In the ever-evolving landscape of mobile technology, staying ahead of the design curve is essential for captivating app users. iOS 15, the latest release from Apple, introduces a captivating aesthetic that seamlessly merges innovation and elegance. In this article, we will explore how to craft a visually stunning interface using the remarkable features and functionalities of iOS 15.
Embark on a journey where you will discover the art of harmonizing form and function, as we delve into the wondrous realm of iOS 15 design. From intuitive navigation to alluring animations, this guide will equip you with the tools and knowledge to create an interface that not only mesmerizes users but also amplifies their overall experience.
As you embark on this design adventure, we will emphasize the power of thoughtful detailing to add depth and character to your app. With iOS 15, Apple has opened up a whole new world of design possibilities that can elevate your app's visual presence from ordinary to extraordinary. By expertly employing typography, color schemes, and interactive elements, you can captivate users at first glance and keep them engaged throughout their journey.
Exploring the Aesthetics of the Latest iOS 15 Interface

In this section, we delve into the captivating visual appeal of the revamped iOS 15 version, offering valuable insights into its captivating aesthetics and design language. By examining its exquisite layout, delightful animations, and refined typography, we uncover the secrets behind creating an unforgettable user experience.
Step into a world where seamless navigation meets eye-catching graphics, as we unravel the intricacies of constructing a stunning iOS 15 design. Discover how colors harmoniously interact, giving life to a vibrant and dynamic interface that captures users' attention. Dive into the art of blending simplicity with elegance, and learn how to craft interfaces that evoke emotions and leave a lasting impression.
Furthermore, we explore the power of visual storytelling, showcasing the ability of iOS 15 to engage users through intuitive iconography and meaningful imagery. Witness the impact of purposeful visual hierarchies, enabling users to effortlessly comprehend information at a glance, fostering a fluid and intuitive user experience.
Join us on this journey as we uncover the finer details, such as the redesigned control center and notification system, that enhance the iOS 15 aesthetic. Unlock the potential of playful interactions and adaptive design, empowering users to customize their device according to their unique preferences, and create a personalized, visually captivating experience.
By the end of this section, armed with the knowledge of how to create a stunning iOS 15 design, you'll be equipped to captivate your audience and deliver an aesthetically pleasing interface that sets your app or website apart from the rest.
Exploring the Enhanced Aesthetics and Functionalities of iOS 15
In the dynamic realm of mobile operating systems, a new milestone has been reached with the introduction of iOS 15. This iteration not only boasts an array of sophisticated design features but also presents an evolution of user interface elements. By delving into the intricacies of iOS 15, it becomes apparent that a multitude of enhancements have been implemented to provide users with a delightful and streamlined experience.
Elevated Visual Experience: iOS 15 embraces an aesthetic vibrancy that breathes new life into the interface. With a refined color palette and harmonious typography, the system exudes a sense of tranquility and modernity. Additionally, the capability to customize app icons and widgets allows for personalized home screens that truly reflect individuality.
Intuitive Interactions: iOS 15 introduces intuitive gestures that effortlessly navigate users throughout the system. The subtle visual cues and animations establish a seamless flow between different screens and apps, elevating the overall usability. Moreover, the revamped and strategically placed controls enable users to effortlessly access key functionalities with convenience and precision.
Enhanced Multitasking: Accommodating the needs of productivity enthusiasts, iOS 15 introduces powerful multitasking capabilities. Task switching and app interactions have been optimized to support seamless workflow management. By leveraging Split View, Slide Over, and the redesigned App Library, users can effortlessly juggle multiple tasks and swiftly transition between them.
Enhanced Focus: Recognizing the importance of maintaining focus and reducing distractions, iOS 15 offers advanced features that enable users to tailor their device experience. With the new Focus mode, users can curate custom notifications and app interactions to align with their present activities, whether it be work, relaxation, or socializing. This promotes a more mindful and immersive digital environment.
Revamped Notifications: iOS 15 revolutionizes the way notifications are displayed, ensuring a more organized and user-friendly approach. The introduction of Notification Summary categorizes and prioritizes notifications, preventing overwhelming clutter and granting users the freedom to manage their attention effectively. Interactive elements within notifications also allow for quick actions and responses without the need to open the respective app.
