The world of mobile applications is constantly evolving, presenting developers and designers with the ever-stimulating challenge of creating captivating user experiences. Designing iOS applications requires impeccable attention to detail and a comprehensive understanding of user interface principles. This article delves into the secrets and strategies behind crafting truly engaging and aesthetically pleasing iOS designs, utilizing an array of visual elements and intuitive user interactions.
Embracing the harmonious blend of simplicity and elegance, iOS design aims to captivate users by seamlessly combining beautiful visuals with effortless functionality. In this guide, we explore the tools and techniques employed by masterful designers to create iOS interfaces that not only catch the eye but also provide a delightful user experience. By fusing innovative design elements with intuitive gestures and animations, developers and designers can breathe life into their applications, making them a joy to use.
Discover the power of color, typography, and whitespace as the building blocks of immersive iOS design. Learn how to harness the potential of striking color schemes, carefully chosen fonts, and generous amounts of whitespace to create visually stunning and ergonomic layouts. Delve into the art of crafting meaningful iconography and intuitive navigation systems, ensuring that users effortlessly find their way around your iOS application.
Through this in-depth exploration, aspiring designers and developers will acquire a repertoire of techniques that will empower them to craft user interfaces that surpass expectations. From mastering the art of pixel-perfect design to leveraging the power of motion and micro-interactions, this comprehensive guide equips you with the tools necessary to create memorable and engaging iOS interfaces, leaving users eager to immerse themselves in your application's world.
Designing for Apple: A Comprehensive Handbook with Expert Advice

When it comes to crafting stunning user interfaces for Apple devices, there is an art to creating an experience that seamlessly blends aesthetics with functionality. In this section, we delve into the intricacies of iOS design and explore the principles, techniques, and best practices that will help you create captivating interfaces for Apple users.
Unleash your creativity and master the art of pixel-perfect designs that evoke an emotional connection with your users. From color palettes to typography, we guide you through the essential elements that shape a visually appealing iOS interface. Discover the power of harmonious color schemes and the impact of subtle typographic choices in conveying your app's personality.
But it's not just about appearance–usability is at the core of iOS design. We unveil the secrets behind intuitive navigation patterns, ensuring users effortlessly interact with your app. Learn how to design seamless and efficient user workflows, preventing frustration and enhancing user satisfaction.
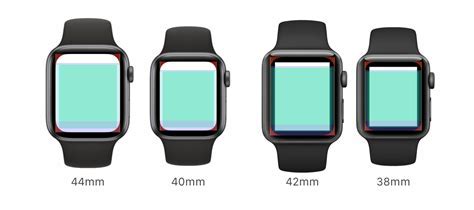
As you embark on your iOS design journey, you'll encounter various user interface components specific to Apple devices. We provide comprehensive insights into designing for different screen sizes, orientations, and compatibility across iPhones, iPads, and even the new generation of Macs with Apple Silicon.
Furthermore, we equip you with powerful prototyping tools and techniques to bring your designs to life. Create interactive mockups and validate your ideas before diving into development, saving valuable time and resources.
With a solid foundation in iOS design principles and techniques, we share insider tips from experienced designers to elevate your designs to the next level. We discuss the importance of staying up to date with the latest Apple design guidelines and showcase real-life examples of successful iOS apps.
Whether you are an aspiring designer or an experienced professional, this guide provides a comprehensive resource to master the art of creating exceptional iOS interfaces. Immerse yourself in the world of Apple design, and let your creative visions come to life on the screens of millions of users worldwide.
Appreciating the Core Principles of iOS Design
In this section, we delve into the fundamental principles that underlie the aesthetic and functional aspects of iOS design. By understanding and embracing these principles, designers can create visually appealing and user-friendly interfaces that enhance the overall user experience.
Firstly, it is important to recognize the significance of simplicity in iOS design. The emphasis on minimalism and clear communication of information fosters user engagement and allows for effortless navigation. By utilizing concise and uncluttered layouts, designers can effectively convey the intended message and enhance the overall usability of the app.
Another key principle of iOS design is consistency. Consistency in design elements and patterns not only promotes a sense of familiarity and ease of use but also instills trust and reliability in users. Through the use of consistent typography, spacing, colors, and icons, designers can establish a cohesive and harmonious visual language that enables users to intuitively interact with the app.
The iOS Human Interface Guidelines emphasize the importance of clarity in design. By employing clear and concise language, intelligible iconography, and intuitive navigation, designers can ensure that users can easily comprehend and navigate through the app's interface without any confusion or frustration.
