Imagine yourself navigating through a digital realm where every tap, swipe, and animation feels like a seamless dance. This is the essence of an exceptional iOS design that showcases the power of user experience. In this article, we embark on a journey to demystify the art of creating a captivating interface that will leave users spellbound.
With each passing iOS version, the Apple ecosystem evolves, opening up new possibilities for designers to push the boundaries of creativity. We delve into the realm of visual aesthetics, employing a symphony of colors, shapes, and typography, infused with a touch of ingenuity. The goal? To breathe life into an interface that speaks to the soul, captivating users with every interaction.
Our exploration begins in the realm of information architecture, where the organization of elements takes center stage. We navigate through a labyrinth of menus, consider grouping and categorization, while always mindful of maintaining a balanced and intuitive user flow. By reshaping the framework upon which an app is built, we set the scene for a harmonious symphony of user interactions, ensuring ease of navigation and delightful exploration.
As we ascend on our creative quest, we venture into the awe-inspiring world of visual design. Here, we embrace the marriage of form and function, where attention to detail elevates an interface from merely functional to viscerally pleasing. From the strategic placement of buttons to the careful selection of fonts and icons, we orchestrate a visual symphony that beckons users to indulge in its elegance.
Understanding the Essence of iOS User Interface Design

In this section, we delve into the fundamental concepts and principles that underlie the creation of captivating iOS interfaces. By examining the core elements of iOS interface design, we can gain a deeper understanding of how to craft visually appealing and intuitive user experiences.
When it comes to iOS interface design, it is essential to focus on aesthetics, functionality, and user engagement. A well-designed iOS interface seamlessly blends form and function, combining visually stunning elements with intuitive navigation and interaction patterns. The goal is to create an interface that not only looks visually pleasing but also facilitates user interaction and accomplishes the desired tasks efficiently. |
To achieve this, designers rely on a range of design elements such as colors, typography, icons, and layout. Each element works together harmoniously to convey information, guide users, and emphasize important actions. By utilizing an appropriate color scheme, selecting legible fonts, and creating visually appealing icons, designers can enhance the overall user experience. |
Another critical aspect of iOS interface design is the use of intuitive navigation and interaction patterns. Users should be able to navigate through the app effortlessly and understand how to interact with different elements. By employing familiar gestures, clear navigation menus, and consistent interaction patterns, designers can ensure that users can easily accomplish their goals and navigate the interface without confusion or frustration. |
Furthermore, iOS interface design also considers the importance of responsiveness and adaptability. With devices of various sizes and orientations, it is crucial to design interfaces that can adapt to different screen sizes effectively. By employing responsive design techniques and considering how the interface will scale on different devices, designers can ensure a seamless and consistent user experience across the iOS ecosystem. |
The Significance of a Captivating User Experience
An aesthetically pleasing and engaging interface plays a crucial role in capturing users' attention and ensuring their continued engagement with an application or website. The look and feel of an interface greatly impact user experience, as it is the users' first impression and determines whether they will feel compelled to explore further or abandon the platform altogether.
The significance of a captivating interface lies in its ability to create a positive emotional connection with users. A visually appealing design, combined with intuitive navigation and seamless interactions, can enhance users' satisfaction, trust, and overall enjoyment of the application. It sets the tone for their entire experience and influences their perception of the brand or product.
Furthermore, a captivating interface can significantly impact user behavior and retention. When users find an interface visually pleasing and enjoyable to interact with, they are more likely to spend extended periods engaging with the platform. They become more inclined to explore different features, discover functionalities, and potentially convert into loyal customers or followers.
Additionally, a well-designed interface enhances usability and accessibility. By utilizing visual cues, clear typography, and appropriate color schemes, the interface can guide users smoothly through the app or website, ensuring they effortlessly find what they need. This reduces frustration and improves user satisfaction, ultimately leading to higher engagement and increased usage.
In summary, the importance of a captivating user interface cannot be overstated. It is an integral part of creating an exceptional user experience, establishing a positive brand image, and driving user engagement. By investing time and effort into designing an interface that is visually appealing, user-friendly, and immersive, designers can maximize the potential for success and create an interface that truly captivates and delights users.
Step 1: Identify Your Target Audience

In order to create a compelling and user-centered iOS interface, it is crucial to clearly define and understand your target audience. By identifying the specific group of people who will be using your app, you can tailor the design and functionality to meet their needs and preferences.