Enriched Communication: iOS 15 introduces innovative communication features that bring conversations to life. From spatial audio in FaceTime calls to enhanced message threads, the experience of connecting with others has become more immersive and engaging. The addition of shared experiences, such as shared browsing, media playback, and screen sharing, further strengthens connections and fosters collaboration.
In summary, the release of iOS 15 ushers in a new era of design and functionality for Apple's mobile operating system. Aesthetically pleasing, intuitive, and feature-rich, iOS 15 presents users with a captivating experience that elevates the way they interact with their devices and connects them with the world around them.
Choosing the Perfect Color Palette for Your Stunning iOS 15 Interface

When it comes to designing a visually captivating iOS 15 interface, one of the most crucial factors to consider is selecting the right color palette. By carefully choosing the perfect combination of colors, you can create a captivating design that resonates with your audience and enhances user experience.
Setting the tone with color: Colors have the remarkable ability to evoke emotions and set the overall tone of your iOS 15 design. Whether you aim for a vibrant and energetic look or a calm and soothing aesthetic, selecting the right color palette plays a pivotal role in conveying the desired atmosphere.
Creating a harmonious composition: A harmonious color palette is vital for maintaining a visually pleasing and balanced iOS 15 design. By selecting colors that complement each other and work well together, you can create a cohesive and unified user interface that delights and engages users.
Consider the psychology of color: Colors have psychological implications, and understanding their impact can greatly inform your color palette decisions. For example, using warm tones like red and orange can signify excitement and urgency, while cool tones like blue and green can evoke a sense of tranquility and trustworthiness.
Reflecting brand identity: Your color palette is a powerful tool in representing your brand identity within the iOS 15 design. By aligning your color choices with your brand's personality, values, and target audience, you can create a visually consistent and memorable user experience that resonates with your users.
Exploring trends and inspiration: Keeping up with the latest design trends and seeking inspiration from other successful iOS 15 interfaces can provide valuable insights for selecting a color palette. However, it's important to balance trendiness with uniqueness, ensuring that your color choices align with your specific design goals and user expectations.
In conclusion, choosing the perfect color palette for your iOS 15 design is a meticulous process that requires thoughtful consideration of various factors. By setting the right tone, creating harmony, understanding color psychology, reflecting brand identity, and exploring trends, you can create an engaging and visually stunning user interface that captivates and delights users on the iOS 15 platform.
Incorporating Dynamic Wallpapers into Your iOS 15 Aesthetic
Among the various design elements available in iOS 15, dynamic wallpapers offer a unique opportunity to enhance the visual appeal and overall aesthetics of your iPhone or iPad. By incorporating dynamic wallpapers, you can bring a sense of vitality and movement to your device's home screen, creating a captivating user experience.
Dynamic wallpapers, also known as moving or animated wallpapers, go beyond the static backgrounds commonly used on devices. They feature subtle animations or changing visuals that breathe life into the screen, adding depth and dimension. These dynamic wallpapers can range from gentle motion effects to more elaborate scenes that respond to your device's movements and interactions.
By utilizing dynamic wallpapers in your iOS 15 design, you can personalize your device and make it feel more engaging and lively. It allows you to complement your chosen app icons, widgets, and overall theme with a wallpaper that adds a dynamic touch. Whether you prefer serene landscapes that shift with the time of day or animated patterns that react to your touch, the possibilities are endless.
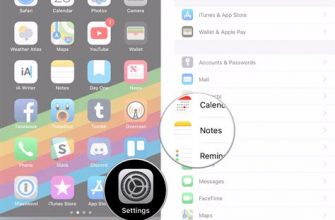
Integrating dynamic wallpapers into your iOS 15 design is a straightforward process. Start by accessing the "Wallpaper" settings in your device's settings menu. From there, explore the available dynamic wallpaper options or consider creating your own custom animation using a compatible app or software.
To ensure a cohesive design, it's essential to select a dynamic wallpaper that harmonizes with your chosen color palette and overall theme. This way, the wallpaper seamlessly integrates with your icons, widgets, and other design elements.
