Welcome to a journey that will unveil the secrets behind crafting stunning and user-friendly interfaces for Apple's renowned operating system. In this in-depth exploration, we will delve into the intricacies of iOS design, providing you with valuable insights and actionable steps to enable you to create visually captivating experiences that seamlessly integrate with the iOS ecosystem.
Prepare yourself to harness the power of design as we unlock the art of intuitive user interfaces that delight and engage. This comprehensive guide presents a roadmap for cultivating a deep understanding of the iOS design principles, plunging into a world where usability meets innovation, and where aesthetics merge harmoniously with functionality.
Throughout this journey, we will explore the nuances and nuances and minuscule details that differentiate iOS design from other platforms. With every turn of the page, you’ll discover strategies and best practices that will elevate your design skills and enable you to thrive in this ever-evolving digital landscape. Are you ready to embark on this immersive journey and become an iOS design virtuoso? Let's dive in!
Creating an iOS Design: Essential Guidelines and Principles

In the realm of crafting an exceptional iOS design, there exist fundamental guidelines and principles that can elevate your creation to new heights. By adhering to these essential principles, you can establish a cohesive and visually appealing design that resonates with users.
1. Consistency: Consistency is key when designing for iOS. By maintaining a consistent visual style, layout, and behavior throughout your interface, you create an intuitive and familiar user experience. This helps users navigate seamlessly through your app, reducing confusion and enhancing usability.
2. Simplicity: Simplicity is the cornerstone of iOS design. Strive for simplicity in your visuals, interactions, and user interface components. Clean and uncluttered designs not only enhance the aesthetic appeal but also ensure that users can focus on the core functionality of your app without unnecessary distractions.
- Minimalism: Embrace the concept of minimalism in your iOS design. By removing any excessive or extraneous elements, you create a sleek and modern interface that highlights the essential features of your app.
- Whitespace: Utilize whitespace strategically to give your design room to breathe. Adequate spacing between elements enhances readability and helps users focus on the content that matters.
- Hierarchy: Establish clear visual hierarchies to guide users' attention and facilitate efficient navigation. Use size, color, typography, and placement to emphasize important elements and create a sense of visual order.
3. Typography: Typography plays a vital role in iOS design, contributing to the overall aesthetic and usability of your app. Choose typefaces with legibility in mind and ensure readability across different screen sizes. Consistent and appropriate typography can elevate the overall user experience of your app.
- Font Selection: Select fonts that complement the tone and purpose of your app. Consider the readability, clarity, and stylistic appropriateness of the chosen fonts.
- Hierarchy and Formatting: Use font styles, sizes, and weight variations to establish a clear hierarchy within your text. Break up long paragraphs into digestible chunks, utilize subheadings, and emphasize important keywords.
- Line Spacing: Adequate line spacing improves readability and prevents text from feeling cramped. Pay attention to the spacing between lines and paragraphs to enhance the overall reading experience.
4. Color: Color is a powerful tool that can evoke emotions and create a visually pleasing interface. When selecting colors for your iOS design, consider the principles of harmony, contrast, and accessibility.
- Color Palette: Create a harmonious color palette that reflects your app's identity and purpose. Limit the number of colors used to maintain a cohesive visual experience.
- Contrast: Ensure sufficient contrast between text and background colors to maximize legibility. High contrast ratios contribute to better accessibility for users with visual impairments.
- Color Psychology: Be mindful of the emotional associations of different colors and use them strategically to reinforce the desired mood and user experience of your app.
By incorporating these essential guidelines and principles into your iOS design, you can create an exceptional user experience that captivates and delights your audience.
Understanding the Fundamentals: User Interface and User Experience
In order to design effective and engaging iOS applications, it is essential to have a solid understanding of the basics of user interface (UI) design and user experience (UX) design. UI design focuses on the visual and interactive elements of an application, while UX design emphasizes the overall user experience and usability.
When it comes to UI design, it is crucial to create visually appealing and intuitive interfaces that guide users through the application. This involves choosing appropriate colors, typography, and layout to create a visually harmonious and aesthetically pleasing experience. Additionally, UI designers need to consider the interactive elements of the interface, such as buttons, navigation menus, and input fields, ensuring they are easy to understand and use.