In addition to simplicity, consistency, and clarity, another principle that plays a significant role in iOS design is hierarchy. By establishing a clear visual hierarchy, designers can guide users' attention and prioritize important information. This can be achieved through the use of contrasting typography, size, color, and placement, ensuring that users can easily identify and focus on the most relevant content.
In conclusion, understanding and applying the core principles of iOS design, including simplicity, consistency, clarity, and hierarchy, is paramount in creating visually appealing and user-friendly interfaces. By embracing these principles and tailoring them to the specific needs of the app, designers can create iOS designs that are intuitive, engaging, and enhance the overall user experience.
Researching the Target Audience for Your iOS Design

In order to create an effective and user-centric iOS design, it is crucial to thoroughly understand and research your target audience. By gaining insights into their needs, preferences, and behaviors, you can tailor your design to meet their expectations and deliver a superior user experience.
When researching your target audience, it is essential to gather both quantitative and qualitative data. Quantitative data involves collecting numerical information, such as demographics, usage patterns, and market trends. This data allows you to identify key user segments and understand the overall market landscape.
On the other hand, qualitative data provides in-depth insights into the thoughts, motivations, and emotions of your target audience. This can be gathered through techniques such as user interviews, surveys, and focus groups. Qualitative research helps you uncover user pain points, uncover hidden needs, and gain a deeper understanding of their preferences and expectations.
It is also important to consider the context in which your iOS app or design will be used. Factors such as the user's environment, device capabilities, and competing apps can influence their behavior and expectations. By conducting contextual research, such as user observations and task analysis, you can better understand how your design fits into the user's daily life and how it can provide value in specific scenarios.
- Define your target audience: Identify the specific user groups you want to design for. Consider factors such as age, gender, occupation, and interests.
- Collect quantitative data: Use surveys, analytics tools, and market research to gather information about your target audience's demographics, behaviors, and preferences.
- Gather qualitative insights: Conduct interviews, focus groups, and usability tests to understand your audience's needs, motivations, and pain points.
- Consider the context: Take into account the user's environment, device usage patterns, and competitive landscape to design a solution that fits seamlessly into their lives.
By investing time and effort in researching your target audience, you can ensure that your iOS design not only meets their needs but also delights and engages them. This user-centric approach will ultimately lead to a successful and impactful design in the competitive iOS market.
Choosing the Perfect Color Palette for Your iOS App
When it comes to designing a captivating iOS app, one of the fundamental aspects is selecting the right color scheme. The colors you choose can evoke specific emotions, set the tone for your app, and impact the overall user experience. This section will guide you through the process of choosing the perfect color palette for your iOS app, without the use of conventional terms.
1. Unveil the Emotions: Colors have the power to evoke emotions, so it's crucial to determine the feelings you want your app to elicit. Do you want your app to feel vibrant and energetic, or calm and soothing? By understanding the mood you want to create, you can narrow down your color options.
2. Explore the Color Spectrum: To create a visually appealing app, it's essential to explore the vast spectrum of colors. Consider the different hues, tints, and shades available and how they can complement each other. Experiment with various combinations to find the perfect balance that aligns with your app's theme.
3. Harmonize with Your Brand: If your app is an extension of your brand, make sure the color scheme aligns with your existing branding elements. Consistency is key when it comes to creating a seamless user experience. Use colors that harmonize with your logo, website, or any other visual elements associated with your brand.
4. Consider Accessibility: Accessibility should never be overlooked when choosing a color scheme. Ensure that the colors you select provide sufficient contrast, especially for text and interactive elements. This ensures that all users, including those with visual impairments, can easily navigate and engage with your app.
5. Test and Refine: The final step is to test your color scheme on different devices and in various lighting conditions. Pay attention to how your chosen colors appear on different screen sizes, especially on smaller devices. Make any necessary adjustments to ensure optimal readability and aesthetics.
- Create an emotional connection.
- Experiment with a range of colors.
- Maintain consistency with your brand.
- Ensure accessibility for all users.
- Test and refine your color scheme.
By following these guidelines, you'll be on your way to crafting an iOS app with a captivating and visually appealing color scheme that enhances the user experience.
Creating an Intuitive User Interface for Your iOS App

When designing a user interface for your iOS app, it is crucial to prioritize user experience and make it as intuitive as possible. A well-designed user interface can enhance usability, engagement, and overall satisfaction for your app's users. In this section, we will explore effective strategies and best practices to design an intuitive user interface for your iOS app.
- Understand Your Target Users
- Simplify Navigation
- Consistency is Key
- Prioritize Content
- Provide Clear Feedback and Guidance
- Test and Iterate
Before you start designing your interface, it is essential to understand your target users. Consider their needs, expectations, and preferences to create a user interface that caters to their requirements. Conduct user research, gather feedback, and analyze user behaviors to gain insights into their habits and interactions with similar apps.