Remember to strike a balance between an eye-catching wallpaper and maintaining readability and usability. While dynamic wallpapers can be visually stunning, it's crucial to ensure that the icons and text on your home screen remain legible and easy to navigate.
Incorporating dynamic wallpapers into your iOS 15 design gives you the opportunity to create a visually captivating user experience that extends beyond static visuals. By selecting the right dynamic wallpaper and blending it harmoniously with your overall design, you can elevate the aesthetics of your device and make it truly unique.
Mastering the Icon Design Guidelines for iOS 15
Unlock the secrets to creating stunning icons for the latest version of Apple's mobile operating system.
Introduction: In this section, we will delve into the intricacies of icon design for iOS 15, uncovering the guidelines and principles that will elevate your designs to new levels of aesthetics and functionality. Understanding the underlying concepts and best practices is crucial for creating visually appealing and cohesive icons that blend seamlessly with the overall user interface.
The Art of Icon Design: Creating captivating icons requires more than just artistic flair. In iOS 15, Apple emphasizes simplicity, clarity, and specificity in icon design. By harmonizing elements such as shape, color, and composition, developers can ensure that their icons convey the intended meaning at a glance and maintain consistency across the app ecosystem.
Size and Scale: An essential aspect of icon design lies in its adaptability to various device sizes and resolutions. iOS 15 introduces new size variants, including larger icons for the Home screen and smaller icons for widgets. We will explore the optimal sizes and scaling techniques to ensure your icons remain crisp and legible across all devices.
Color and Composition: The color palette plays a crucial role in capturing the essence of your app while complying with iOS 15 design principles. We will delve into color theory, emphasizing the intricacies of light and shadow, gradients, and transparency effects. Additionally, we will discuss how thoughtful composition and clever use of negative space can create visually striking icons that stand out.
Symbol Creation and Consistency: iOS 15 introduces a wide range of customizable system symbols that developers can leverage to enhance their app icons. We will explore the guidelines for using these symbols effectively, alongside custom symbol creation techniques for a more personalized touch. Consistency across the app's icons is also paramount, ensuring a seamless and familiar user experience.
Accessibility and App Icon Accessibility Labels: To ensure inclusivity, iOS 15 places great emphasis on accessibility. We will discuss how to design icons with accessibility in mind, such as using shapes and colors that are distinguishable for individuals with visual impairments. Additionally, we will explore the importance of providing accurate accessibility labels for each app icon, allowing VoiceOver to convey the app's functions effectively.
Conclusion: Mastering the guidelines and principles of icon design for iOS 15 not only elevates the visual appeal of your app but also enhances its usability and accessibility. By understanding the art of icon design, optimizing size and scale, utilizing color and composition effectively, ensuring consistency, and prioritizing accessibility, you can create icons that seamlessly integrate into the iOS 15 ecosystem and resonate with users.
Creating Consistent and Engaging User Interfaces in iOS 15
Developing user interfaces that are both visually consistent and engaging is crucial in creating a seamless and enjoyable user experience in the iOS 15 environment. This section explores key strategies and principles that can help designers craft interfaces that captivate users and maintain a sense of cohesion across different screens and interactions.
| Key Strategies | Principles |
|---|---|
|
|
By establishing a clear visual hierarchy, designers can guide users through the interface and highlight important information or actions. Intuitive navigation patterns facilitate seamless navigation between different sections of an app, making it easier for users to accomplish their goals. Effective use of color and typography enhances the visual appeal and readability of the interface, while optimization of layout and spacing ensures that content is displayed in a visually pleasing and accessible manner.
Consistency in style and components is key to creating a sense of unity and familiarity throughout the iOS 15 design. By using consistent styles, icons, and interactive elements, users can quickly understand and navigate the interface. Additionally, ensuring responsiveness and adaptability allows the interface to seamlessly adjust to different screen sizes and orientations, providing a consistent experience across devices.
Furthermore, providing meaningful feedback and guidance through visual cues and animations helps users understand the outcome of their actions and prevents confusion or frustration. Encouraging user engagement and delight can be achieved through thoughtful and delightful interactions, microinteractions, or unexpected surprises that create a memorable experience.
By adhering to these strategies and principles, designers can create consistent and engaging user interfaces in iOS 15 that provide a delightful experience for users, ensuring they remain engaged with the app or website.