Consider various factors such as age range, interests, occupation, and technological proficiency when defining your target audience. This information will help you make informed decisions about the overall design aesthetic, color schemes, user interactions, and content presentation.
By conducting thorough research and analysis, you will be able to gain insights into your target audience's expectations and behaviors, allowing you to design an interface that resonates with them. Remember, the success of your iOS app greatly depends on how well it addresses the needs and desires of your target audience.
Understanding user demographics and preferences
One crucial aspect of designing a captivating interface for iOS devices is gaining a deep understanding of the diverse demographics and unique preferences of users. By delving into the demographics of your target audience, you can create an interface that resonates with their specific needs and desires, ultimately leading to a more engaging user experience.
To begin with, it is essential to analyze the age range, gender distribution, and geographical location of your target users. This information provides valuable insights into the cultural backgrounds and preferences that can influence their interface preferences. For example, younger users might gravitate towards more vibrant and playful designs, while older users may prefer a more simplistic and intuitive interface.
Furthermore, examining user behavior patterns and habits can uncover important insights into their preferences. Conducting user surveys, focus groups, and usability tests can help gather valuable data on their habits, interests, and expectations. This data can inform decisions regarding color schemes, typography choices, and overall layout, ensuring that the interface meets the specific needs and preferences of your target audience.
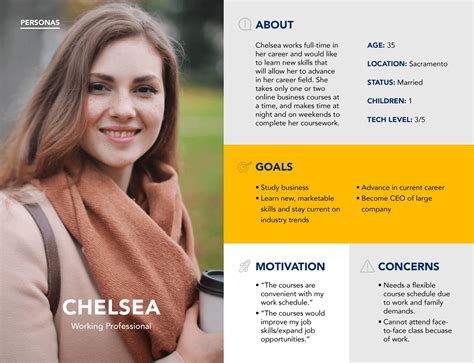
A useful tool when understanding user demographics and preferences is creating user personas. User personas are fictional representations of different user segments that encompass their goals, needs, frustrations, and preferences. By developing these personas, designers can better empathize with their users and make design decisions that resonate with their target audience.
In addition to demographics and preferences, it is vital to consider inclusivity and accessibility when designing an interface. This means accounting for users with physical disabilities, cognitive impairments, or language barriers. By incorporating accessibility features such as adjustable font sizes, color contrast options, and voice activation, you can ensure that your interface is inclusive and accessible to a wider range of users.
| Key Points: |
|---|
| - Understanding the demographics and preferences of your target audience enhances interface design. |
| - Analyze age range, gender distribution, and geographical location to gain insights into user preferences. |
| - User behavior patterns and habits provide crucial data to inform design decisions. |
| - Creating user personas helps designers empathize and make design choices aligned with their target audience. |
| - Inclusivity and accessibility considerations are important when designing an interface. |
Creating user personas

Understanding your target audience is crucial when designing an effective interface. By creating user personas, you can develop a deeper understanding of the individuals who will be using your iOS app. User personas are fictional representations of different user types, each with their own unique characteristics and needs.
One way to create user personas is by conducting user research, which involves gathering data and insights from your target audience. This can be done through surveys, interviews, and observing user behavior. Once you have collected this information, you can analyze it to identify common patterns and preferences among your users.
| User Persona | Demographics | Goals | Challenges |
|---|---|---|---|
| Emily | 25 years old, female | To track her daily fitness activities and monitor her progress | Difficulty finding a user-friendly interface and staying motivated |
| David | 40 years old, male | To manage his personal finances and track expenses | Limited knowledge of financial management and finding a secure app |
| Sarah | 35 years old, non-binary | To discover new recipes and plan meals | Understanding complex cooking terms and finding dietary-specific recipes |
By creating user personas like Emily, David, and Sarah, you can better empathize with your users and design an interface that meets their specific needs and expectations. These personas can guide your decision-making process and help you prioritize features and functionalities that will resonate most with your target audience.
Ultimately, creating user personas is a vital step in the design process that enables you to create an iOS interface that is intuitive, user-friendly, and tailored to the needs of your users.
