applications that seamlessly integrate into Apple's iOS ecosystem.
The Principles of Effective iPhone Application Interface

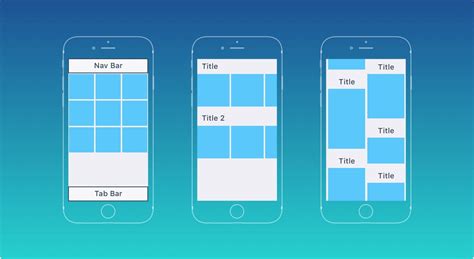
In the realm of creating visually appealing and highly functional iPhone applications, adhering to certain principles and guidelines is vital to achieve a desired user experience. This section provides an overview of the fundamental principles that should be considered in one's approach to designing a captivating and effective iOS interface.
1. Consistency and Familiarity: Ensuring consistency in the visual and interaction design elements throughout an iOS application creates a sense of familiarity for the users. Elements such as buttons, icons, and navigation patterns should follow established conventions, allowing users to navigate and interact seamlessly. |
2. Clarity and Simplicity: An effective iOS design should focus on simplicity, avoiding unnecessary clutter and complexity. Clear and concise visual elements, intuitive navigation, and minimalistic interfaces contribute to a seamless user experience, reducing cognitive load and enhancing usability. |
3. Visual Hierarchy and Prioritization: Understanding the importance of visual hierarchy is crucial in effective iOS design. By strategically prioritizing important elements through size, color, contrast, and positioning, designers can guide users' attention and create a seamless flow of information. |
4. Feedback and Responsiveness: Providing immediate and meaningful feedback to user actions is essential for creating a delightful iOS interface. Visual cues, animations, and haptic feedback can be utilized to convey the system's response, enhancing the perceived performance and usability. |
5. Accessibility and Inclusivity: An effective iOS design should consider the needs of diverse users, including those with disabilities. Utilizing accessibility features such as dynamic text, voice-over, and assistive touch can enhance usability and provide equal access to all users. |
By incorporating these principles into iOS design practices, developers and designers can create captivating and highly functional interfaces that deliver the best user experience possible. Understanding the importance of consistency, simplicity, visual hierarchy, feedback, and accessibility empowers designers to create visually stunning and highly usable iOS applications.
Unveiling the Fundamental Principles behind Creating Exquisite Interfaces for iOS
When it comes to crafting exceptional user interfaces for iOS, it is crucial to grasp the essence of the core principles that underpin their creation. Understanding these principles not only enables designers to create visually appealing and user-friendly interfaces but also helps to establish a seamless and immersive user experience.
Delving into the realm of iOS interface design involves assimilating various aspects such as intuitiveness, consistency, and simplicity. By comprehending the significance of these fundamental principles, designers can create interfaces that effortlessly guide users, evoke a sense of familiarity, and exhibit an elegant finesse.
One key principle is the pursuit of intuitiveness, granting users an innate ability to navigate through the interface without facing any confusion or complexity. Achieving this requires careful consideration of the placement of elements, utilizing logical and predictable interactions, and employing intuitive gestures that users can easily navigate without conscious effort.
In addition to intuitiveness, consistency plays a vital role in delighting iOS users. Consistency in design ensures that the interface maintains a harmonious visual language, facilitatess seamless transitions between different parts of the application, and allows users to develop a mental model of how the interface operates. This fosters a comforting user experience, wherein individuals can effortlessly navigate and interact with various screens and functionalities.
Lastly, simplicity is the cornerstone of an exquisite iOS interface. By eliminating unnecessary clutter, emphasizing the essential elements, and employing a clean and minimalistic design, designers can create interfaces that are visually pleasing, unobtrusive, and clear in their purpose. Simplicity not only enhances the aesthetics but also facilitates easier comprehension and navigation, ensuring users can effortlessly accomplish their tasks and goals within the application.
In conclusion, comprehending the core principles behind the creation of stunning iOS interfaces is paramount for designers seeking to deliver captivating experiences to users. By embracing intuitiveness, consistency, and simplicity, designers can unlock the potential for crafting interfaces that are not only visually appealing but also effortlessly guide users through their desired journey.
Choosing the Proper Colors and Typography for Crafting an Aesthetically Pleasing iOS Interface

In the realm of iOS interface design, the selection of appropriate colors and typography plays a vital role in creating a visually appealing and harmonious user experience. The deliberate combination of colors and typography can help evoke certain emotions, enhance readability, and establish brand identity. This section will delve into the importance of choosing the right colors and typography for iOS design, providing practical tips and insights.
1. Harmonizing Colors
When it comes to color selection, it is essential to strike a balance between complementary hues and avoid color clashes. By adhering to a consistent color palette, designers can establish a cohesive visual language that amplifies the overall user experience. Taking inspiration from the app's purpose, target audience, and the intended emotions, carefully chosen colors can convey a specific tone, whether it be upbeat and energetic or calm and tranquil.