Enhancing User Experience with Gestures in Your iOS 15 Interface

Incorporating intuitive gestures can greatly improve the overall user experience in your iOS 15 interface. By seamlessly integrating gestures, you can enhance user interaction and make the design feel more fluid and natural, elevating the overall usability and appeal of your application.
Intuitive Gestures:
Effortlessly navigate through your app by implementing intuitive gestures that users can easily understand and execute. By leveraging familiar actions such as swiping, tapping, pinching, and dragging, you can create a more immersive and interactive experience that aligns with the expectations of iOS 15 users.
Fluid Transitions:
Smooth transitions between screens and interactions contribute to an enhanced user experience. Utilize gestures to seamlessly transition between views, slideshows, or hierarchies, ensuring a coherent and uninterrupted flow for your users. Implementing gesture-based navigation can make your app feel more dynamic and responsive, resulting in higher user satisfaction.
Contextual Gestures:
Consider the context of your app and its content when designing gesture interactions. Tailoring gestures to align with the specific actions and functionalities of your app can significantly improve usability and efficiency. For example, enabling swiping gestures to navigate between images in a gallery or using pinching gestures to zoom in on maps or images provides users with a more intuitive and contextually relevant experience.
Feedback and Affordance:
Provide clear feedback and visual cues to guide users and indicate the availability of gesture-based actions within your iOS 15 design. By employing subtle visual cues such as highlighting or animating interactive elements, you can help users discover and utilize gestures more effectively. Strive to create a visual language that conveys the affordance and potential interactions associated with each gesture.
Customizable Gestures:
Consider incorporating customizable gestures in your iOS 15 design, allowing users to personalize the app's gesture-based actions according to their preferences. Offering customization options can empower users to adapt the interface to their unique needs and preferences, enhancing overall user satisfaction and engagement.
Incorporating intuitive gestures, creating fluid transitions, contextualizing interactions, providing feedback, and offering customization options are essential strategies for enhancing the user experience in your iOS 15 design. By leveraging these techniques, you can create a more engaging and user-friendly interface that captivates and delights your users.
Enhancing Visual Appeal with the New Widgets in iOS 15
Exploring the vast array of possibilities that iOS 15 presents, this section focuses on utilizing the innovative widgets introduced in the latest update to enhance the visual appeal of your iOS designs. These widgets offer a versatile range of customization options, allowing you to create dynamic and stunning interfaces for your applications.
The capabilities of the new widgets extend far beyond mere functionality. They enable you to infuse your designs with a fresh and modern aesthetic, incorporating vibrant colors, engaging animations, and interactive elements. By seamlessly integrating these widgets into your user interface, you can captivate users with visually appealing experiences that are both informative and visually striking.
Not only do these widgets serve as eye-catching design elements, but they also provide practical benefits. With their ability to display real-time information, such as weather updates, news headlines, or stock prices, these widgets offer users convenient access to essential data right on their device's home screen. This enhances the overall user experience by promoting efficiency and ease of use.
Furthermore, the customization options available for these widgets empower designers to align them seamlessly with their app's branding. You can tailor each widget's appearance to match your app's color scheme, typography, and overall design language, ensuring a cohesive and visually pleasing interface. The flexibility of these widgets allows for endless possibilities, enabling you to create a unique and memorable experience for your users.
- Discover the range of pre-designed widgets and their various sizes and layouts.
- Learn how to personalize widgets by selecting custom colors, fonts, and styles.
- Explore the widget gallery to find inspiration and discover new design possibilities.
- Utilize advanced features, such as widget stacks, smart stacking, and the ability to add interactivity.
- Understand the importance of balancing visual appeal with usability when incorporating widgets into your iOS designs.
By leveraging the potential of the new widgets in iOS 15, designers can elevate their app's visual appeal and create captivating user experiences that leave a lasting impression. With their flexibility, customization options, and practical benefits, these widgets are a valuable addition to any iOS design toolkit.