Step 2: Researching the Latest Trends in Design
As you embark on the journey of creating a captivating interface for your iOS app, it is essential to stay up-to-date with the current design trends. By researching and understanding the latest developments in design, you can ensure that your app aligns with contemporary aesthetics, providing users with a visually pleasing and engaging experience.
Exploring the current design landscape allows you to discover popular color palettes, typography choices, and layout trends that resonate with users. By identifying these trends, you can leverage them to create a visually striking interface that reflects the latest design sensibilities.
| Benefits of Researching Design Trends |
|---|
| 1. Inspiration and Creativity |
| 2. User-Centric Approach |
| 3. Enhanced Usability |
| 4. Competitive Advantage |
By immersing yourself in the current design trends, you gain inspiration and fuel your own creativity. It allows you to explore innovative design elements and techniques that can be incorporated into your interface, elevating its overall appeal.
Moreover, understanding the preferences and expectations of users is crucial in creating a user-centric experience. By incorporating the latest design trends, you can align your app's interface with user expectations, making it intuitive and enjoyable to navigate.
Another advantage of researching design trends is improved usability. By adopting contemporary layouts and visual patterns, you can optimize the user experience and enhance the ease of interaction with your app.
Lastly, staying on top of design trends gives you a competitive advantage. By differentiating your app from others in the market with a fresh and modern interface, you can attract and retain users, setting yourself apart from competitors.
In the next step, we will dive deeper into the specific design trends that are currently making waves in the iOS app development world, equipping you with the knowledge and resources needed to create an exceptional interface.
Exploring popular interfaces of iOS applications

In this section, we will delve into the captivating world of iOS app interfaces, examining the designs that have captured the attention of millions of users. By analyzing these popular interfaces, we aim to gain insights into the key elements and principles that contribute to their success.
- 1. Intuitive Navigation
- 2. Visually Pleasing Layouts
- 3. Seamless Interactions
- 4. Consistent Design Language
- 5. User-Centric Approach
One of the defining features of a popular iOS app interface is its ability to provide users with intuitive navigation. These interfaces employ clear and easy-to-understand navigation paths, allowing users to effortlessly explore the app's various features and functionalities.
The visuals of an iOS app interface play a crucial role in attracting and engaging users. Popular interfaces often employ visually pleasing layouts that strike a balance between aesthetics and functionality. These layouts utilize appealing colors, fonts, and graphics to create an immersive experience for users.
Seamless interactions are another hallmark of popular iOS app interfaces. These interfaces prioritize smooth transitions and fluid animations, ensuring that users can navigate through the app without any interruptions or lag. By providing a seamless and responsive experience, these interfaces enhance user satisfaction.
Consistency in design is a key factor in creating a memorable iOS app interface. Popular interfaces often adhere to a consistent design language throughout the app, using cohesive visual elements and patterns. This consistency not only enhances the overall user experience but also helps in establishing a recognizable brand identity.
The most successful iOS app interfaces prioritize the needs and preferences of their users. These interfaces are designed with a user-centric approach, taking into consideration factors such as user feedback, usability testing, and user behavior analysis. By placing the user at the center of the design process, these interfaces are able to deliver a personalized and tailored experience.
By exploring these popular iOS app interfaces and understanding the principles behind their success, we can gain valuable insights that can be applied to our own design projects. Whether you are a seasoned designer or a beginner, studying these interfaces can provide inspiration and guidance in creating captivating and user-friendly iOS app interfaces.
Identifying Key Design Elements
In this section, we will explore the essential elements that contribute to the overall design of an iOS application. Understanding and effectively implementing these design elements can help create a visually appealing user interface that engages and captivates users.
- Color Palette: A well-chosen color palette can set the mood and tone of your application. By selecting harmonious colors and using them consistently throughout the interface, you can create a visually cohesive and aesthetically pleasing design.
- Typography: The choice of typography plays a significant role in shaping the overall look and feel of your application. Fonts with different weights, styles, and sizes can be used strategically to convey hierarchy, enhance readability, and evoke certain emotions.
- Layout and Grid System: A well-structured layout and grid system provide a framework for organizing various elements within the interface. Proper alignment, spacing, and proportion can help improve readability, navigation, and usability.
- Iconography: Icons serve as visual cues that guide users and convey meaning in an intuitive way. Thoughtfully designed icons can enhance usability, create consistency, and add personality to your application.