On the other hand, UX design deals with the overall experience that users have while interacting with an application. This includes factors such as the ease of use, efficiency, and satisfaction that users derive from using the app. UX designers focus on conducting research, creating user personas, and mapping out user flows to ensure that the application meets the needs and expectations of its target audience.
To achieve a successful UI and UX design, designers often conduct usability testing and gather feedback from users to identify any areas that need improvement. This iterative process helps refine the design and ensures that the final product provides an optimized user experience.
| User Interface Design | User Experience Design |
|---|---|
| Visual elements like colors, typography, and layout | Research, user personas, and user flows |
| Interactive elements like buttons and navigation menus | Usability, efficiency, and satisfaction |
| Visually appealing and intuitive interfaces | Meeting the needs and expectations of the target audience |
Step 1: Exploring and Gathering Inspiration for iOS Design

When embarking on the journey of creating a visually captivating iOS design, one of the essential initial steps is to immerse yourself in the world of design and seek inspiration from various sources.
Discovering unique and innovative design ideas requires thorough research and exploration. Start by examining a diverse range of design elements, including color schemes, typography, layouts, and user interfaces, to gain a deeper understanding of what resonates with users and what aesthetics align with your app's purpose.
Expand your horizons by exploring different platforms, such as websites, mobile applications, and even physical products, to identify design trends and elements that can be translated into your iOS design. Additionally, pay attention to the designs of successful iOS apps to grasp their unique approach and learn from their experiences.
During your research process, collect and curate inspiring visuals and design examples that evoke particular emotions or demonstrate effective user experiences. Use digital tools, such as Pinterest or design inspiration websites, to create mood boards or collections that reflect your design preferences and serve as a reference point throughout the design process.
Remember, gathering design inspiration is not about replicating others' work but rather about understanding the principles, techniques, and visual elements that make a design successful. By immersing yourself in the vast realm of design possibilities, you will lay a strong foundation for crafting an exceptional iOS design that stands out in the competitive landscape.
Step 2: Sketching and Wireframing the Initial Design
Once you have established the foundation for your iOS project, it is time to move on to the next crucial step in the design process: sketching and wireframing the initial design. This stage involves creating rough outlines and conceptual blueprints for your app interface, allowing you to visualize and refine your ideas before diving into the intricate details.
Sketching serves as a valuable tool to explore different layout options, experiment with placement of elements, and map out the overall structure of your app. By using simple pen and paper, you can quickly iterate and explore various design possibilities, considering factors such as user flow, navigation, and visual hierarchy.
Wireframing takes the sketches a step further by translating them into a digital format. With the help of wireframing tools, you can create cleaner and more precise representations of your app's interface. This stage allows you to focus on the finer aspects, such as button sizes, text placements, and overall alignment.
During the sketching and wireframing process, it is important to remember that your designs do not have to be perfect from the start. This stage is meant to be explorative, allowing you to experiment, refine, and make revisions as needed. It is an opportunity to iterate and gather feedback from stakeholders before investing significant time and resources into the development phase.
By dedicating time to sketching and wireframing, you can lay a solid foundation for your iOS design, ensuring a well-thought-out and user-friendly interface for your app. So, grab your sketchbook and digital wireframing tools, and let your creativity flow as you bring your initial design ideas to life!
Step 3: Selecting the Perfect Color Scheme and Typography

In this stage of the iOS design process, it is crucial to carefully consider the color palette and typography that will be used in your application. The colors and fonts chosen play a significant role in establishing the overall look and feel of the app, impacting user interaction and engagement.
Firstly, focus on selecting an appropriate color scheme that aligns with the app's purpose and target audience. Colors evoke emotions and can convey meanings, so it is essential to choose colors that reflect the desired tone and ambiance of the application. Consider using complementary or harmonious colors to create a visually pleasing and cohesive design. Additionally, ensure that the chosen colors adhere to Apple's design guidelines to ensure compatibility with the iOS platform.