Streamline the navigation within your app by minimizing the number of steps required to access specific features or pages. Use intuitive icons, labels, and gestures to guide users through the app effortlessly. Implement a clear and consistent navigation structure that allows users to easily find what they are looking for.
Maintain consistency in your UI design to provide a familiar and unified experience for your users. Use consistent colors, typography, and layout throughout the app to establish visual harmony. Ensure that interactive elements such as buttons and menus behave consistently across different screens.
Place emphasis on the content that matters most to your users. Ensure that important information and actions are prominently displayed and easily accessible. Use visual hierarchy and formatting techniques to guide users' attention and help them navigate your app effortlessly.
Give immediate and informative feedback to users when they interact with your app. Use visual cues, animations, and subtle transitions to indicate actions and changes. Provide clear instructions and guidance to ensure users understand how to navigate and utilize the app's features.
Regularly test your app's user interface and gather feedback from real users. Use usability testing methods to identify potential issues and areas for improvement. Iterate on your design based on user feedback and make necessary adjustments to enhance the overall user experience.
By following these strategies and best practices, you can create an intuitive user interface for your iOS app that delights and engages your target users. Remember to continuously evaluate and evolve your design based on user feedback and emerging trends for a seamless and enjoyable user experience.
Applying the Guidelines for Crafting the iOS Human Interface to Enhance Your Design
When embarking on the process of designing for the iOS platform, it is of utmost importance to align your creative vision with the principles set forth by Apple's Human Interface Guidelines (HIG). These guidelines not only act as a compass but also as a blueprint for creating an iOS app that seamlessly integrates with the iOS environment.
By adhering to the HIG, you can ensure that your design offers an intuitive and familiar user experience, allowing users to effortlessly navigate and interact with your app. This section explores pivotal elements of the HIG and provides insights on how to effectively incorporate them into your design.
Design ConsistencyConsistency is the cornerstone of an exceptional iOS app design. By adhering to the consistent use of UI elements, layout, and navigation patterns outlined in the HIG, you can provide a predictable experience to your users, reducing cognitive load and enhancing overall usability. |
Typography and AccessibilityChoosing the right typography not only enhances readability but also ensures accessibility for all users. The HIG offers guidelines on selecting appropriate fonts, font sizes, and spacing, allowing your app to cater to a wide range of individuals, including those with visual impairments. |
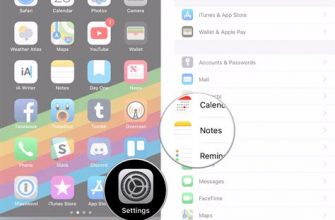
App Icon and App Store PresenceYour app's icon and presence on the App Store play a vital role in capturing users' attention. The HIG provides recommendations on crafting visually appealing app icons and creating compelling screenshots and descriptions for your app listing, thus increasing its discoverability and appeal. |
Navigation and GesturesNavigation and gestures are integral components of an efficient and user-friendly iOS app. By following the HIG's guidelines on designing intuitive navigation systems, incorporating swipe gestures, and embracing contextual menus, you can empower users to effortlessly explore and engage with your app. |
By embracing the principles outlined in the HIG, you can elevate your iOS design to new heights, creating an app that not only delights users but also aligns harmoniously with the iOS ecosystem.
Creating Intuitive Navigation for your iOS App

Designing a user-friendly navigation system for your iOS app is crucial in ensuring a seamless and enjoyable user experience. Effective navigation allows users to effortlessly navigate through different sections and features of your app, without feeling overwhelmed or lost. In this section, we will explore essential principles and tips for creating intuitive navigation in your iOS app.
1. Simplify the navigation structure: To create a user-friendly navigation system, start by simplifying the overall structure of your app. Analyze the various sections and features of your app and categorize them into logical groups. This will help you establish a clear hierarchy and streamline the navigation process.
2. Utilize familiar UI patterns: Implementing familiar UI patterns in your navigation can significantly enhance the user experience. Capitalize on the existing navigation patterns that iOS users are accustomed to, such as tab bars, navigation bars, and swipe gestures. By utilizing these patterns, users can easily understand and navigate your app without having to learn new interactions.
3. Prioritize primary actions: Identify the primary actions or features of your app and make them easily accessible from anywhere within the app. Design your navigation in a way that prioritizes these key actions, ensuring users can quickly access them when needed. This will improve efficiency and user satisfaction.