- Visual Hierarchy: Establishing a clear visual hierarchy is crucial in directing users' attention and guiding them through the interface. By utilizing size, color, contrast, and placement, you can prioritize important elements and ensure a seamless user experience.
- Responsive Design: With users accessing applications on different devices and screen sizes, designing responsively becomes essential. Adapting the interface to various screen resolutions and orientations ensures a consistent and optimized user experience.
- Animation and Motion: Thoughtful use of animation and motion can bring life to your interface, creating a dynamic and engaging user experience. Subtle animations can provide feedback, enhance interactions, and add visual interest.
By carefully considering and incorporating these key design elements, you can create an iOS interface that not only looks visually stunning but also delivers a delightful and intuitive user experience.
Step 3: Strategize the User Flow

When developing an impeccable mobile application, the user flow is a crucial aspect to consider. The way users navigate and interact with your app determines their overall experience and satisfaction. In this step, we will explore the importance of planning and strategizing the user flow to ensure a seamless and intuitive experience.
Mapping the Navigation Structure of the App
In this section, we will delve into the process of visualizing and planning the navigation structure for your iOS application. The navigation structure is a crucial aspect of designing a successful app, as it determines how users will navigate through the various screens and functionalities of your application.
First and foremost, it is important to have a clear understanding of the purpose and goals of your app. This will help you identify the key features and functionalities that need to be included in the app's navigation structure. By defining the main objectives of your app, you can prioritize the different screens and create a logical flow for your users.
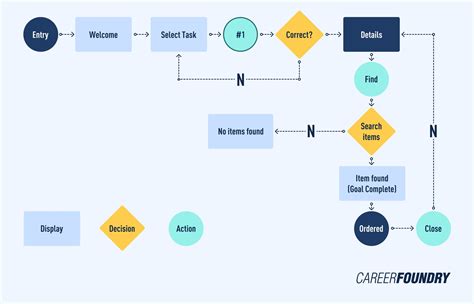
One effective way to map out the navigation structure is by creating a flowchart or diagram. This visual representation allows you to visualize the different screens and their relationships, enabling you to identify any gaps or potential roadblocks in the user experience. You can use symbols and arrows to indicate the flow between screens, making it easier to understand the app's navigation hierarchy.
Consider the various navigation patterns available in iOS, such as tab bars, navigation bars, and side menus. Each pattern has its own advantages and best use cases, so select the one that best aligns with your app's goals and user experience. By utilizing these patterns, you can create a familiar and intuitive navigation structure that users will find easy to navigate.
Another crucial aspect to consider when mapping out the navigation structure is the concept of information hierarchy. By organizing and grouping related features and functionalities together, you can create a clear and cohesive structure that allows users to easily locate and access the desired content. Consider the importance of each screen and ensure that the most important functionalities are easily accessible, while less frequently used features are placed in secondary menus or subcategories.
Finally, it is essential to stay consistent throughout the navigation structure. Use consistent icons, labels, and terminology to avoid confusion and maintain a seamless user experience. Consistency not only enhances usability but also creates a sense of familiarity for users, helping them understand the app's navigation effortlessly.
Designing Intuitive User Interactions

Creating user interactions that are intuitive and seamless is a crucial aspect of designing a captivating iOS application. In this section, we will explore the art of crafting user interactions that are effortless to understand and navigate, without explicitly stating every step. The aim is to enhance the user experience by making the interface feel natural and responsive, ensuring that users can effortlessly interact with your app.
1. Streamlining Navigation: One of the key aspects of creating intuitive user interactions is to streamline the navigation. Instead of overwhelming users with complex menus or endless options, consider simplifying the navigation by using clear and concise labels, hierarchical structures, and intuitive gestures. By providing a seamless and straightforward navigation flow, users will be able to effortlessly explore your app without confusion or frustration.
2. Utilizing Gestures: Gestures can play a significant role in designing intuitive user interactions. By leveraging familiar gestures, such as swipe, pinch, and tap, you can create a sense of familiarity and consistency that users will appreciate. However, it's crucial to strike a balance between using gestures effectively and ensuring that they don't overshadow or conflict with essential app functionalities. Clear visual cues and easily discoverable gestures will enhance the user experience and make the interactions feel natural.