Next, pay careful attention to typography to enhance the user experience and readability of your app. Select fonts that are legible and appropriate for the app's content and context. Different font styles can convey different moods or impressions, so be mindful of the overall atmosphere you want to create. Additionally, consistency is key, so choose a limited number of fonts and use them consistently throughout the application.
| Key Considerations for Color Palette Selection: | Guidelines for Choosing Fonts: |
|---|---|
| - Reflect the app's purpose and target audience - Complementary or harmonious colors - Adherence to Apple's design guidelines | - Legibility and readability - Appropriate for content and context - Consistency in font usage |
By carefully considering the color palette and typography, you can create an aesthetically pleasing and user-friendly iOS design that effectively communicates your app's purpose and engages your target audience.
Step 4: Crafting Striking App Icons and Memorable Logos
In this crucial stage of iOS design, it is time to give your app its unique identity by designing eye-catching icons and distinctive logos. These visual elements serve as the first impression of your app and play a vital role in attracting users and communicating its essence.
Unleash your creativity: Begin by brainstorming and exploring various concepts that represent the core features and values of your app. Consider using metaphors, abstract shapes, or typography to capture the essence of your app's purpose.
Simplify and resonate: Remember that simplicity is key in creating a striking and recognisable icon. Strive to distill complex ideas into clean and memorable visuals that resonate with your target audience. A strong and cohesive design language will enable your app to stand out among the crowd.
Optimize for different sizes: Keep in mind that your app icon will be displayed in various sizes across different devices and contexts. Design your icon using vector-based graphics to ensure scalability and adaptability. Test your icon in different resolutions to ensure it remains clear and visually appealing.
Logo design considerations: Your logo should complement the app icon while conveying your brand's identity. It should be adaptable for use both within the app interface and in marketing materials. Consider factors like color psychology, typography, and visual hierarchy to create a logo that effectively represents your app's personality.
Remember, the app icon and logo serve as the proverbial "face" of your app, so invest time and effort into crafting compelling visuals that capture the essence of your app and entice users to explore further.
Step 5: Establishing Consistent and Intuitive Navigation

In this section, we will delve into the crucial aspect of creating a seamless and user-friendly navigation system for your iOS design. Proper navigation ensures that users can effortlessly navigate through your app, find relevant information, and accomplish their tasks without confusion or frustration.
Consistency plays a vital role in navigation design, ensuring that users understand how to interact with the app across various screens and sections. By using consistent placement, labeling, and styling of navigation elements such as menus, buttons, and tabs, you create a sense of familiarity that helps users navigate smoothly throughout your app.
Furthermore, it is essential to maintain intuitiveness in your navigation design. Intuitive navigation means that users can easily understand and predict how different elements will function within your app. By adhering to established design conventions and using recognizable icons, gestures, and gestures, you can make it easier for users to find their way around, reducing the learning curve and enhancing overall usability.
Remember, the primary goal of navigation design is to provide users with a clear path to access content and perform desired actions within your app. By creating a consistent and intuitive navigation system, you can ensure a delightful user experience and increase engagement with your iOS design.
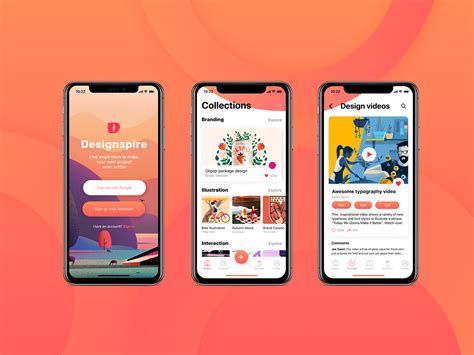
Step 6: Creating Captivating and User-Friendly Interfaces
In this section, we will delve into the process of designing interfaces that captivate users and ensure a seamless user experience. The interfaces we create should be visually appealing and easy to navigate, effectively engaging users and enhancing their overall satisfaction with the application.
To craft engaging interfaces, it is important to consider the target audience and their preferences as well as the purpose and goals of the application. Striking a balance between aesthetics and functionality, we can employ various design principles and techniques to evoke positive emotions and make the interaction with the app intuitive and enjoyable.