4. Provide clear visual cues: Visual cues play a critical role in guiding users and indicating their current location within your app. Utilize visual elements like menus, icons, breadcrumbs, and navigation titles to provide clear context and direction. Consistency in visual cues across your app will contribute to a more cohesive and intuitive navigation experience.
5. Conduct usability testing: To validate the effectiveness of your navigation design, conduct thorough usability testing with your target users. Observing their interactions and gathering feedback will help you identify any pain points or areas of improvement. Apply the insights gained from usability testing to refine your navigation design and ensure optimal user-friendliness.
By implementing these principles and tips, you can create a user-friendly navigation system for your iOS app that enhances the overall user experience and encourages users to engage with and explore your app's features. Remember, intuitive navigation is key to creating a successful and enjoyable app.
Incorporating Gestures and Interactions: Enhancing User Experience in iOS Design
In the realm of iOS design, there exists a realm beyond mere static interfaces. This domain delves deep into the art of incorporating intuitive and seamless gestures and interactions that elevate user experience to new heights. By leveraging the power of gestures and interactions, designers can create immersive and engaging applications that captivate users and leave a lasting impression.
Gestures have the ability to communicate and elicit responses far beyond the capabilities of traditional buttons and menus. They enable users to interact with their devices in a natural and intuitive manner, offering a sense of familiarity and ease-of-use. By integrating gestures such as swiping, tapping, pinching, and rotating, designers can provide users with fluid and dynamic experiences that encourage exploration and discovery.
Moreover, interactions play a crucial role in shaping the overall user experience. They involve the seamless transition between different screens, the responsiveness of elements to user input, and the feedback mechanisms employed to indicate actions and outcomes. From subtle animations to interactive transitions, well-crafted interactions can create a sense of delight and satisfaction, transforming an ordinary design into an extraordinary one.
- Embrace gestures as a means of navigation: Explore the potential of swipe gestures to navigate between screens, pinch-to-zoom for detailed views, or double-tap gestures to trigger specific actions.
- Integrate interactive feedback: Employ visual cues, animations, and sound effects to provide users with real-time feedback when they interact with various elements of your design.
- Consider the ergonomics of gestures: Design gestures that are comfortable and ergonomic, taking into account the natural movements and limitations of the human hand.
- Balance simplicity and complexity: Strive for simplicity in gesture-based interactions, avoiding overwhelming users with a multitude of gestures while still offering a rich and varied user experience.
- Test and iterate: Continuously test and refine your gestures and interactions through user feedback to ensure a seamless and intuitive experience.
By skillfully incorporating gestures and interactions into your iOS design, you have the power to transform your application into an immersive and engaging experience that users will love. Embrace the possibilities and embark on a journey to create designs that not only look beautiful but also feel truly intuitive and delightful to use.
Enhancing the Performance of Your iOS App Design

Improving the efficiency of your iOS app's design is crucial for delivering a high-quality user experience and maximizing user satisfaction. By optimizing your app's performance, you can ensure smooth functionality, faster loading times, and reduced resource consumption.
1. Prioritize Performance Optimization: It is essential to dedicate time and effort to making your app's design as efficient as possible. This involves analyzing and identifying areas that may negatively impact performance, such as excessive animations, complex graphics, or slow-loading elements. By prioritizing performance optimization, you can enhance your app's speed and responsiveness, leading to improved user engagement.
2. Optimize Image Assets: Images are often a significant contributor to an app's size and loading time. To optimize performance, consider using compressed image formats, such as JPEG or WebP, and resizing images to their actual display size. Additionally, implementing lazy loading techniques, where images are loaded dynamically as they appear on the screen, can significantly improve performance and reduce memory usage.
3. Reduce Network Requests: Minimizing the number of network requests made by your app is crucial for improving performance. Combining multiple requests into a single request, utilizing caching mechanisms, and implementing efficient data handling techniques can all help reduce the overall network overhead and enhance the app's response time.
4. Implement Appropriate Animations: Animations can enhance the overall user experience, but they can also negatively impact performance if not implemented correctly. Consider using lightweight animations and optimize their execution to avoid excessive load on the app's resources. Additionally, be cautious with complex animations, as they can cause frame rate drops and impact the user's perception of smoothness.
5. Test and Monitor Performance: Regularly testing and monitoring your app's performance is essential to ensure any potential issues are identified and addressed promptly. Utilize performance profiling tools to analyze CPU usage, memory consumption, and network activity. By identifying performance bottlenecks, you can make informed decisions on optimizations and track the impact of any changes made.
In conclusion, optimizing the performance of your iOS app design is crucial for delivering a seamless user experience. By focusing on performance optimization, optimizing image assets, reducing network requests, implementing appropriate animations, and regularly testing and monitoring performance, you can create a high-performing app that delights users and sets it apart from the competition.