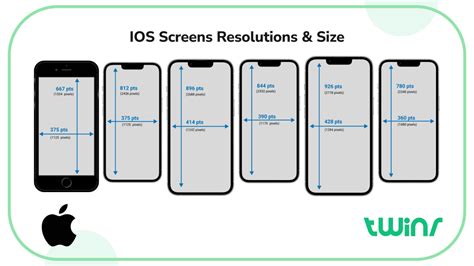
Optimizing Your iOS 15 Design for Different Screen Sizes and Formats

Ensuring that your iOS 15 design looks stunning across various screen sizes and formats is essential in providing an exceptional user experience. By optimizing your design to adapt seamlessly to different devices, you can cater to a wider audience and enhance the usability of your app or website.
One way to achieve optimal design performance on different screen sizes is through responsive design techniques. Responsive design involves creating a layout that adjusts and adapts based on the screen it is being viewed on. This approach allows your design to fluidly respond to different device sizes, orientation changes, and even varying resolutions.
When designing for different screen sizes, it's crucial to consider the user's visual experience. Keep in mind that smaller screens may require more careful placement and resizing of elements to maintain readability and usability. On the other hand, larger screens offer more space to showcase content and can allow for more creative and immersive designs.
Another important aspect to consider is the varied formats available on iOS 15 devices. With the introduction of new devices, such as the iPad Pro or iPhone SE, it's vital to optimize your design to accommodate these formats. This includes making sure your layout is versatile enough to adjust to both landscape and portrait orientations and making use of dynamic layouts where appropriate.
A helpful strategy for optimizing your iOS 15 design across different devices is to utilize media queries. Media queries allow you to apply specific styles or adjust design elements based on the characteristics of the device being used. By tailoring your design based on factors such as screen resolution or aspect ratio, you can ensure a consistent and visually pleasing experience across devices.
| Key Considerations for Optimizing iOS 15 Design: |
|---|
| 1. Responsive design techniques |
| 2. User experience on different screen sizes |
| 3. Visual placement and resizing of elements |
| 4. Adapting to different formats on iOS 15 devices |
| 5. Utilizing media queries for device-specific styling |
By following these principles and incorporating them into your iOS 15 design process, you can ensure that your app or website delivers an engaging and visually appealing experience to users, regardless of the device they are using.
IPHONE 15 PRO MAX Unboxing & First 10 Things To Do | iOS 17 Setup & Customization
IPHONE 15 PRO MAX Unboxing & First 10 Things To Do | iOS 17 Setup & Customization by Created by Ella 425,335 views 7 months ago 12 minutes, 31 seconds
FAQ
How can I create a beautiful iOS 15 design?
To create a beautiful iOS 15 design, you can start by understanding the new design principles and guidelines introduced in iOS 15. These include features like the new App Library, redesigned widgets, and enhanced focus modes. Additionally, pay attention to the use of color, typography, and spacing to create a cohesive and visually appealing design.
What are some key design principles in iOS 15?
In iOS 15, some key design principles include depth and translucency, accessibility, and focused user experiences. Depth and translucency can be achieved through subtle shadows and layering of UI elements. Accessibility can be improved by adopting larger text sizes, dynamic type, and inclusive design techniques. Focused user experiences can be developed by utilizing features like Focus mode and redesigned notifications to minimize distractions.
How can I make my iOS 15 design stand out?
To make your iOS 15 design stand out, you can focus on creating a unique visual identity through the use of custom icons, illustrations, or animations. Incorporating tasteful and intentional use of color gradients, subtle motion effects, or dynamic widgets can also help your design stand out. However, it's important to strike a balance between unique elements and ensuring a consistent and user-friendly experience.
What tools or software can I use to create iOS 15 designs?
There are several tools and software options available to create iOS 15 designs. Some popular ones include Sketch, Figma, Adobe XD, and SwiftUI. These tools often provide a wide range of design components, templates, and resources specific to iOS 15, making it easier to create beautiful and pixel-perfect designs for iOS devices.
Are there any recommended resources for learning iOS 15 design?
Absolutely! There are various online resources and tutorials available to learn iOS 15 design. Some popular options include Apple's official Human Interface Guidelines, design communities like Dribbble and Behance, YouTube channels dedicated to iOS design, and online courses like those offered by platforms such as Udemy or Coursera. Exploring these resources can help you improve your skills and stay up-to-date with the latest design trends.