One crucial aspect of interface design is the use of color, typography, and imagery. By carefully selecting a harmonious color palette, choosing legible and visually appealing fonts, and incorporating relevant images or icons, we can create interfaces that are visually pleasing and facilitate information comprehension.
Another significant factor is the layout and organization of elements within the interface. By employing a grid system or adopting a hierarchical structure, we can ensure that the content is presented in a logical and easy-to-follow manner. Additionally, paying attention to spacing, alignment, and grouping of elements helps enhance clarity and navigation.
The usage of interactive elements, such as buttons, menus, and gestures, plays a vital role in creating engaging interfaces. Providing feedback for user actions, employing smooth transitions, and incorporating intuitive gestures contribute to an immersive and delightful user experience.
Furthermore, it is crucial to consider accessibility in interface design. Ensuring that the interface elements are easily distinguishable, providing alternative text for images, and accommodating various device sizes and orientations contribute to making the application user-friendly for all individuals.
By following these principles and guidelines, we can create captivating and user-friendly interfaces that resonate with our target audience, support the purpose of the application, and ultimately enhance the overall user experience.
Incorporating Gestures and Animations

In this section, we will explore the exciting world of gestures and animations in iOS design, allowing you to add a dynamic and interactive touch to your app. Gestures provide users with intuitive ways to interact with elements on your app's interface, while animations bring life and motion to your design.
One essential gesture you can incorporate is the swipe gesture, which allows users to navigate between screens or scroll through content with a simple swipe of their finger. You can customize the behavior of swipe gestures to provide a seamless and intuitive user experience.
Another powerful gesture is the pinch gesture, which enables users to zoom in or out on an image or content. By incorporating pinch gestures, you can give users the ability to explore and manipulate your app's visuals, enhancing their engagement and enjoyment.
Animations, on the other hand, add visual appeal and enhance the user experience by bringing your design elements to life. You can utilize animations to create smooth transitions between screens, fading effects, or even animate specific elements to draw attention.
One popular animation technique is parallax scrolling, where elements on the screen move at different speeds to create a sense of depth and immersion. This technique can give your app a unique and captivating visual experience.
By incorporating well-designed gestures and animations, you can make your iOS app stand out from the crowd and provide users with an enjoyable and engaging interface. Experiment with different gestures and animations to find the perfect combination that aligns with your app's aesthetics and enhances the user experience.
| Benefits of Incorporating Gestures and Animations: | Tips for Implementing Gestures and Animations: |
|---|---|
|
|
Step 8: Evaluating User Experience and Collecting User Input
After crafting your impeccable iOS design, it's crucial to gather feedback and conduct usability testing to ensure a seamless and user-friendly experience. This step focuses on evaluating the usability of your design and collecting valuable input from users.
Usability testing: Put your design to the test by observing real users interact with your iOS app. Watch their actions, listen to their thoughts, and note any areas where they struggle or encounter difficulties. This process allows you to identify potential usability issues and make necessary improvements.
Gathering feedback: Soliciting feedback from users is vital in understanding their needs, preferences, and pain points. Empower users to express their thoughts and experiences through surveys, interviews, or feedback sessions. This feedback provides valuable insights that can guide design decisions and improve user satisfaction.
Analyzing data: Once you have collected user feedback and conducted usability testing, it's time to analyze the data. Look for patterns, common themes, and recurring issues to gain a deeper understanding of user preferences. This analysis helps you identify areas where your iOS design excels and areas that require further refinement.
Iterating and refining: Armed with user feedback and a comprehensive analysis, it's time to iterate and refine your design. Take the insights gained from usability testing and feedback sessions to make improvements, enhance the user experience, and optimize the overall design of your iOS app.
Finalizing the design: After incorporating user feedback and iterating on your design, it's important to finalize the design and ensure that it aligns with your initial vision. Pay attention to every detail, ensuring the design elements are cohesive, visually pleasing, and intuitive for users.