2. Using Typography to Convey Tone and Improve Readability
Typography plays a crucial role in enhancing the legibility of iOS interfaces. By selecting appropriate fonts and sizes, designers can ensure that users can effortlessly read content on various devices. Additionally, typography also plays a significant role in conveying the brand's voice and tone. Fonts with varying weights, styles, and spacing can be effectively leveraged to add personality to the interface. However, it is vital to strike a balance between uniqueness and usability, as overly decorative or unconventional fonts may compromise readability.
3. Considering Accessibility and Adaptability
Creating an inclusive user experience is of utmost importance when designing for iOS. By considering factors such as color blindness and varying display sizes, designers can ensure that their interfaces are accessible to a wide range of users. It is crucial to conduct thorough testing on different devices and simulate various scenarios to ensure optimal readability and usability across the board.
| Benefits of Choosing the Right Colors and Typography |
|---|
| Enhanced user experience |
| Established brand identity |
| Improved readability |
| Appealing visual aesthetics |
| Accessibility for a broader audience |
In conclusion, carefully selecting colors and typography in iOS design can significantly impact the overall appeal and usability of an interface. Employing a well-balanced color palette, considering readability, and ensuring accessibility are all essential factors in creating a visually pleasing and engaging iOS experience.
Exploring the Impact of Color and Typography on the Overall Aesthetics of iOS Apps
In the realm of creating visually appealing and engaging iOS applications, the significance of color and typography cannot be overstated. These two elements play a pivotal role in shaping the overall aesthetics of an app, influencing user experience and perception. By understanding the impact of color and typography choices, app designers can create visually captivating experiences that enhance usability, convey brand identity, and evoke emotional responses.
Color: Selecting an appropriate color palette is crucial in iOS app design as it sets the mood, creates visual hierarchy, and establishes brand recognition. By utilizing a harmonious combination of colors, designers can convey emotions, guide users' attention, and create seamless visual experiences. Warm tones like red and orange often evoke energy and excitement, while cooler tones like blue and green offer a sense of calmness and tranquility. The strategic use of color can greatly enhance user engagement and create a memorable app experience.
Typography: The choice of typography significantly impacts the legibility, readability, and overall perception of an iOS application. Using appropriate fonts and font styles helps establish a visual hierarchy, differentiate sections, and communicate information effectively. Serif fonts communicate a sense of tradition and elegance, while sans-serif fonts offer a modern and clean aesthetic. The careful pairing of fonts and attention to readability ensure an enjoyable user experience, allowing users to easily consume the content and navigate through the app.
Integration: The effective integration of color and typography is essential for creating cohesive and visually appealing iOS applications. By aligning the color scheme with the typography choices, designers can enhance the overall visual harmony of the app. Consistency in color selection and typography throughout different screens and sections creates a sense of unity and professionalism. The combination of the right colors and typography elevates the app's aesthetics, making it visually captivating and memorable.
In conclusion, the impact of color and typography on iOS app design cannot be undermined. These two elements, when used thoughtfully and strategically, can greatly influence the overall aesthetics, user experience, and brand perception of an app. By understanding the psychology of color, selecting appropriate fonts, and integrating them effectively, app designers can create visually stunning experiences that resonate with users and leave a lasting impression.
Creating Intuitive User Experiences for Apple Devices

Designing user experiences for Apple devices requires careful consideration and meticulous attention to detail. By prioritizing intuitive design principles, developers can create seamless and user-friendly experiences that enhance the overall satisfaction of iOS users.
One crucial aspect of creating intuitive user experiences is ensuring clear and logical navigation. Users should be able to effortlessly navigate through the app or website, finding what they need without confusion or frustration. This can be achieved through the use of intuitive icons, recognizable symbols, and well-organized menus.
Another key element of intuitive user experiences is providing meaningful feedback. Users should be promptly notified when an action is performed, whether it's tapping a button or submitting a form. Visual and auditory cues can effectively communicate to the user that their input has been acknowledged, reinforcing a sense of control and understanding.
- Incorporating natural gestures is also important in intuitive design. Utilizing familiar gestures such as swiping, pinching, and tapping allows users to interact with the app or website effortlessly. These gestures should mirror real-world actions, providing users with a sense of familiarity and reducing the learning curve.
- Consistency across the interface is another crucial aspect of intuitive user experiences. By employing consistent typography, color schemes, and layout, users will develop a mental model of how the app or website functions, making it easier for them to navigate and interact with the interface.
- Furthermore, minimizing cognitive load is essential in creating intuitive user experiences. By presenting information in a clear and organized manner, users can quickly understand and process the content. Avoiding clutter and unnecessary distractions allows users to focus on the task at hand without being overwhelmed.
In conclusion, creating intuitive user experiences for Apple devices involves thoughtful consideration of navigation, feedback, gestures, consistency, and minimizing cognitive load. By prioritizing these design principles, developers can ensure that their iOS applications and websites offer seamless and enjoyable experiences for users.