3. Feedback and Animation: Effective feedback and animation can greatly contribute to intuitive user interactions. Visual cues, such as highlighting or animating buttons upon interaction, provide immediate feedback to users and reassure them that their actions are acknowledged. Smooth and subtle animations can guide users through different app states, making the interface feel responsive and lively. By incorporating interactive elements and thoughtful animations, you can elevate the user experience and make your app more engaging.
4. Contextual and Predictive Design: Designing with context and predictability in mind is another crucial aspect of creating intuitive user interactions. By presenting options or actions that are contextually relevant to the user's current task or location within the app, you can streamline the user experience and eliminate unnecessary cognitive load. Moreover, incorporating predictive design elements, such as autocomplete or smart suggestions, can further enhance the intuitive nature of interactions by anticipating user needs.
5. Consistency and Simplicity: Consistency and simplicity are essential principles to consider when designing intuitive user interactions. By maintaining a consistent visual language, behavior, and interaction patterns throughout your app, you can create a sense of familiarity and predictability for users. Additionally, simplifying complex interactions and minimizing unnecessary steps will further enhance the intuitiveness of the user experience, making it easier for users to achieve their goals within the app.
In conclusion, designing intuitive user interactions involves streamlining navigation, utilizing gestures effectively, providing feedback and animation, incorporating contextual and predictive design elements, and prioritizing consistency and simplicity. By applying these principles and techniques, you can create a mesmerizing interface that captivates and delights iOS users.
Step 4: Sketching and Wireframing
When it comes to the process of designing an impressive interface for your iOS application, step 4 involves the crucial steps of sketching and wireframing. These initial stages of design lay the foundation for the overall look and feel of your app, helping to organize your ideas and visualize the user experience.
Sketching involves creating rough drawings and visual representations of the various screens and components within your app. This allows designers to quickly iterate and explore different ideas before committing to a specific design. It is a free-flowing and flexible process that encourages creativity and problem-solving.
Wireframing, on the other hand, focuses on creating more detailed and structured blueprints of your app's interface. It involves defining the layout, hierarchy, and placement of elements within each screen, as well as mapping out the user flow and interaction. Wireframes help to ensure that the design is intuitive and user-friendly, allowing for seamless navigation and engagement.
Both sketching and wireframing provide a visual representation of the user interface, facilitating effective communication between designers, developers, and stakeholders. They allow for early feedback and collaboration, minimizing the risk of costly design changes in later stages of the project.
- During the sketching phase, use pencil and paper or digital tools to quickly capture your design ideas and explore different concepts.
- Consider the goals and objectives of your app, as well as the target audience, when sketching and wireframing.
- Take into consideration the principles of user experience design, such as simplicity, consistency, and accessibility.
- When wireframing, use tools like Adobe XD, Figma, or Sketch to create more refined and interactive prototypes.
- Remember to test and iterate your sketches and wireframes with real users to gather valuable feedback and insights.
By dedicating time and effort to sketching and wireframing in the early stages of your design process, you can ensure a solid foundation for creating a captivating and user-centric iOS interface.
The Ultra Clean iPhone Home Screen Setup Guide!
The Ultra Clean iPhone Home Screen Setup Guide! by Specter 916,134 views 1 year ago 6 minutes, 8 seconds
FAQ
What is the article about?
The article is a step-by-step guide on designing a mesmerizing interface for iOS applications.
Who is the target audience for this article?
The article is targeted towards designers and developers who want to create visually appealing interfaces for iOS applications.
What are some key tips mentioned in the article?
Some key tips mentioned in the article include using a minimalistic design, choosing a complementary color scheme, utilizing white space effectively, and ensuring intuitive navigation.
Are there any recommended tools or software mentioned in the article?
No, the article does not mention any specific tools or software. However, it emphasizes the importance of using design software that allows for easy prototyping and mockup creation.
Is there any advice on how to create a consistent design across different iOS devices?
Yes, the article provides tips on creating a consistent design by utilizing responsive design principles and adapting the interface to different screen sizes and resolutions.
What is the purpose of the article "Designing 15 iOS: Step-by-Step Guide to Create a Mesmerizing Interface"?
The purpose of the article "Designing 15 iOS: Step-by-Step Guide to Create a Mesmerizing Interface" is to provide a detailed guide for designing a captivating interface for iOS applications.