Through usability testing and gathering feedback, you can create an iOS design that truly resonates with your target audience, providing a seamless and enjoyable experience while achieving your design goals.
Step 9: Refining and Enhancing the Design

Once you have created the initial design for your iOS app, it is time to enter the iterative process of refining and fine-tuning. This step involves making incremental adjustments and improvements to your design to achieve a polished and visually appealing result.
During this stage, it is essential to pay close attention to every detail and element of your design, ensuring they align with your overall vision and meet user expectations. By iterating and continuously evaluating your design, you can address any potential areas for improvement and make necessary changes.
One effective way to refine your design is by seeking feedback from end-users or conducting user testing. This valuable input can provide insights into how users interact with your app and identify any usability issues. By incorporating user feedback, you can optimize the functionality and usability of your design.
Consider conducting a comprehensive review of your design, including the layout, color scheme, typography, and overall user experience. Pay attention to the hierarchy of information, the clarity of navigation, and the consistency of design elements throughout your app.
|
|
By iterating and fine-tuning your design, you can create an iOS app that not only meets the functional requirements but also delivers an exceptional user experience. Remember that the process of refining your design is an ongoing one, and it may require multiple iterations to achieve the desired outcome.
Step 10: Preparing Design Assets to Support Development
In the final phase of the iOS design process, it is crucial to ensure that the design assets are prepared and organized in a way that supports smooth and efficient development. This step focuses on the necessary preparations that need to be made before the design can be translated into a functional application.
First and foremost, it is important to export all required graphical assets from the design software in the appropriate formats. These assets may include icons, images, buttons, and other visual elements that are essential for the app's user interface. It is recommended to carefully consider the sizes and resolutions required for various device screen sizes to ensure optimal display quality.
Furthermore, providing developers with detailed guidelines and specifications for each design asset is essential for a seamless development process. These guidelines should cover crucial details such as color codes, typography styles, spacing, and dimensions. Clear documentation facilitates better understanding and implementation of the design by the development team.
In addition, optimizing the design assets to minimize file sizes without compromising quality is crucial for efficient download and rendering. Compressing images or using scalable vector graphics (SVG) can help reduce the app's size and improve performance.
Lastly, it is important to organize and label the design assets in a logical and consistent manner. This ensures easy access and retrieval for developers during the development phase. Grouping assets by their functionality or screen location can be helpful in maintaining an organized structure.
By following these steps and adequately preparing design assets for development, designers can empower developers to accurately bring their iOS designs to life, ensuring a seamless user experience.
I Created A Mobile App Using These Simple Tools!
I Created A Mobile App Using These Simple Tools! 来自Simon Grimm 558,136次观看 1年前 10分钟48秒钟
FAQ
What are the key steps to create iOS design?
The key steps to create iOS design include: defining the goals and target audience, conducting research, creating wireframes and prototypes, refining the design elements, and testing and iterating on the design.
What tools are commonly used during the iOS design process?
Commonly used tools during the iOS design process include Sketch, Adobe XD, Figma, and InVision for creating wireframes and prototypes, as well as Xcode for actual app development.
How important is user research in the iOS design process?
User research is crucial in the iOS design process as it helps designers understand the needs, preferences, and pain points of the target audience. This helps create a user-centric design that delivers a better user experience.
What are some key design elements to consider when creating an iOS design?
Some key design elements to consider when creating an iOS design include typography, color scheme, iconography, layout, and visual hierarchy. It is important to maintain consistency and follow Apple's design guidelines for a cohesive and intuitive user experience.
Why is it important to test and iterate on the iOS design?
Testing and iterating on the iOS design is important to uncover any usability issues or areas for improvement. It allows designers to gather feedback from users and make necessary adjustments to enhance the overall user experience before the final release of the app.
What tools do I need to create iOS design?
To create iOS design, you will need a few essential tools. Firstly, you will need a Mac computer as it is required for running Xcode, the development environment for iOS. Additionally, you will need to download and install Xcode, which includes the iOS Simulator for testing your designs. Other helpful tools include design software such as Sketch or Adobe XD, as well as a basic understanding of Swift or Objective-C programming languages.