Creating User-Friendly and Intuitive Interfaces for Apple's Mobile Operating System
In this section, we will explore effective tips and techniques for crafting user-friendly and intuitive interfaces for Apple's renowned mobile operating system. Ensuring a seamless user experience is crucial in the ever-competitive app market, where a visually appealing and intuitive interface can make or break the success of an iOS application.
1. Streamline Navigation: Intuitive navigation is the backbone of a user-friendly interface. Avoid overwhelming users with complex hierarchical structures and opt for a simplified approach. Utilize clear and concise labels for navigation elements, and consider implementing intuitive gestures to enhance user experience.
2. Thoughtful Use of Colors and Typography: Selecting the right color scheme can greatly impact the overall user experience. Choose colors that align with the app's purpose and evoke the desired emotions. Similarly, typography plays a vital role in enhancing legibility and conveying information effectively. Experiment with font weights and sizes to strike the perfect balance.
3. Consistency across Screens: Maintaining visual consistency throughout the app is essential for creating a seamless user experience. From buttons and icons to layout and typography, ensure that elements are consistent across different screens. This not only enhances usability but also reinforces the app's branding.
4. Prioritize Simplicity: Less is often more in the world of interface design. Strive for simplicity by eliminating clutter and unnecessary elements. Minimize visual distractions and focus on the essential features to create a clean and elegant design that facilitates ease of use.
5. Embrace User Feedback: Actively seek and incorporate user feedback to refine and improve the interface design. Conduct usability testing and analyze user behavior to identify pain points and areas for enhancement. By understanding user needs and preferences, you can make insightful design decisions and create a user-friendly experience that resonates with your target audience.
By following these tips and techniques, designers can craft user-friendly and intuitive interfaces that seamlessly integrate with Apple's iOS platform, delighting users and increasing the chances of app success.
Enhancing User Experience with Dynamic Visuals: Animating and Designing Motion in iOS

Exploring the realm of visual storytelling in iOS, this section delves into the effective utilization of animation and motion design to elevate the user experience. By captivating users through dynamic visuals and smooth transitions, iOS developers can create a delightful and engaging interface that enhances usability and leaves a lasting impression.
1. Dynamic Visual Feedback: | By incorporating animation and motion design, iOS apps can provide immediate and intuitive feedback to user interactions. From subtle microinteractions to more complex transitions, visual cues add depth and context, ensuring users are seamlessly guided through the app's functionalities. |
2. Imparting Emotion and Personality: | Motion design enables iOS apps to convey emotions and establish a unique personality. By carefully choreographing animations, developers can infuse their apps with character, making them feel alive and relatable to users. |
3. Smooth and Seamless Transitions: | Transitioning between app screens and navigating through different sections can be made effortless and enjoyable through fluid animations. By ensuring smooth transitions, iOS designers can create a sense of continuity, making the overall app experience more cohesive and immersive. |
4. Guiding User Attention: | Animation and motion design serve as powerful tools to direct user attention towards important elements and actions within an app. Strategic use of motion can highlight key information, guide users through complex processes, and reinforce app hierarchy. |
5. Creating Memorable Interactions: | Incorporating delightful and unexpected animations within iOS apps can leave a lasting impact on users. By surprising and delighting users with visually appealing and interactive elements, developers can create memorable experiences that set their apps apart. |
In conclusion, animation and motion design play an integral role in iOS app development, enhancing user experience by providing dynamic visual feedback, adding emotion and personality, facilitating seamless transitions, guiding user attention, and creating memorable interactions. By harnessing the power of animation, developers can breathe life into their apps and create truly immersive experiences.
[MOVIES] [/MOVIES] [/MOVIES_ENABLED]FAQ
What are some tips for designing a visually appealing iOS?
There are several tips for designing a visually appealing iOS. Firstly, make use of clean and minimalistic design elements. This includes using a simple color scheme, plenty of white space, and avoiding clutter. Secondly, pay attention to typography and choose fonts that are easy to read and visually pleasing. Thirdly, consider the overall user experience and ensure that the design is intuitive and easy to navigate. Finally, utilize high-quality graphics and images that match the overall aesthetic of the app.
How can I create a consistent design language throughout my iOS app?
Creating a consistent design language can be achieved through a few steps. Firstly, establish a set of design guidelines that include common elements such as color palette, typography, and button styles. Secondly, ensure that these guidelines are followed consistently across all screens and sections of the app. Thirdly, use design patterns and components that are reusable, such as navigation bars or buttons, to maintain consistency. Lastly, regularly review and update the design guidelines as the app evolves to ensure consistency is maintained.
What are some common mistakes to avoid when designing for iOS?
When designing for iOS, it is important to avoid some common mistakes. Firstly, overcrowding the interface with too many elements can make it look cluttered and overwhelming. Secondly, using inconsistent fonts and colors can create a disjointed and unprofessional look. Thirdly, neglecting to consider the user experience and making the app difficult to navigate can lead to frustration for users. Additionally, not optimizing the design for different screen sizes and orientations can result in layout issues. Lastly, overlooking accessibility features can exclude certain users from fully enjoying the app.