Understanding the Importance of User Testing and Iteration in iOS Design
User testing and iteration are crucial stages in the design process to ensure the effectiveness of your iOS interface. By observing real users interacting with your design, you can identify usability issues, gather valuable feedback, and refine your design to create a seamless user experience.
During the testing phase, it is essential to recruit a diverse set of participants that represent your target audience. This allows you to gather a wide range of perspectives and insights on how different users interact with your iOS design. Conducting usability tests, interviews, and surveys can help you uncover potential pain points, navigation difficulties, and overall user satisfaction.
One effective way to test your iOS design is by conducting user walkthroughs. By guiding users through different tasks and observing their actions, you can gain valuable insights into areas where your design excels and areas that require improvement. Analyzing user behavior and identifying patterns and trends can help you make data-driven decisions to refine and optimize your design.
- Encourage users to think aloud during the testing process, as it allows you to understand their thought processes and provides valuable context to their actions.
- Pay attention to user feedback and suggestions, as they can uncover overlooked issues and provide ideas for enhancements.
- Iterate and improve your design based on the findings from user testing. This iterative process ensures continuous improvement and allows you to create an iOS design that meets the needs and expectations of users.
- Consider incorporating usability testing and user feedback throughout the entire design process, from initial wireframes to high-fidelity prototypes. This approach ensures a user-centered design approach and minimizes time and resources wasted on ineffective design choices.
By embracing user testing and iteration, you can optimize your iOS design to deliver a seamless and intuitive experience for your target audience. Remember, the ultimate goal is to create an iOS interface that meets the needs and preferences of your users, and user testing is an invaluable tool in achieving that goal.
Staying Updated with the Latest iOS Design Trends and Best Practices

In order to create compelling and visually appealing iOS designs, it is crucial to stay updated with the latest trends and best practices in the field. By keeping up with the ever-evolving design landscape, designers can ensure that their creations are in line with current user expectations and industry standards.
One effective way to stay updated is to follow design blogs and websites that specialize in iOS design. These platforms often provide insightful articles, tutorials, and case studies that showcase the latest design trends and techniques. By regularly reading and engaging with these resources, designers can gain valuable knowledge and inspiration for their own projects.
Attending conferences and workshops focused on iOS design is another way to stay updated. These events often feature industry experts who share their insights and experiences, providing attendees with valuable information and networking opportunities. By actively participating in these events, designers can expand their professional network and stay abreast of the latest industry trends.
Joining online communities and forums dedicated to iOS design is another effective strategy. These platforms offer a space for designers to connect with peers, ask questions, and share their work. By actively participating in discussions and seeking feedback, designers can gain valuable insights and stay updated with the latest design trends.
Lastly, actively using iOS design tools and software is essential for staying updated. By regularly exploring new features and functionalities, designers can leverage the full potential of these tools and stay ahead of the curve. Additionally, participating in beta testing programs and providing feedback to developers can contribute to shaping the future direction of iOS design.
In conclusion, staying updated with the latest iOS design trends and best practices is essential for creating visually appealing and user-friendly designs. By actively engaging with design resources, attending industry events, joining online communities, and utilizing design tools effectively, designers can ensure that their creations are in line with current industry standards and user expectations.
FAQ
What is the importance of iOS design for an app?
iOS design is crucial for an app as it determines its overall user experience. A well-designed iOS app not only looks visually appealing but also enhances usability and functionality. It helps in attracting and retaining users, leading to increased engagement and potential success of the app.
What are the key factors to consider while designing an iOS app?
There are several key factors to consider while designing an iOS app. Firstly, it is essential to understand the target audience and their preferences. Secondly, following iOS design guidelines and principles is crucial to maintain consistency and familiarity. Additionally, considering the usability, aesthetics, and performance of the app is also important for a successful design.
What are some useful tools and resources for iOS design?
There are many useful tools and resources available for iOS design. Some popular ones include Sketch, Adobe XD, and Figma for designing interfaces. For prototyping and wireframing, tools like InVision and Proto.io are widely used. Additionally, resources such as Apple's Human Interface Guidelines, design blogs and communities, and UI kits can provide inspiration and guidance for iOS design.
How can one create a visually appealing iOS design?
Creating a visually appealing iOS design involves several aspects. Firstly, using a clean and intuitive interface with proper hierarchy and spacing can significantly enhance the visual appeal. Secondly, paying attention to color schemes, typography, and icons can create a cohesive and aesthetically pleasing design. Lastly, incorporating visually appealing images, illustrations, and animations can add a unique touch to the design.